С помощью бесплатной WordPress темы ListingHive легко сделать сайт услуг, на котором любой пользователь может зарегистрироваться и добавить объявление о предоставляемой услуге и контакты для связи. Кроме сайта услуг (биржи фриланса) можно сделать сайт поиска работы/недвижимости/автомобилей, маркетплейс, доску объявлений, каталог компаний и т. д. Давайте делать!
Введение
Лично я с помощью бесплатной WordPress темы ListingHive буду расширять функциональность обычного WordPress-блога (https://adminkin.pro). Добавлю раздел Услуги с перечнем предоставляемых услуг и их стоимостью. Добавлю исполнителя услуг с фото, резюме и контактами для связи. На странице отдельной услуги будет подробное описание с фото. Услуги будут разделены по категориям. Будет работать поиск по услугам по ключевым словам. А возможность регистрации пользователей и добавления ими объявлений об услугах будет отключена.
Сайт услуг. Основные возможности
Бесплатную WordPress тему ListingHive можно посмотреть на демо-сайте: https://listinghive.hivepress.io. Кстати, тема ListingHive переведена на русский язык, и все надписи на сайте с этой темой будут на русском языке. А вот на демо-сайте надписи на английском языке.
Основные возможности сайта услуг с темой ListingHive следующие:
- Регистрация нового пользователя.
- Личный кабинет пользователя с возможностью добавлять объявления с фото и с привязкой к территориальному расположению.
- Модерация объявлений перед публикацией на сайте.
- Возможность отметить объявление как рекламируемое для приоритетного отображения в списке объявлений.
- Категории для объявлений.
- Атрибуты для категорий. Например, для категории «Недвижимость» можно задать атрибуты: «Площадь объекта недвижимости», «Арендная плата» и т. д.
- Фильтрация объявлений на сайте по категориям и атрибутам.
- Поиск объявлений на сайте по ключевым словам и территориальному расположению.
- Зарегистрированные и авторизованные пользователи могут оставить отзыв к объявлению, пожаловаться на объявление, добавить объявление в избранное и общаться с продавцами через личные сообщения на сайте.
Сайт услуг. Быстрая разработка
Чтобы максимально быстро и с минимальными усилиями создать сайт услуг, можно импортировать демо контент ListingHive. В демо контенте есть примеры объявлений, категорий объявлений и атрибутов и готовые шаблоны:
- Шаблон главной страницы с поиском, со списком категорий и со списком последних объявлений.
- Шаблон страницы объявлений с поиском и с фильтром.
- Шаблон страницы отдельного объявления с описанием, фотографиями, отзывами, похожими объявлениями и с ссылкой с фото на продавца.
- Шаблон страницы продавцов с поиском и фильтром.
- Шаблон страницы отдельного продавца с резюме, фото и со списком его объявлений.
- Шаблон страницы записей блога.
- Шаблон страницы отдельной записи блога с комментариями.
Кроме готовых шаблонов страниц имеется следующий набор виджетов для встраивания на страницы и записи сайта:
- Категории объявлений.
- Форма поиска объявлений.
- Объявления.
- Форма входа пользователей.
- Форма регистрации пользователей.
- Форма поиска продавцов.
- Продавцы.
Все необходимое для быстрой разработки сайта услуг имеется: шаблоны наполняем содержимым, либо шаблоны не берем, а на страницы и записи добавляем нужные виджеты, и сайт услуг готов.
Сайт услуг. Монетизация
Разработчики WordPress темы ListingHive продумали и вопрос монетизации сайта услуг для его владельца. С помощью бесплатного расширения у владельца сайта появляется возможность брать с пользователей плату за добавление, рекламирование и обновление объявлений. Подробнее в документации разработчиков: https://help.hivepress.io/category/42-paid-listings.
Практическая реализация
Установка темы ListingHive
Установка бесплатной WordPress темы ListingHive подробно описана в статье «Тема WordPress. Установить новую, настроить и ускорить«.
Импорт демо контента ListingHive
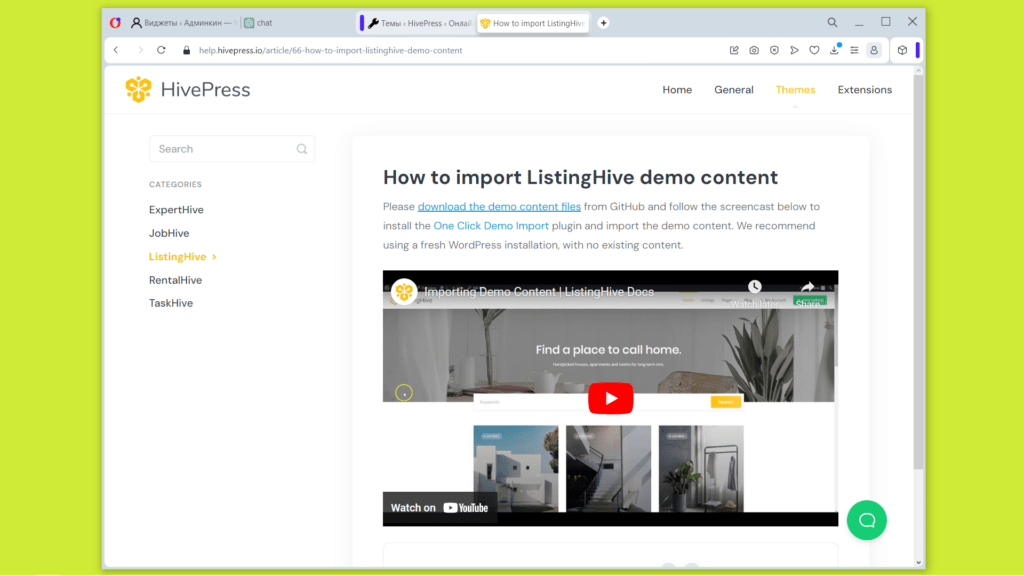
Чтобы воспользоваться готовыми шаблонами страниц и виджетами, о которых говорилось выше в разделе «Сайт услуг. Быстрая разработка«, импортируем демо контент ListingHive. Для этого переходим на сайт разработчиков темы ListingHive по ссылке https://help.hivepress.io/article/66-how-to-import-listinghive-demo-content:

На сайте разработчиков кликаем по ссылке, которая называется download the demo content files, чтобы сказать zip-архив с демо контентом. Скачивается файл demo.zip, распаковываем его и находим файл content.xml. Этот файл нам понадобится чуть позже.
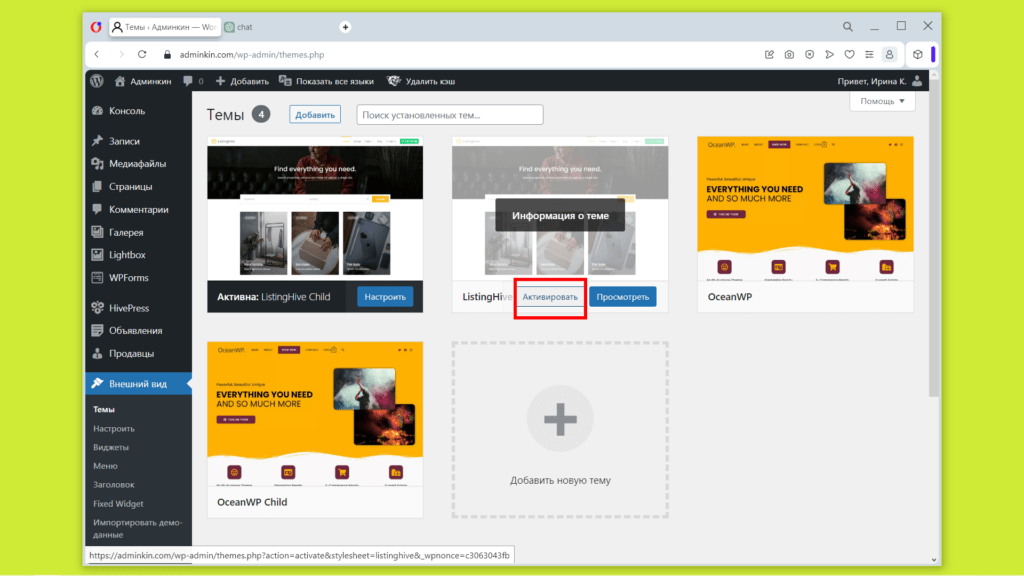
Переходим в админ-панель WordPress сайта, в меню Внешний вид, подменю Темы и проверяем, что активна родительская тема ListingHive. Если активна дочерняя тема, на теме ListingHive нажимаем кнопку Активировать:

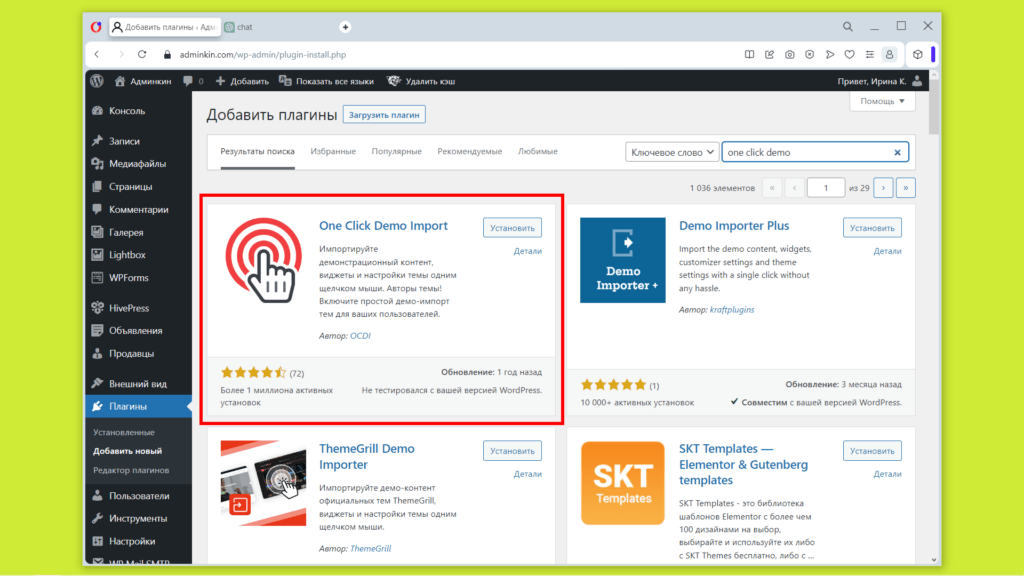
С помощью плагина One Click Demo Import будем импортировать скаченный демо контент (файл content.xml) на WordPress сайт. Устанавливаем и активируем плагин One Click Demo Import:

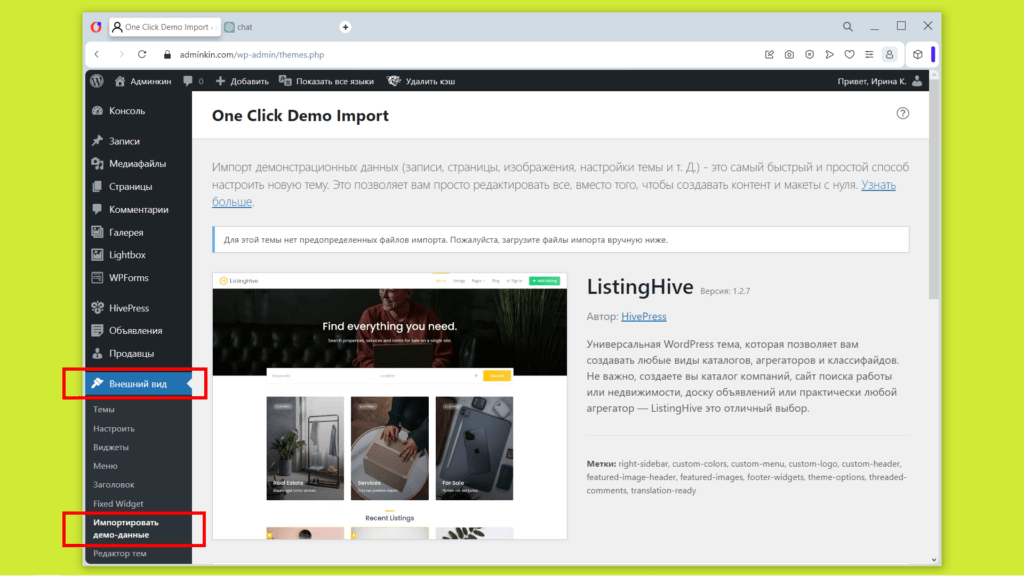
Переходим в меню Внешний вид, в подменю Импортировать демо-данные:

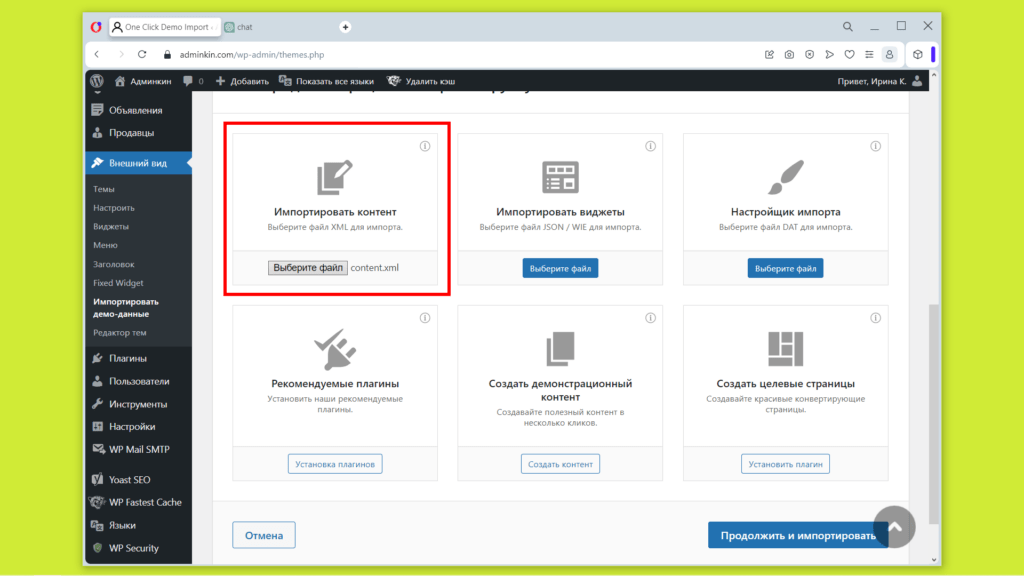
Листаем страницу плагина One Click Demo Import вниз, находим Импортировать контент, выбираем файл content.xml и нажимаем кнопку Продолжить и импортировать:

Ждем, пока идет Импорт содержимого:

Ура! Импорт завершен.

Теперь плагин One Click Demo Import можно деактивировать и удалить.
Активируем дочернюю тему ListingHive в меню Внешний вид, в подменю Темы.
Настройка сайта с темой ListingHive
Давайте делать на сайте раздел Услуги. Задействуем шаблон страницы объявлений с поиском и с фильтром, предлагаемый разработчиками темы ListingHive.
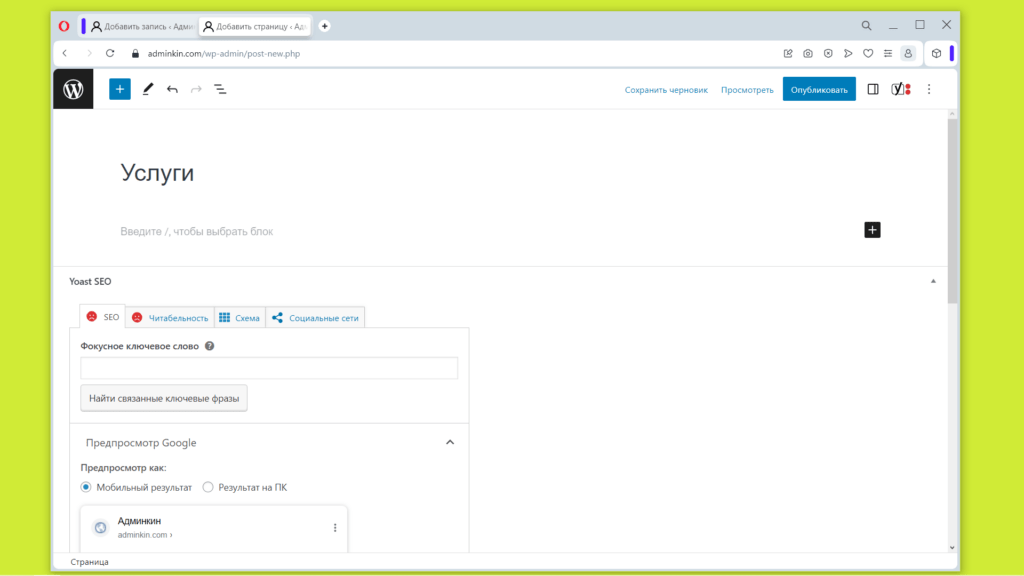
Переходим в меню Страницы, в подменю Добавить новую. Добавляем заголовок Услуги и нажимаем кнопку Опубликовать:

Готово! Страница Услуги опубликована.
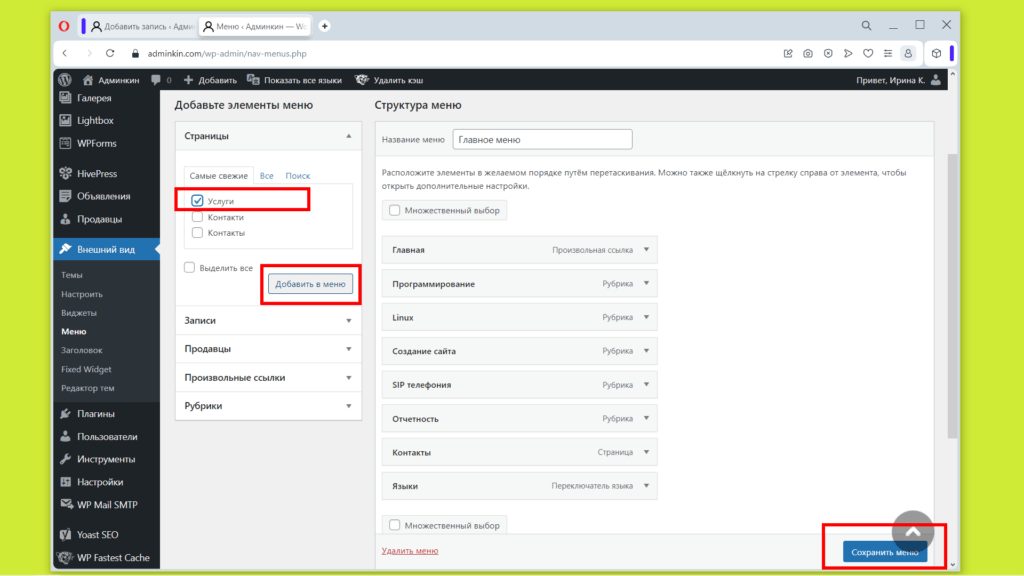
Добавим созданную страницу Услуги в меню. Для этого переходим в меню Внешний вид, в подменю Меню. Отмечаем «галочкой» страницу Услуги и нажимаем кнопку Добавить в меню, а затем кнопку Сохранить меню.

