Установим новую бесплатную тему WordPress. Создадим дочернюю тему новой темы, чтобы безопасно добавлять в тему дополнительную функциональность. Добавим функциональность: боковую панель (сайдбар, sidebar). И оптимизируем тему для ускорения загрузки сайта.
Введение
Лично мне новая тема WordPress понадобилась, чтобы на сайте-блоге https://adminkin.pro появилась возможность добавить каталог предлагаемых услуг. Для этого дела очень подошла и понравилась бесплатная тема ListingHive от HivePress. Ее и будем устанавливать.
Как установить новую тему в WordPress
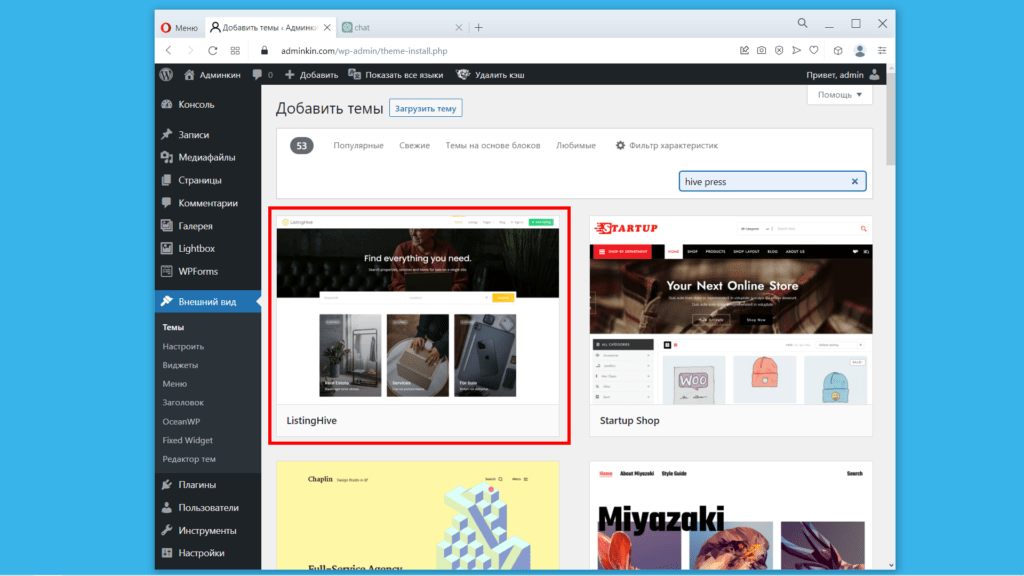
Переходим в админ-панель WordPress, выбираем меню Внешний вид, подменю Темы и нажимаем кнопку Добавить. В поле поиска набираем:
hive press
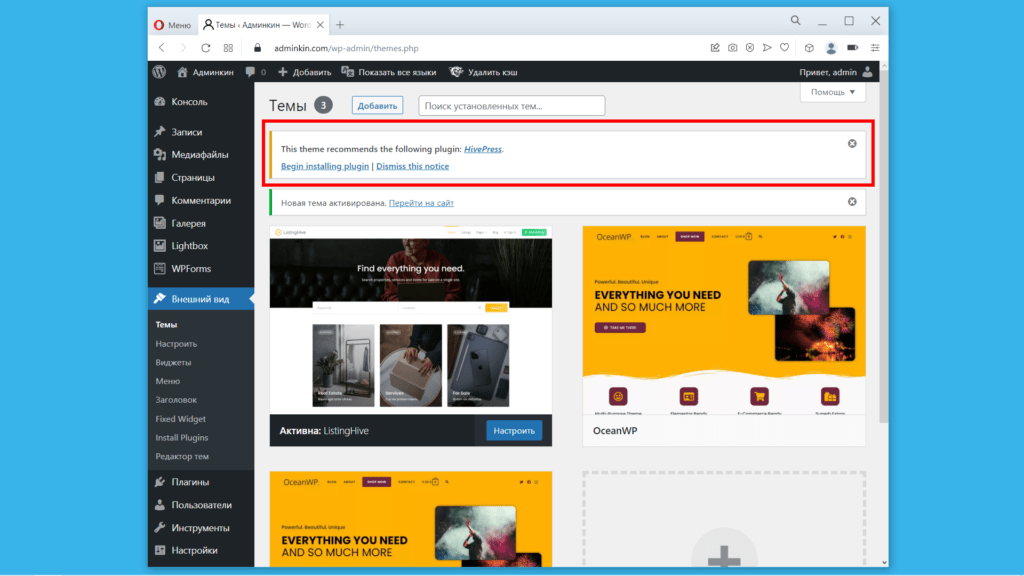
На теме ListingHive нажимаем кнопку Установить, а затем кнопку Активировать. Для работы темы ListingHive необходимо еще установить плагин HivePress:

Устанавливаем плагин HivePress, нажав по ссылке Begin installing plugin, и активируем его.
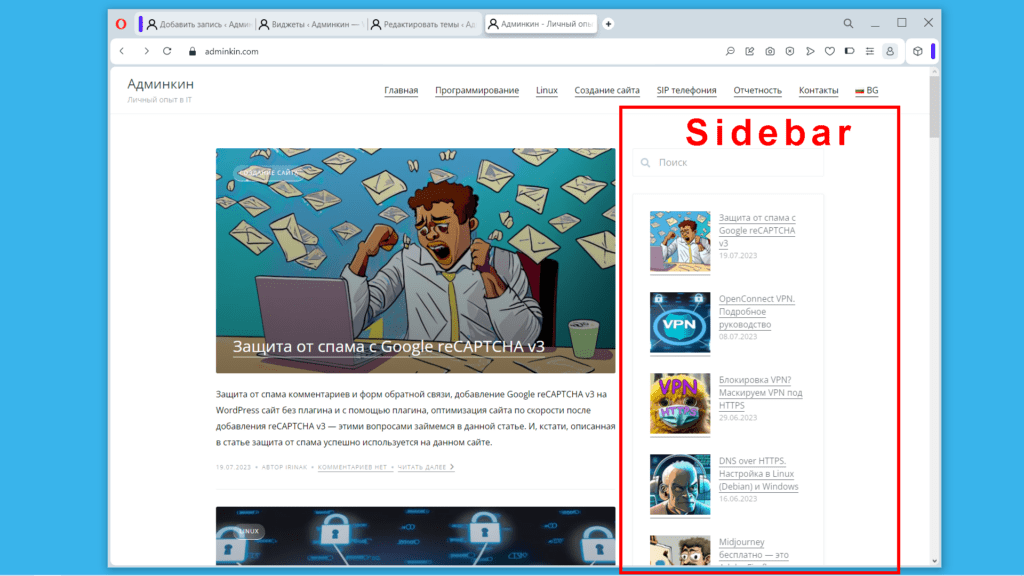
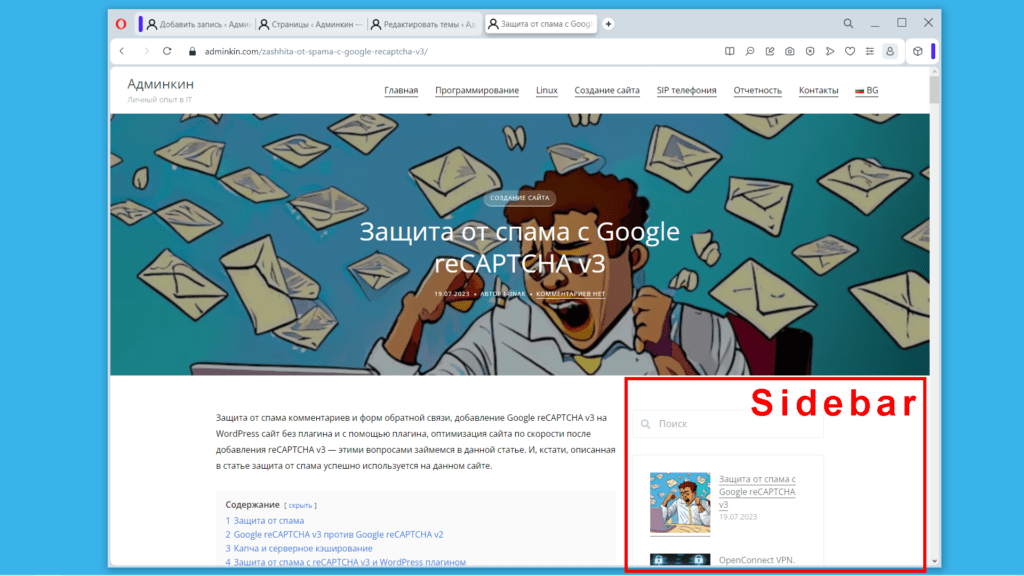
Переходим на сайт, чтобы посмотреть, как сайт выглядит в новой теме. Главная страница с последними записями блога выглядит симпатично: есть главное меню сверху, есть боковая панель (sidebar) справа.

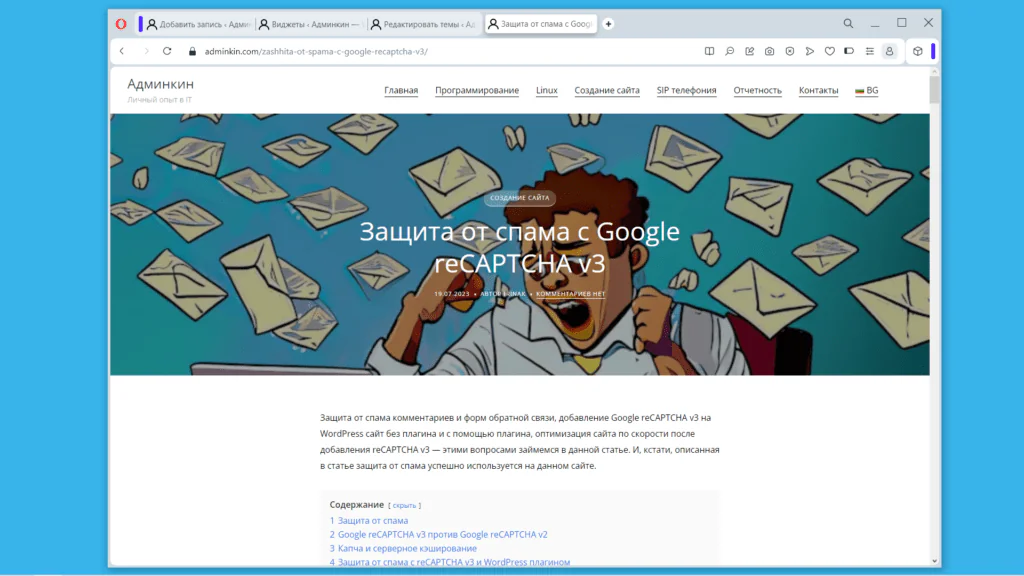
Отдельная запись блога — без боковой панели (сайдбара):

Дочерняя тема WordPress
Если перейти в настройки темы (меню Внешний вид, подменю Настроить), то там нет возможности добавить сайдбар для отдельной записи блога. Ничего! Добавим сайдбар, отредактировав тему. А чтобы наши изменения темы не потерялись при обновлении темы, мы создадим дочернюю тему и все изменения будем делать уже в дочерней теме.
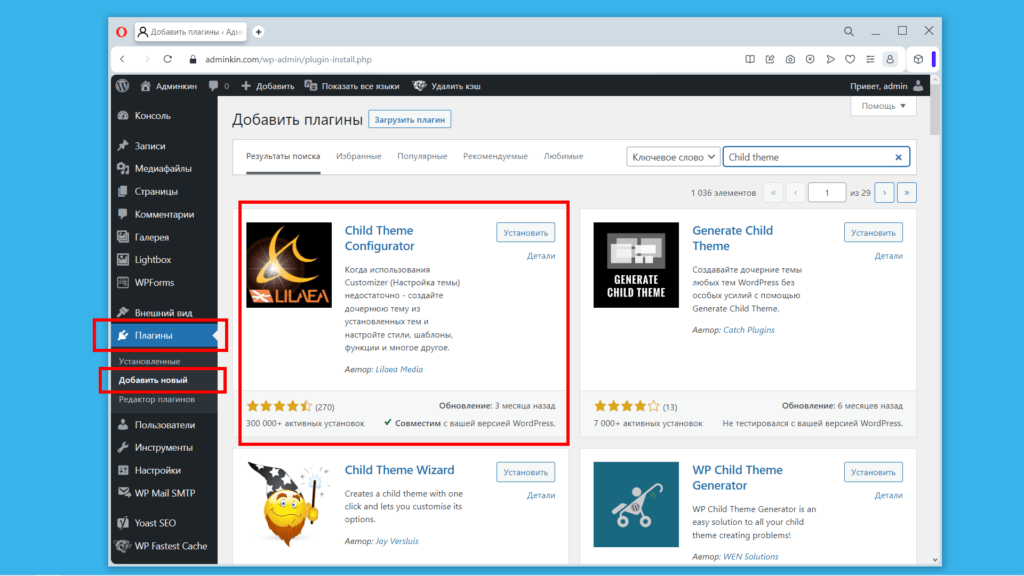
Дочернюю тему WordPress легко создать с помощью плагина Child Theme Configurator. Переходим в меню Плагины, в подменю Добавить новый, а в строке поиска набираем:
child theme
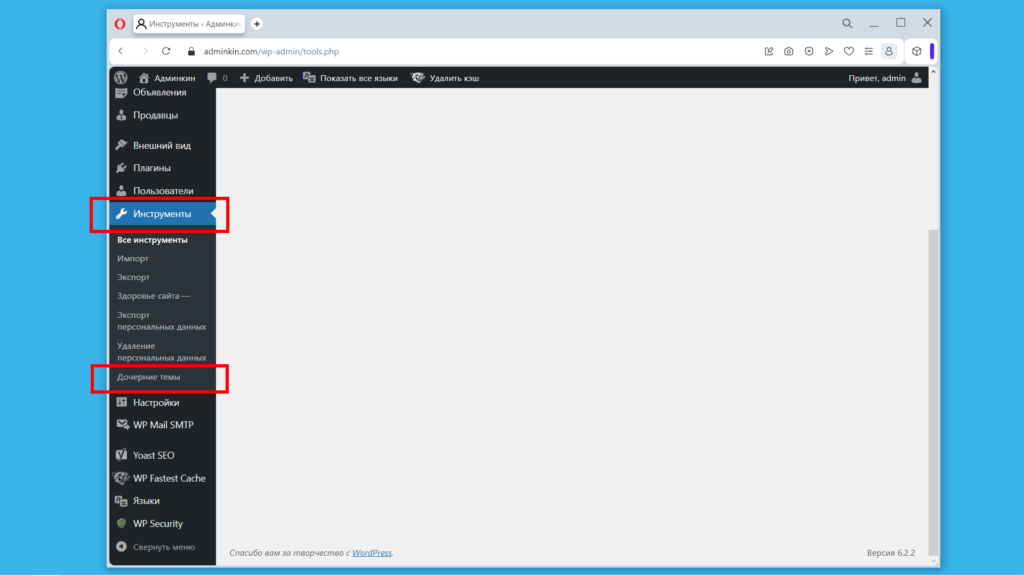
Находим плагин Child Theme Configurator, нажимаем кнопку Установить, а затем кнопку Активировать. Плагин установлен, переходим в меню Инструменты, в подменю Дочерние темы.