Меню отредактировано.
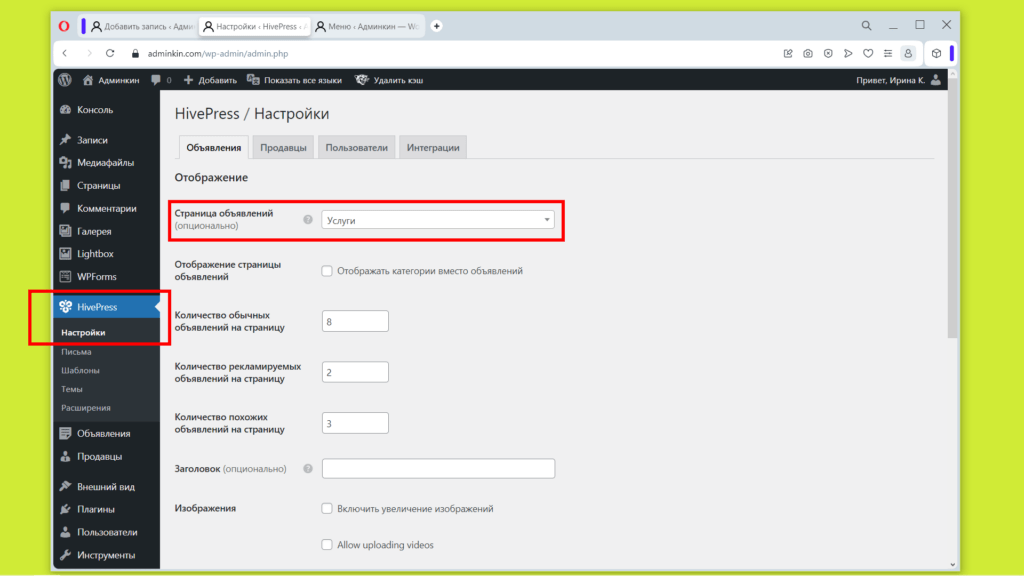
Переходим в меню HivePress, в подменю Настройки. На вкладке Объявления нас интересует параметр Страница объявлений, и в выпадающем списке выбираем страницу Услуги.

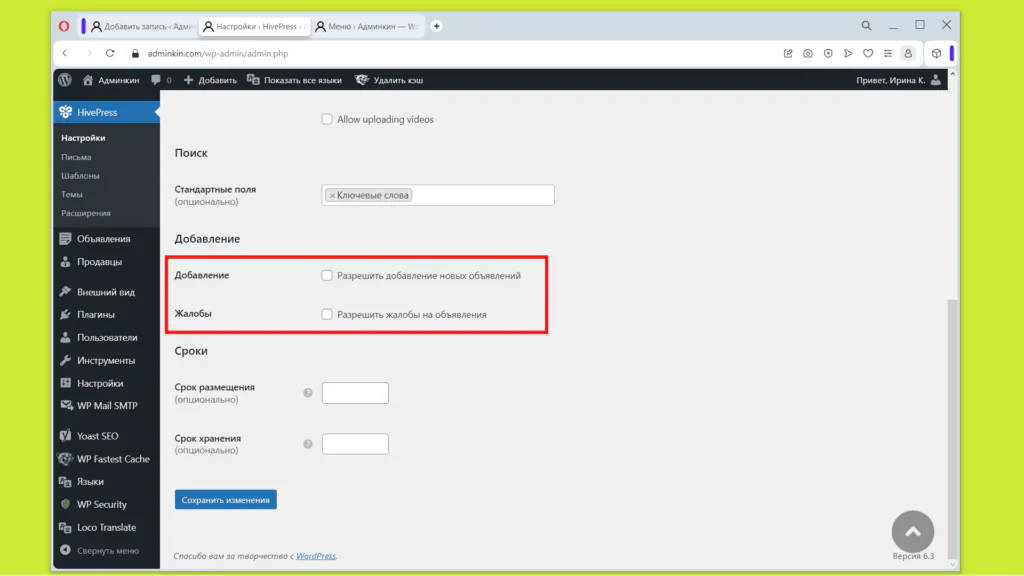
В моем случае не нужна функциональность по добавлению новых объявлений на самом сайте. Я буду добавлять объявления-услуги через WordPress админ-панель. Не нужна и функциональность по добавлению жалоб на объявления. Поэтому во вкладке Объявления убираю две «галочки»: Разрешить добавление новых объявлений и Разрешить жалобы на объявления.