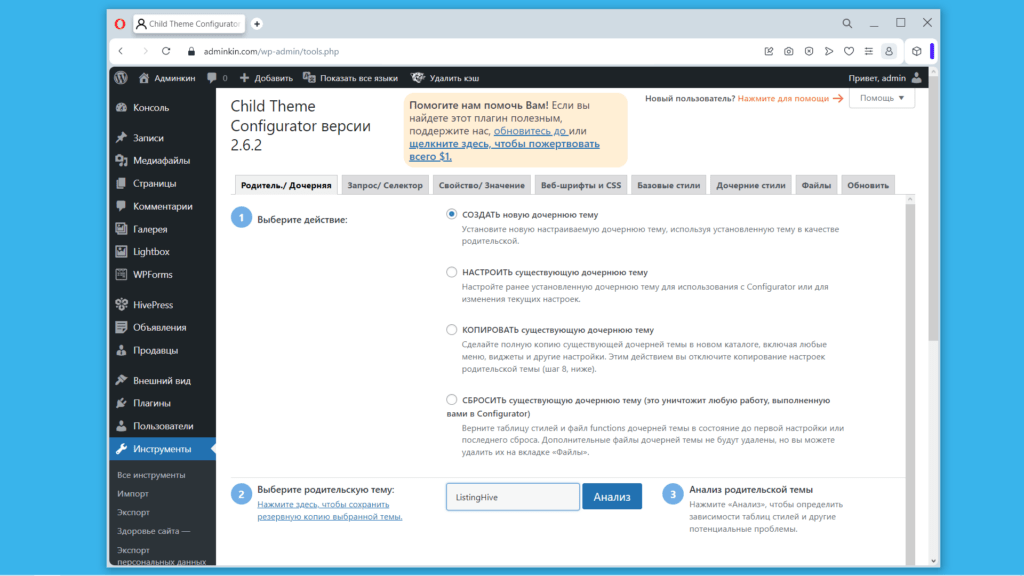
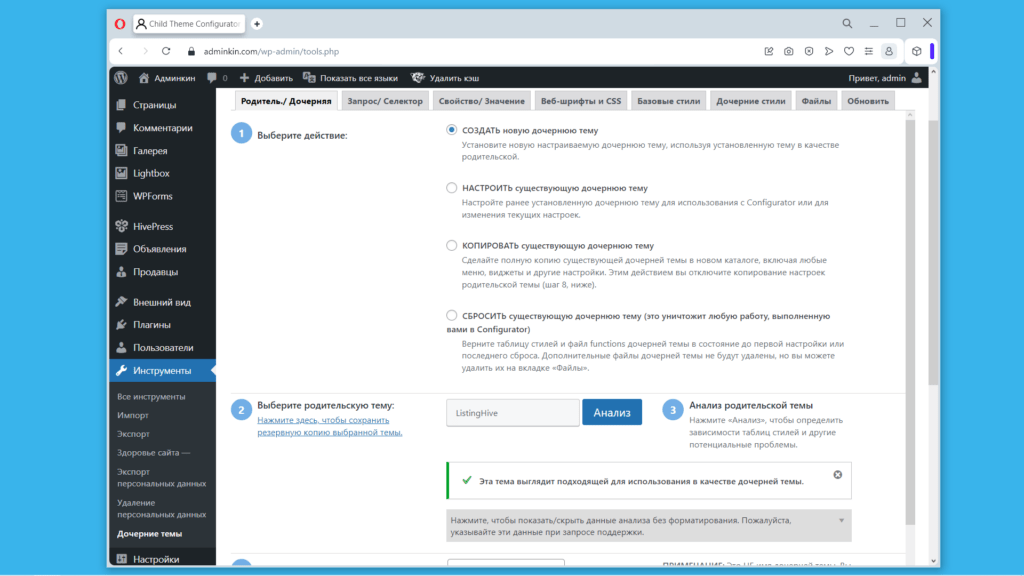
Выбираем действие СОЗДАТЬ новую дочернюю тему, выбираем родительскую тему ListingHive и нажимаем кнопку Анализ.

Анализ родительской темы завершен, и плагин уведомляет, что потенциальных проблем для создания дочерней темы не было обнаружено.

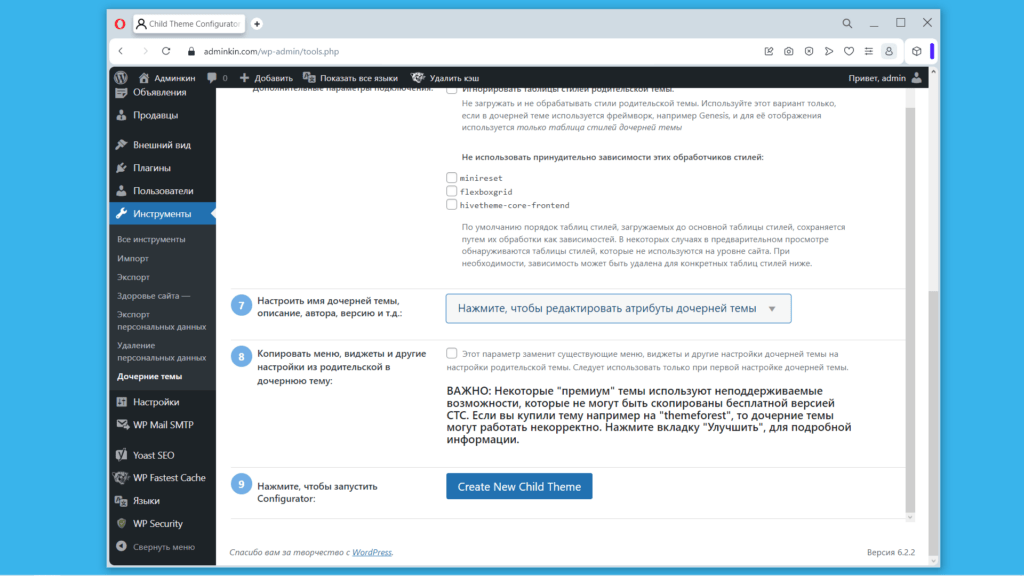
Все настройки оставляем по умолчанию и нажимаем кнопку Create New Child Theme.

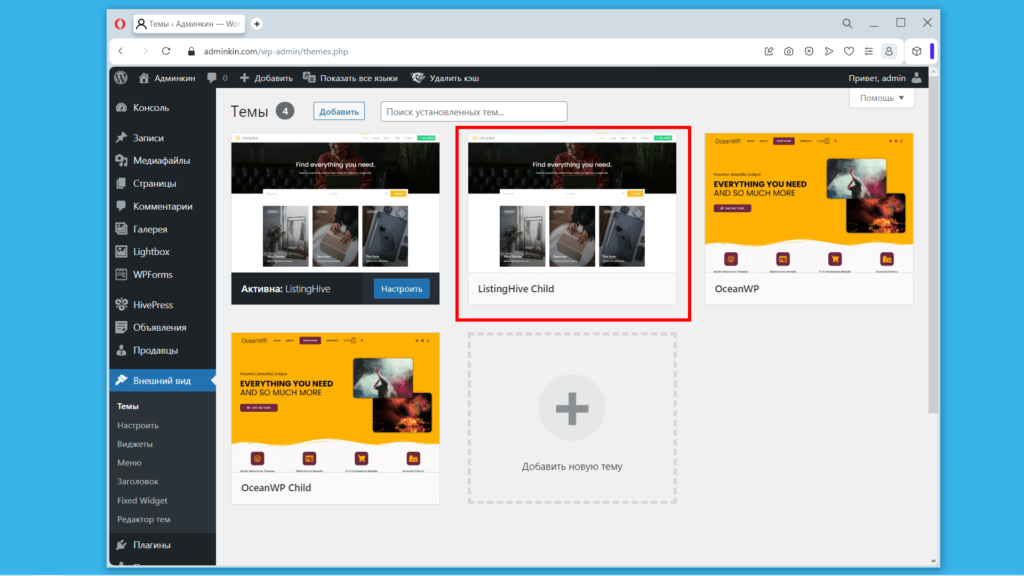
Дочерняя тема создана, и она с именем ListingHive Child. При желании имя дочерней темы можно было бы задать свое на предыдущем шаге.

Активируем дочернюю тему и переходим к добавлению в тему дополнительной функциональности (сайдбара).
Как добавить сайдбар в WordPress
На сайдбаре отдельной записи блога, который мы будем делать, удобно будет расположить содержание записи, еще можно вывести поиск и список последних записей блога.
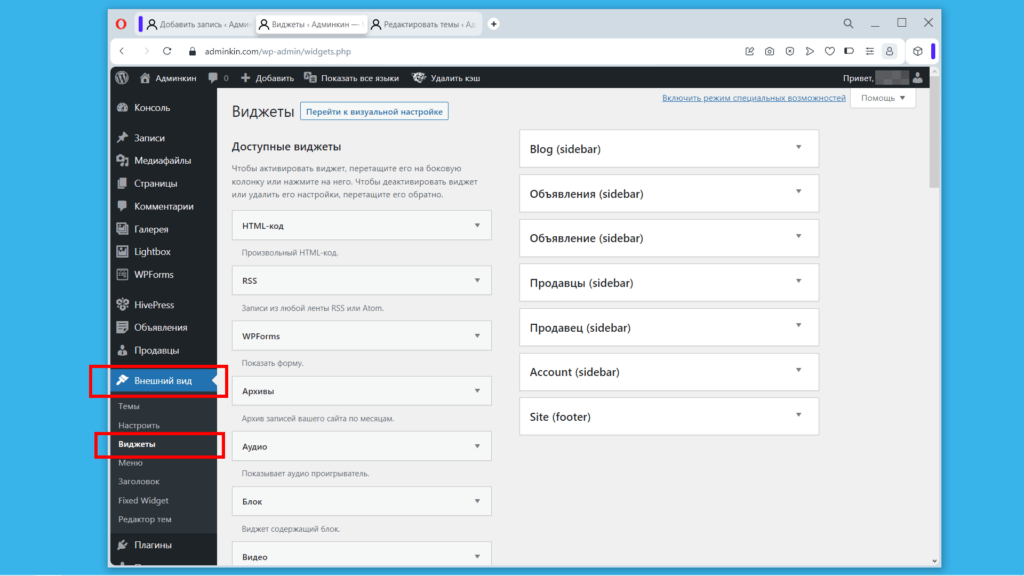
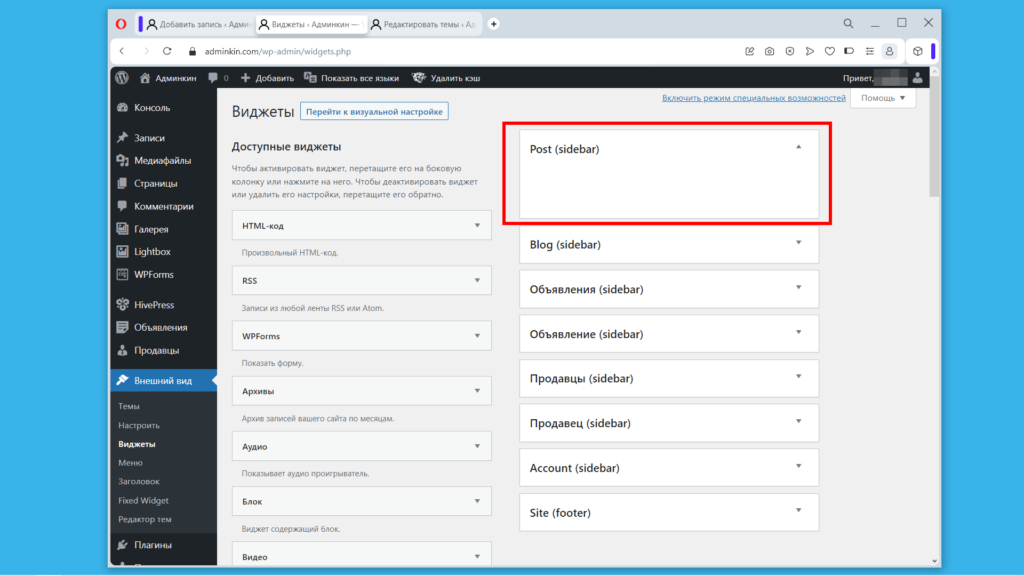
Переходим в меню Внешний вид, в подменю Виджеты.

Здесь есть сайдбар Blog (sidebar), который мы видели на главной странице сайта. Для единообразия названий создадим сайдбар Post (sidebar).
Создание сайдбара
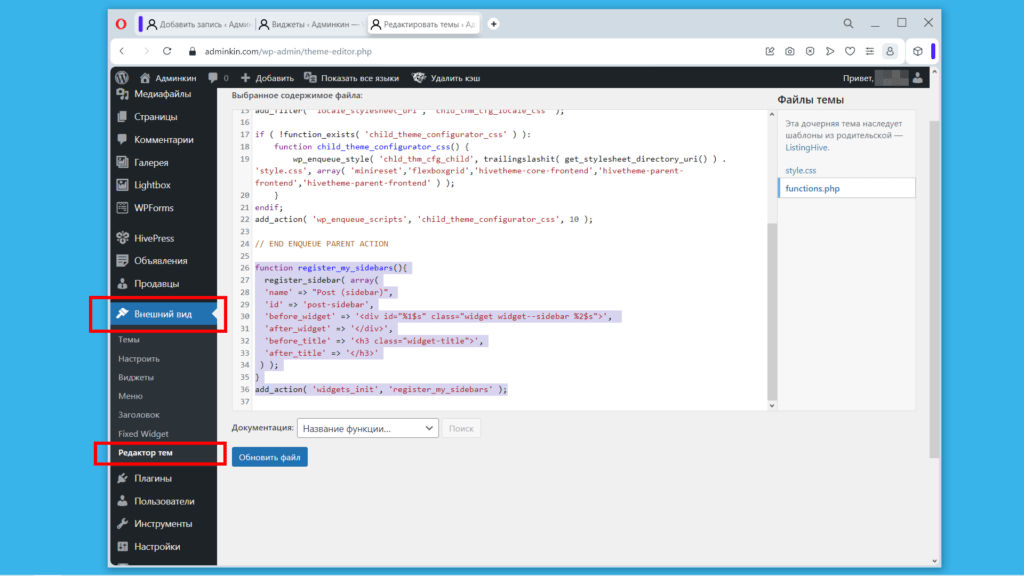
Переходим в меню Внешний вид, в подменю Редактор тем.

Добавляем в файл functions.php следующий код:
function register_my_sidebars(){
register_sidebar( array(
'name' => "Post (sidebar)",
'id' => 'post-sidebar',
'before_widget' => '<div id="%1$s" class="widget widget--sidebar %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
) );
}
add_action( 'widgets_init', 'register_my_sidebars' );Нажимаем кнопку Обновить файл и проверяем подменю Виджеты.

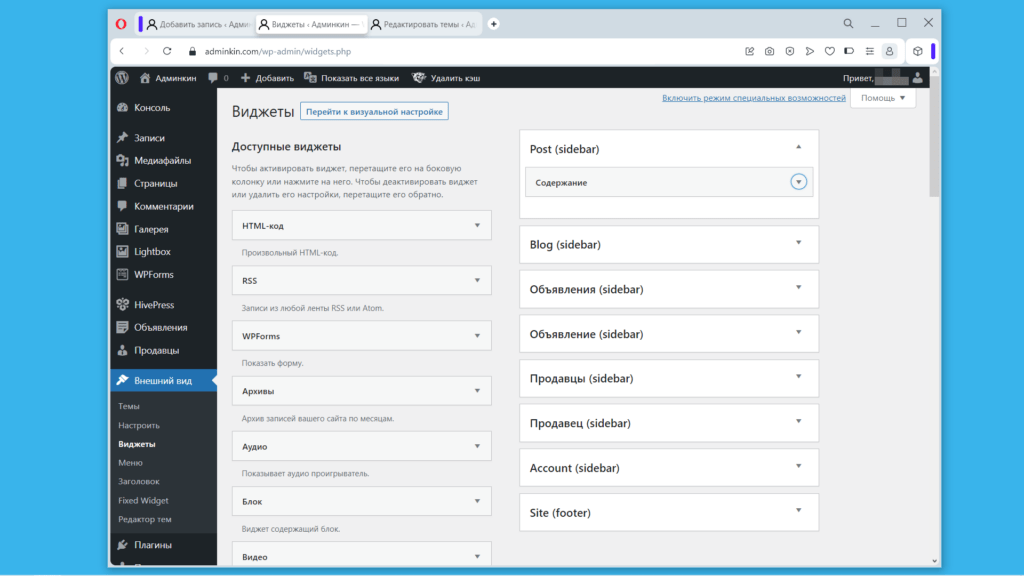
Ура! Боковую панель Post (sidebar) создали. Теперь на сайдбар можно перетащить виджет Содержание, виджет Поиск, виджет Свежие записи.