Не забываем нажимать кнопку Сохранить изменения после внесенных изменений на вкладке.
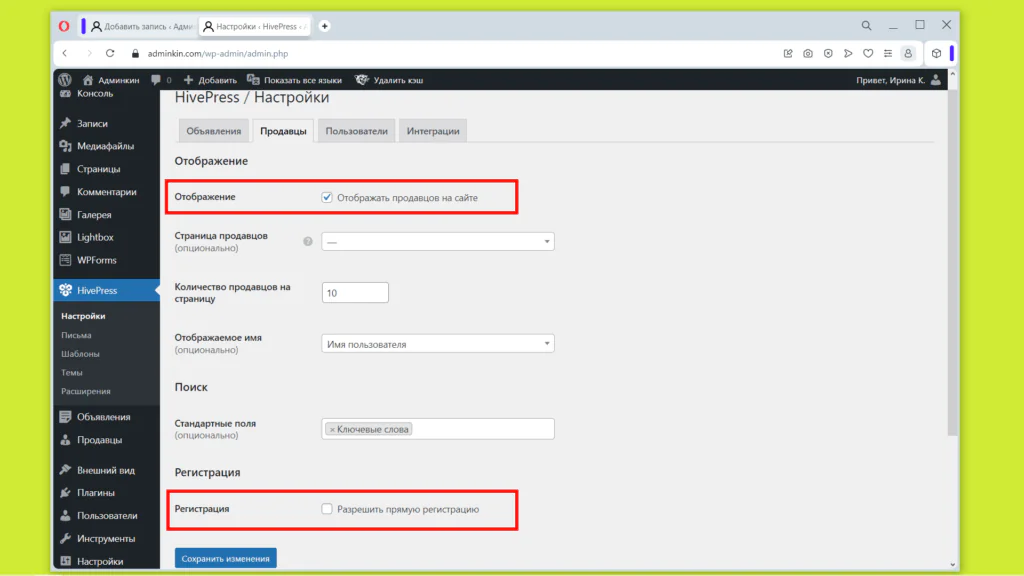
На вкладке Продавцы ставим «галочку» Отображать продавцов на сайте. В моем случае не нужна функциональность по регистрации продавцов — убираю «галочку» Разрешить прямую регистрацию.

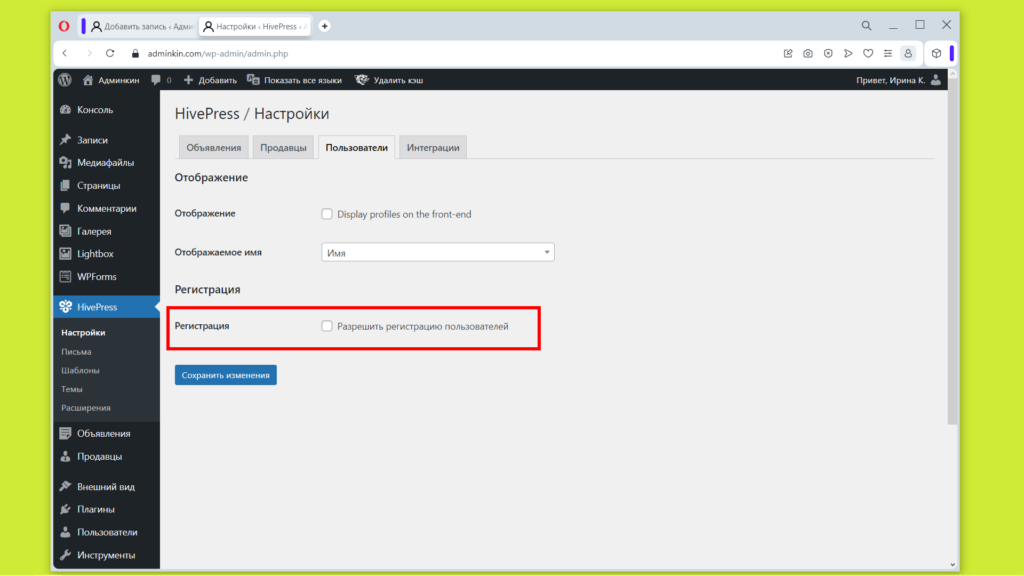
В моем случае также не нужна функциональность по регистрации пользователей — на вкладке Пользователи убираю «галочку» Разрешить регистрацию пользователей.