Вывод сайдбара на сайте
Осталось вывести сайдбар Post (sidebar) на отдельной записи блога.
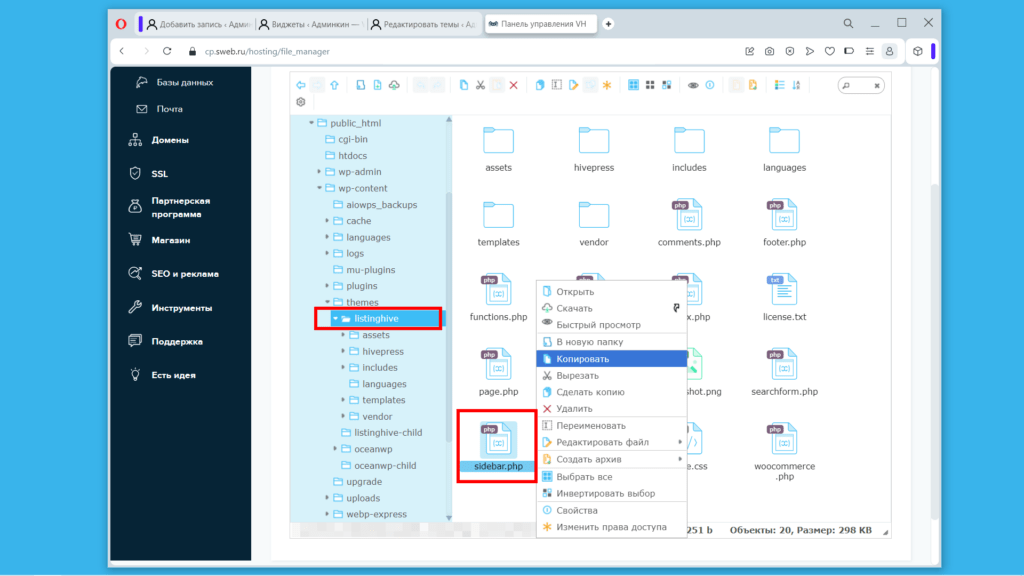
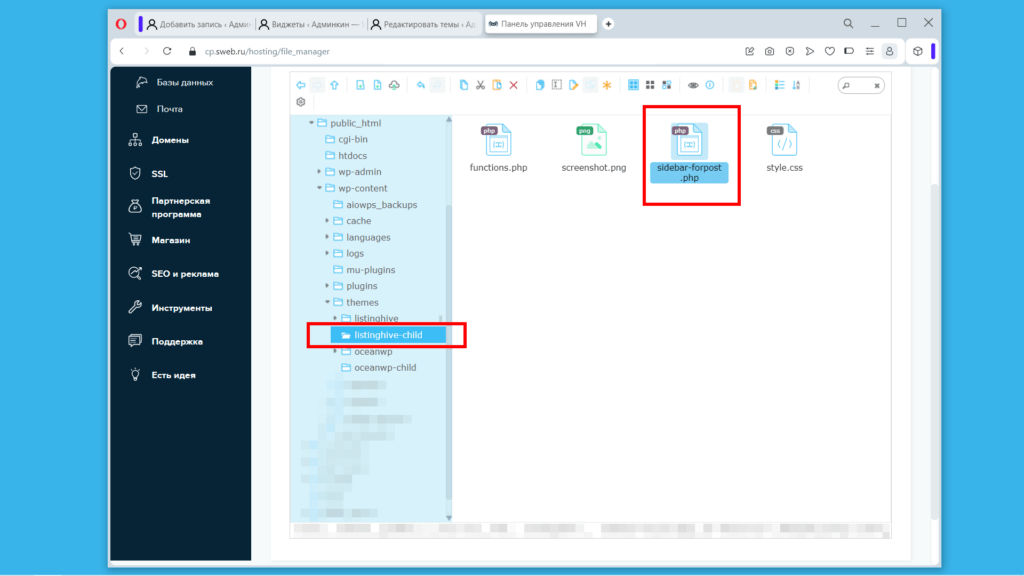
В родительской теме ListingHive есть код вывода сайдбара Blog (sidebar) — это файл sidebar.php. Скопируем этот файл в дочернюю тему ListingHive Child, переименуем файл, например, в sidebar-forpost.php.


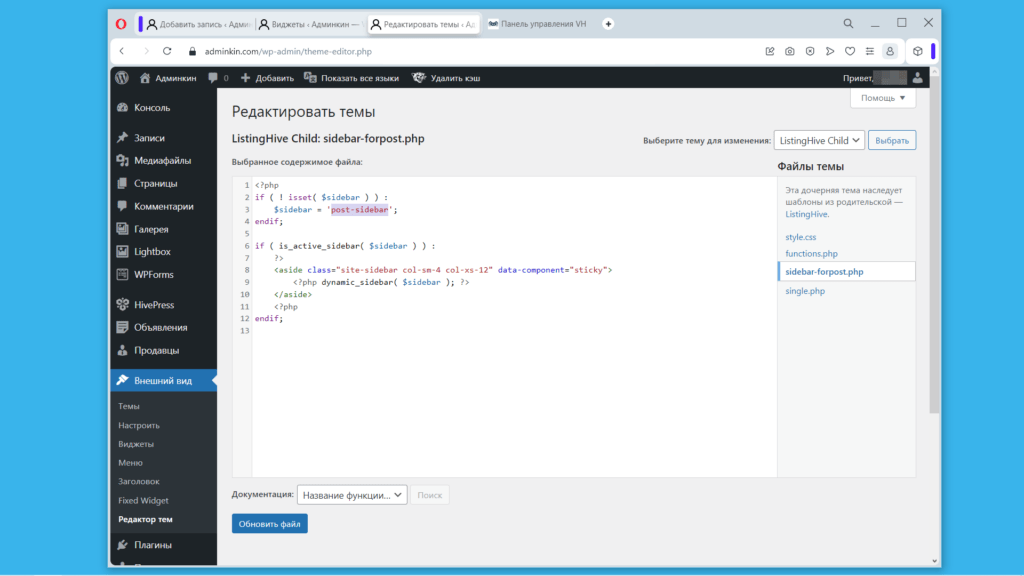
Отредактируем файл sidebar-forpost.php, чтобы он выводил не Blog (sidebar), а Post (sidebar). Для этого переходим в админ-панели WordPress в меню Внешний вид, в подменю Редактор тем и в файле sidebar-forpost.php меняем текст (идентификатор сайдбара Blog (sidebar)):
'blog_sidebar'на текст (идентификатор сайдбара Post (sidebar)):
'post-sidebar'
Нажимаем кнопку Обновить файл.
За отдельную запись блога отвечает файл single.php родительской темы ListingHive. Файл single.php мы хотим отредактировать: добавить в него подключение файла sidebar-forpost.php. Поэтому сначала скопируем файл single.php из родительской темы в дочернюю, а потом уже single.php из дочерней темы и будем редактировать.
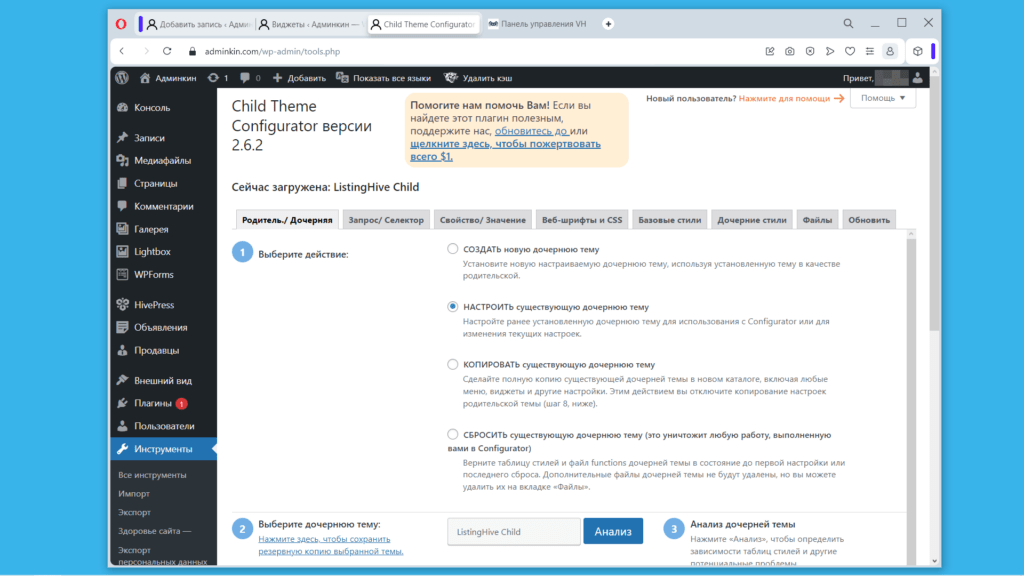
Переходим в меню Инструменты, в подменю Дочерние темы. Выбираем действие НАСТРОИТЬ существующую дочернюю тему, выбираем дочернюю тему ListingHive Child и нажимаем кнопку Анализ.

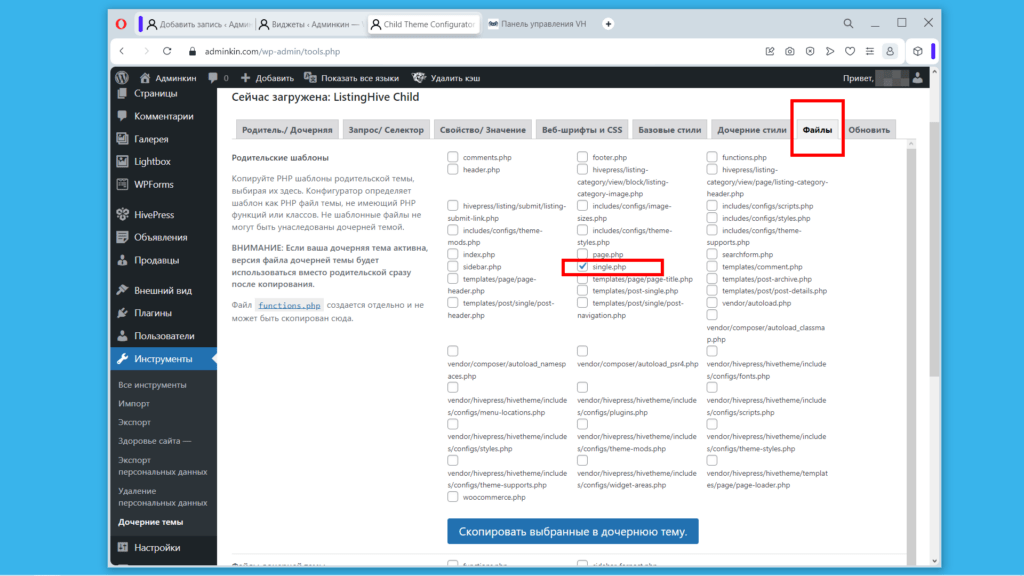
После переходим на вкладку Файлы, отмечаем файл single.php и нажимаем кнопку Скопировать выбранные в дочернюю тему.

Файл скопирован.
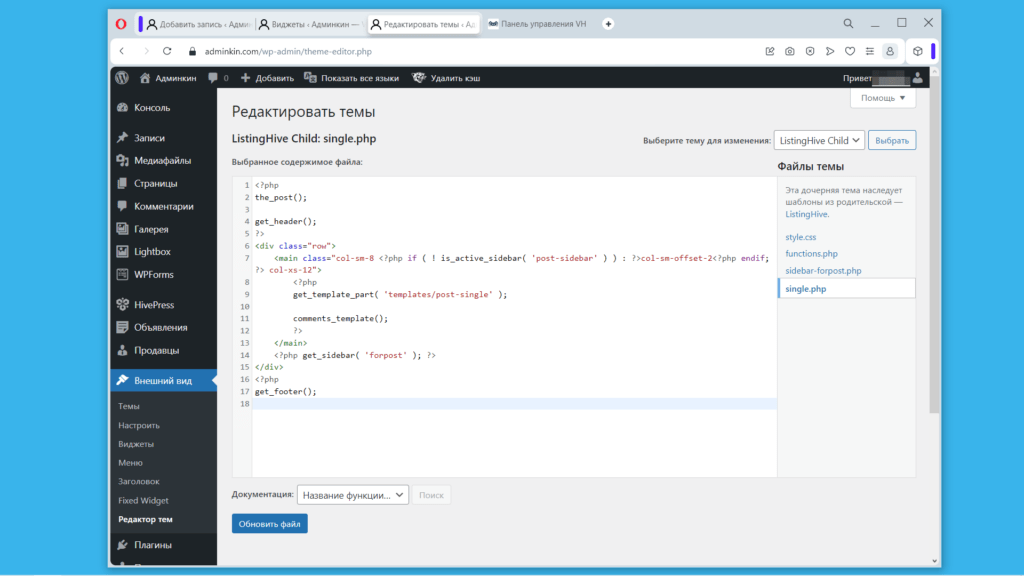
Переходим в меню Внешний вид, в подменю Редактор тем. Выбираем для редактирования файл single.php. Меняем в файле текст:
col-sm-offset-2на текст:
<?php if ( ! is_active_sidebar( 'post-sidebar' ) ) : ?>col-sm-offset-2<?php endif; ?>А после тега </main> добавим строку:
<?php get_sidebar( 'forpost' ); ?>
Нажимаем кнопку Обновить файл.
Функция get_sidebar( $name, $args ) подключает файл sidebar.php, а если передан параметр $name, то будет подключен файл sidebar-{name}.php. В нашем случае будет подключен файл sidebar-forpost.php.
Готово! Заходим на сайт и любуемся новеньким сайдбаром на отдельной записи блога:

Как ускорить загрузку WordPress сайта
После смены темы WordPress сайта, конечно же, любопытно протестировать скорость загрузки сайта. Кроме того, на сайте https://adminkin.pro, на котором менялась тема WordPress, используется действенное решение от спама: Google reCAPTCHA v3 (подробнее в статье «Защита от спама c Google reCAPTCHA v3«). Решение от спама действенное, но скорость загрузки сайта немного ухудшается из-за загрузки внешних ресурсов Google. Поэтому вдвойне интересно протестировать скорость загрузки сайта.
Скорость загрузки сайта
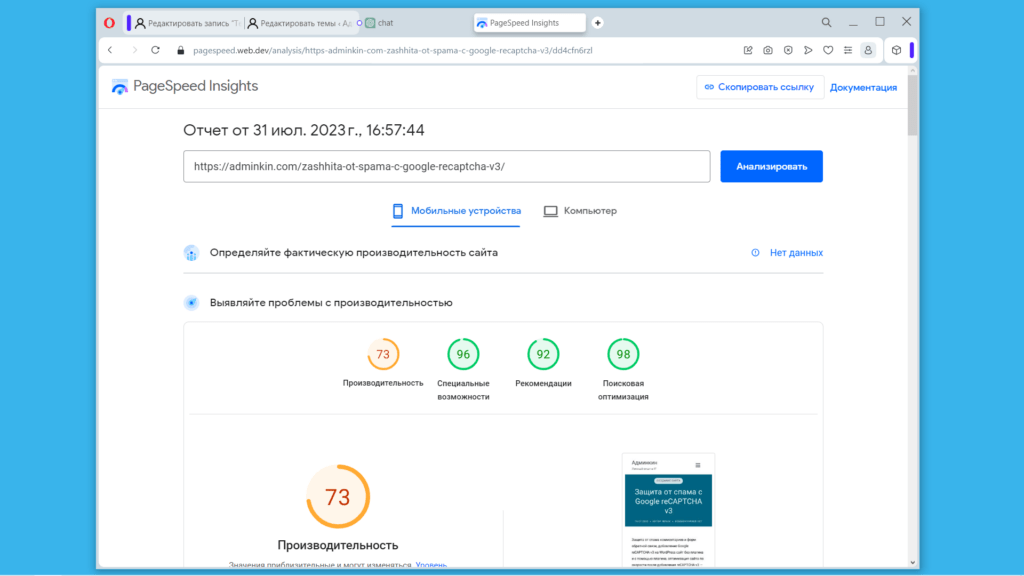
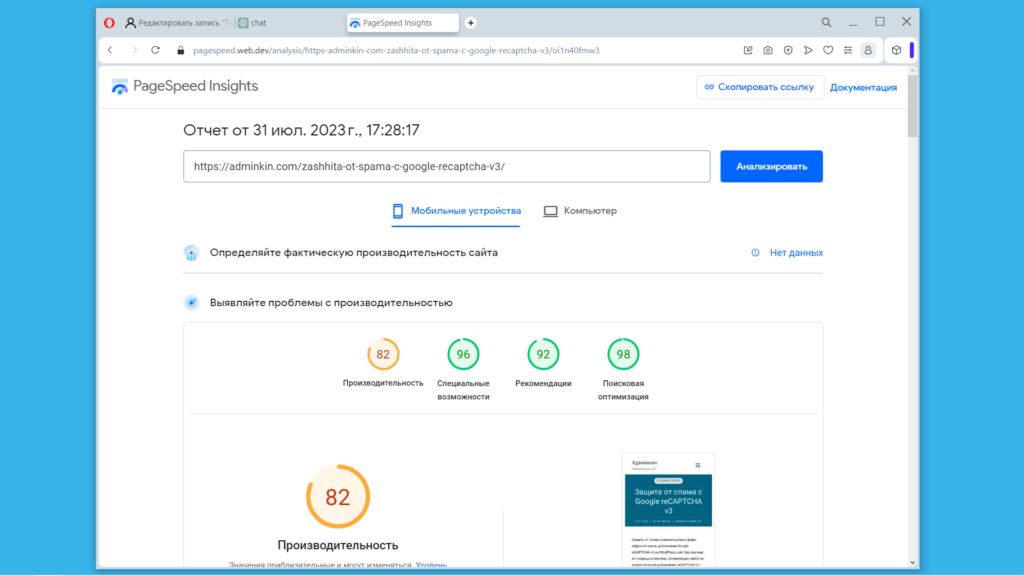
Онлайн сервис Google Page Speed https://pagespeed.web.dev/ тестирует скорость загрузки сайта и выдает рекомендации по ее улучшению.
Привожу результаты тестирования страницы сайта с Google reCAPTCHA только для мобильных устройств. Поскольку результаты для мобильных устройств хуже, чем для компьютеров.