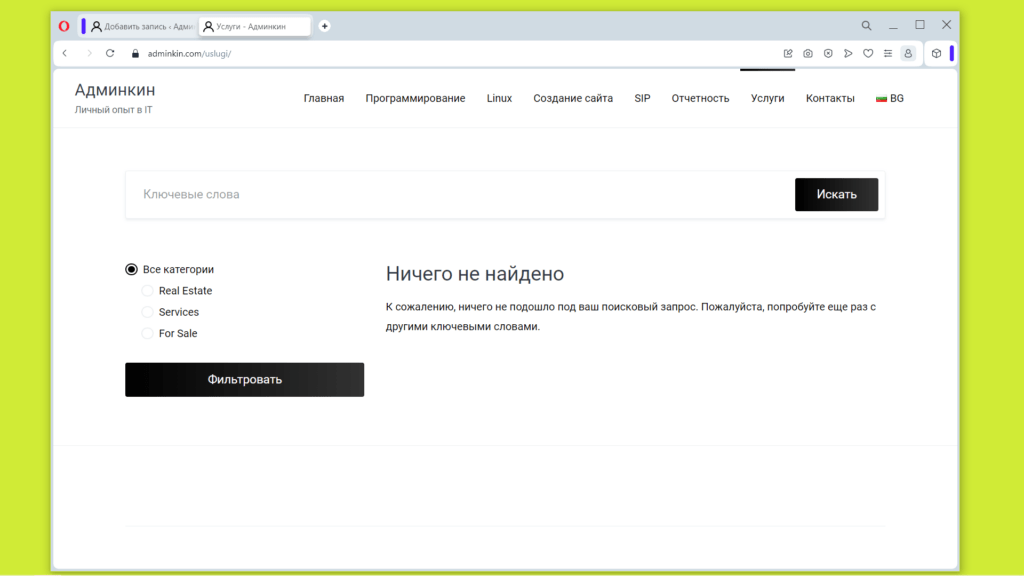
Давайте смотреть, как выглядит раздел Услуги на сайте.