План, как ускорить загрузку сайта
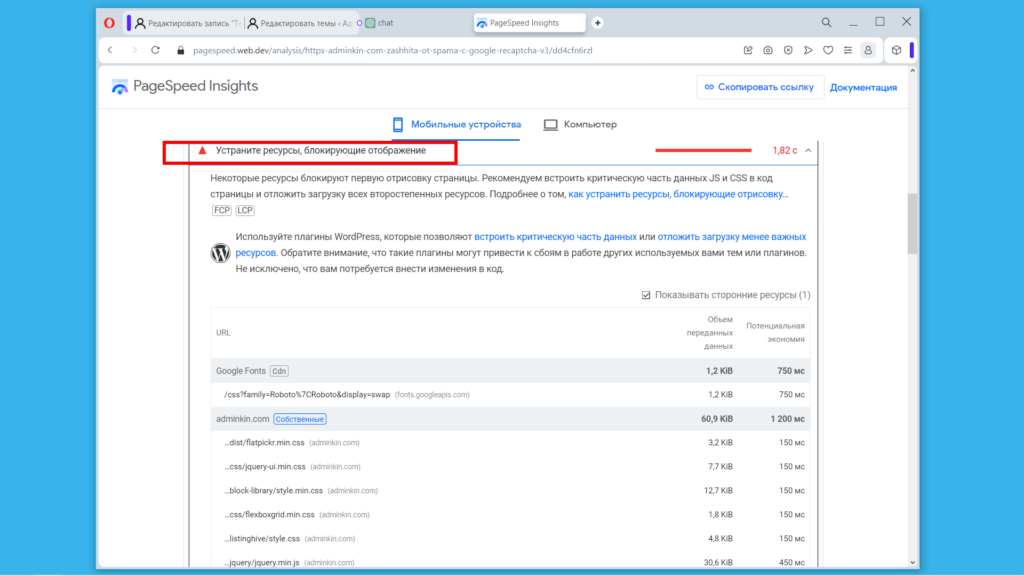
Для ускорения загрузки сайта Google рекомендует: Устраните ресурсы, блокирующие отображение.

Среди ресурсов, блокирующих отображение, найдены и Google-шрифт Roboto, и css стили, и js скрипты. Шрифт Roboto выбран в настройках темы (меню Внешний вид, подменю Настроить) как шрифт сайта, поэтому он и загружается.
Итак, выработался следующий план ускорения загрузки WordPress сайта:
- отключаем загрузку Google-шрифта, т.к. такая загрузка блокирует отображение;
- загружаем Google-шрифт без блокировки отображения с помощью предварительной загрузки;
- находим все неиспользуемые css стили и js скрипты и отключаем их загрузку.
За счет уменьшения количества ресурсов, блокирующих отображение, ускорится загрузка сайта.
Отключение загрузки неиспользуемых шрифтов, JS скриптов и CSS стилей
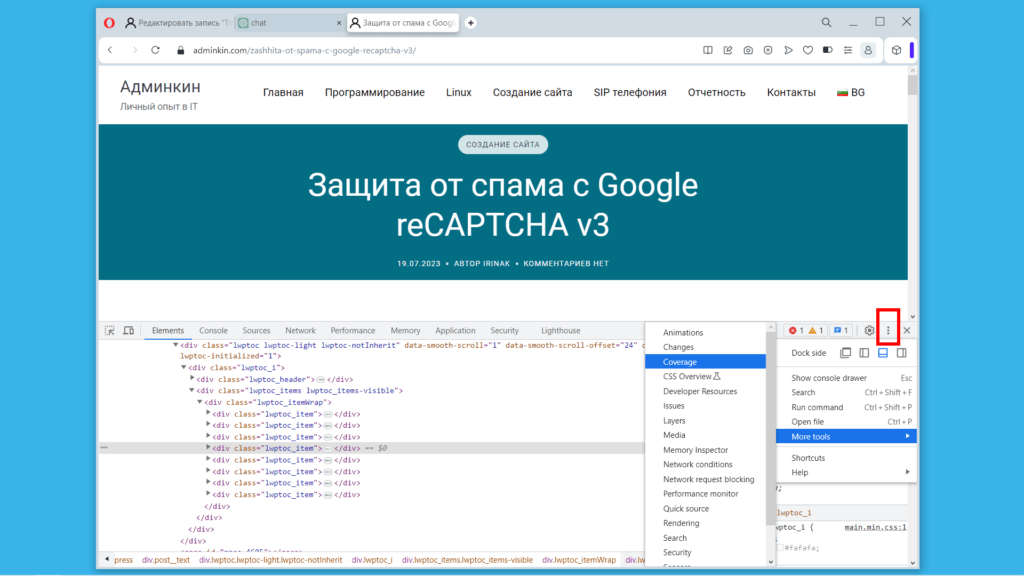
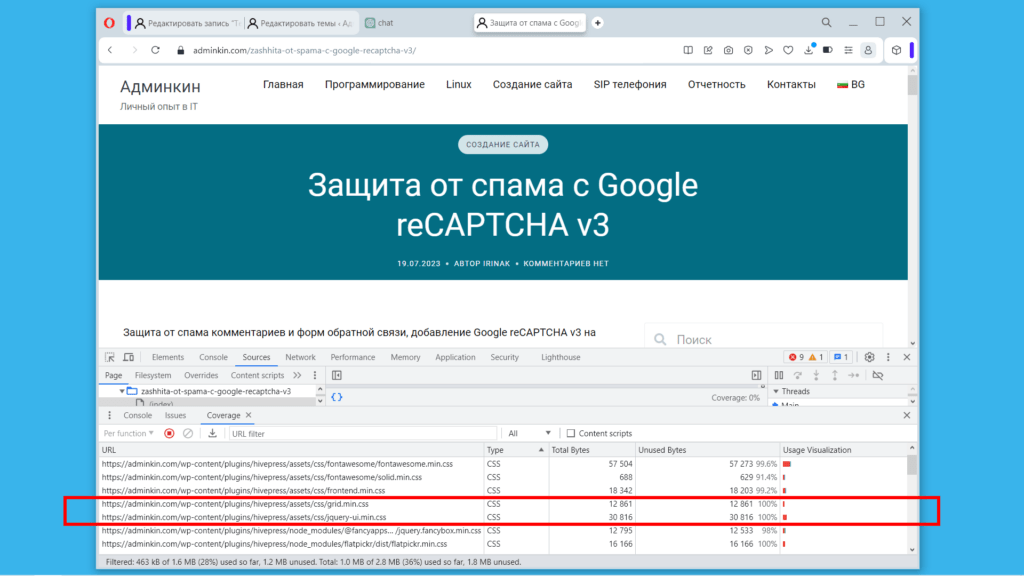
В браузерах Google Chrome и Opera, в Инструментах разработчика есть инструмент Coverage, с помощью которого можно легко найти неиспользуемые скрипты и стили на просматриваемой странице сайта.
Если в Инструментах разработчика отсутствует вкладка Coverage, то нужно нажать на иконку с тремя точками (меню) в правом верхнем углу окна разработчика, в выпадающем меню выбрать More tools, а затем Coverage.

Готово! Обновляем страницу сайта, и инструмент Coverage показывает, какие загруженные ресурсы не используются на странице: столбец Unused Bytes будет со значением 100%.

Отключить загрузку шрифтов и css стилей можно с помощью WordPress функции wp_dequeue_style( $handle ), где $handle — это обязательный параметр, идентификатор шрифта или css стиля, который необходимо отключить. Узнать этот идентификатор можно, просмотрев html код страницы.
Например, в html коде страницы следующая строка отвечает за загрузку Google-шрифта Roboto:
<link rel='stylesheet' id='google-fonts-css' href='https://fonts.googleapis.com/css?family=Roboto%7CRoboto&display=swap' media='all' />Нужный нам идентификатор — это 'google-fonts', а функция, отключающая загрузку Google-шрифта Roboto, будет следующая:
wp_dequeue_style( 'google-fonts' );Чтобы отключить загрузку Google-шрифта Roboto на сайте, переходим в меню Внешний вид, в подменю Редактор тем, в файл functions.php добавляем следующий текст:
function dequeue_fonts_and_css_and_js() {
wp_dequeue_style( 'google-fonts' );
}
add_action( 'wp_enqueue_scripts', 'dequeue_fonts_and_css_and_js', 20 );И нажимаем кнопку Обновить файл. Готово!
Отключить загрузку javascript скриптов можно с помощью WordPress функции wp_dequeue_script( $handle ), где $handle — это обязательный параметр, идентификатор скрипта, который необходимо отключить. Идентификатор узнается так же, в html коде страницы.
Привожу листинг кода, используемый на сайте https://adminkin.pro и который отключает загрузку Google-шрифта и всех неиспользуемых ресурсов:
function dequeue_fonts_and_css_and_js() {
wp_dequeue_style( 'google-fonts' );
if ( is_singular( 'post' ) ){
wp_dequeue_style( 'hivepress-grid' );
wp_dequeue_style( 'jquery-ui' );
wp_dequeue_style( 'fancybox' );
wp_dequeue_style( 'flatpickr' );
wp_dequeue_style( 'intl-tel-input' );
wp_dequeue_style( 'select2' );
wp_dequeue_style( 'slick' );
wp_dequeue_style( 'classic-theme-styles' );
}
else if ( is_page() or is_archive() or is_home() or is_search() ){
wp_dequeue_style( 'copy-the-code' );
wp_dequeue_style( 'hivepress-grid' );
wp_dequeue_style( 'jquery-ui' );
wp_dequeue_style( 'flatpickr' );
wp_dequeue_style( 'intl-tel-input' );
wp_dequeue_style( 'select2' );
wp_dequeue_style( 'slick' );
wp_dequeue_style( 'classic-theme-styles' );
}
}
add_action( 'wp_enqueue_scripts', 'dequeue_fonts_and_css_and_js', 20 );Предварительная (preload) загрузка шрифтов
В предыдущем разделе мы отключили загрузку Google-шрифта Roboto, поскольку загрузка блокировала отображение. В этом разделе мы загрузим Google-шрифт Roboto без блокировки отображения с помощью предварительной загрузки и атрибута preload.
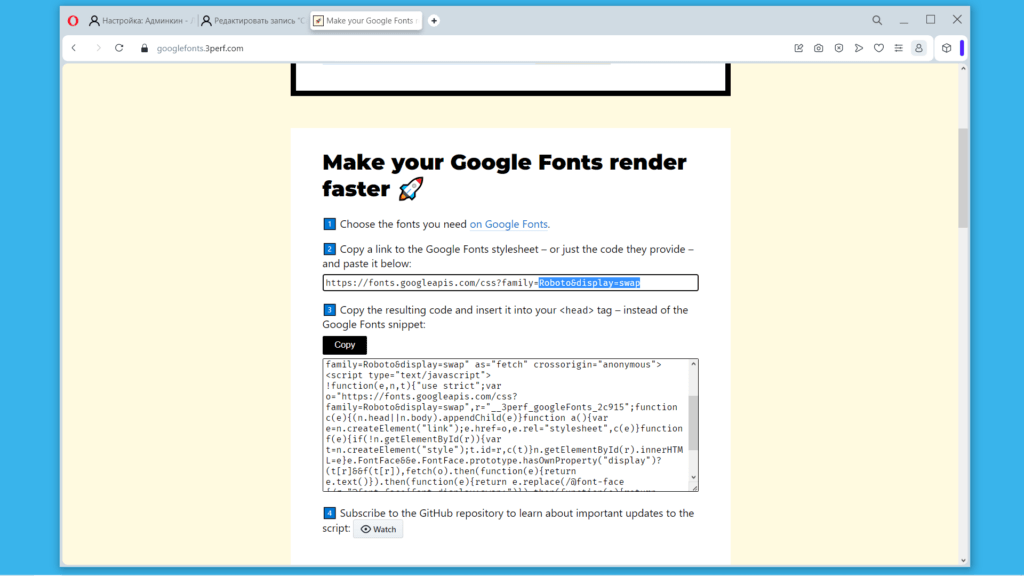
Переходим на онлайн сервис по ссылке: https://googlefonts.3perf.com.

Строку:
https://fonts.googleapis.com/css?family=Fira+Mono|Montserratприводим к виду:
https://fonts.googleapis.com/css?family=Roboto&display=swapгде Roboto — это название Google-шрифта.
Нажимаем кнопку Copy, чтобы скопировать получившийся в результате код.
Переходим в админ-панель WordPress, в меню Внешний вид, в подменю Редактор тем. В файл functions.php добавляем следующий текст:
function load_google_fonts() {
?>
<?php
}
add_action('wp_head', 'load_google_fonts');А на место пустых строк в функции load_google_fonts() вставляем скопированный на предыдущем шаге код. У меня получилось вот так:
function load_google_fonts() {
?>
<!-- Code snippet to speed up Google Fonts rendering: googlefonts.3perf.com -->
<link rel="dns-prefetch" href="https://fonts.gstatic.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin="anonymous">
<link rel="preload" href="https://fonts.googleapis.com/css?family=Roboto&display=swap" as="fetch" crossorigin="anonymous">
<script type="text/javascript">
!function(e,n,t){"use strict";var o="https://fonts.googleapis.com/css?family=Roboto&display=swap",r="__3perf_googleFonts_2c915";function c(e){(n.head||n.body).appendChild(e)}function a(){var e=n.createElement("link");e.href=o,e.rel="stylesheet",c(e)}function f(e){if(!n.getElementById(r)){var t=n.createElement("style");t.id=r,c(t)}n.getElementById(r).innerHTML=e}e.FontFace&&e.FontFace.prototype.hasOwnProperty("display")?(t[r]&&f(t[r]),fetch(o).then(function(e){return e.text()}).then(function(e){return e.replace(/@font-face {/g,"@font-face{font-display:swap;")}).then(function(e){return t[r]=e}).then(f).catch(a)):a()}(window,document,localStorage);
</script>
<!-- End of code snippet for Google Fonts -->
<?php
}
add_action('wp_head', 'load_google_fonts');И не забываем нажимать кнопку Обновить файл. Все! Оптимизация сайта на этом завершена.
Скорость загрузки сайта после оптимизации
Google Page Speed тест показал очень достойный прирост производительности сайта (с 73 единиц до 82).

Выводы
Бесплатная тема WopdPress ListingHive была установлена, настроена и оптимизирована, чтобы ускорить загрузку сайта. «Плюшки» самой темы ListingHive будут описаны в следующих статьях. А пока задавайте вопросы в комментариях под статьей!

Комментарии