Смотрите, задействовался шаблон с поиском по ключевым словам и фильтром по категориям и атрибутам. Объявлений пока нет, поэтому и ничего не найдено. А три категории — это примеры из импортированного демо контента ListingHive.
Перевод темы с помощью Loco Translate
Тема ListingHive переведена на русский язык. Но если понадобится перевод темы на другой какой-то язык, то это легко сделать с помощью WordPress плагина Loco Translate.
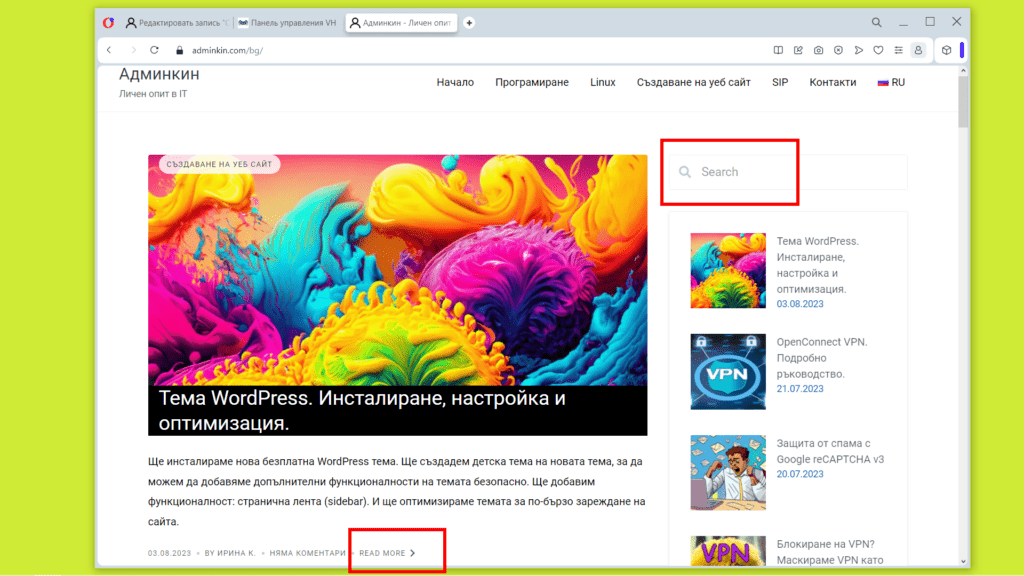
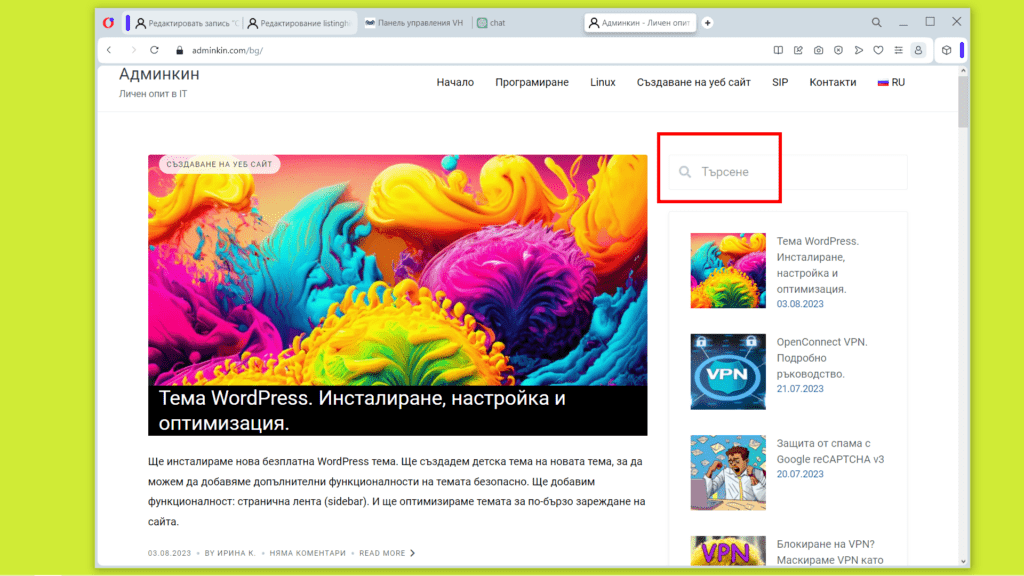
Мне нужен перевод темы ListingHive на болгарский язык, поскольку сайт https://adminkin.pro многоязычный. Без перевода на болгарский язык на болгарской версии сайта https://adminkin.pro/bg/ все надписи, относящиеся к теме ListingHive, на английском языке:

Как сделать WordPress сайт многоязычным и автоматически переводить статьи сайта на новые языки с помощью ChatGPT, читайте в статье «Как использовать ChatGPT? Автоперевод WordPress сайта«.
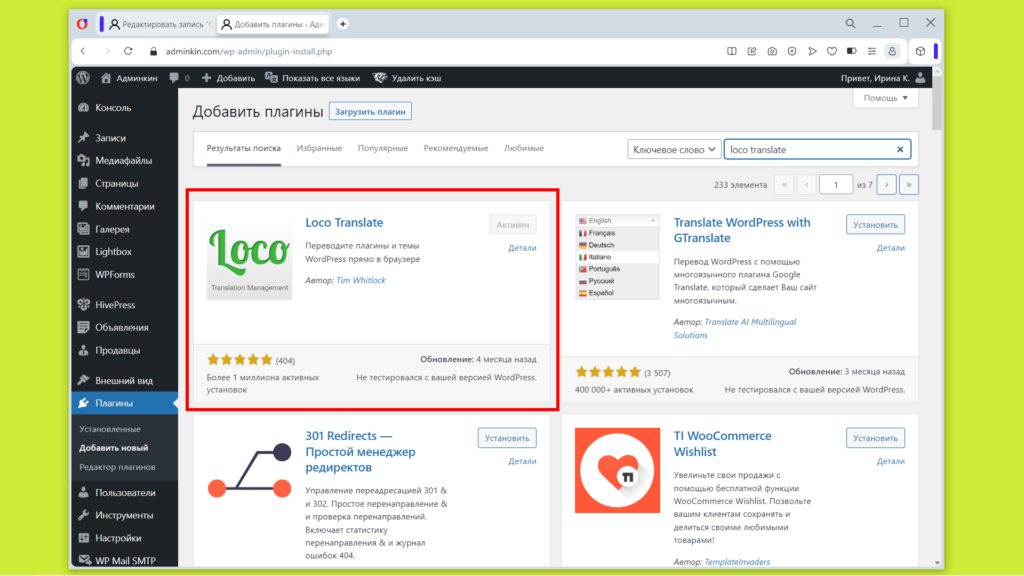
Давайте переведем тему ListingHive на болгарский язык. Для этого установим и активируем WordPress плагин Loco Translate:

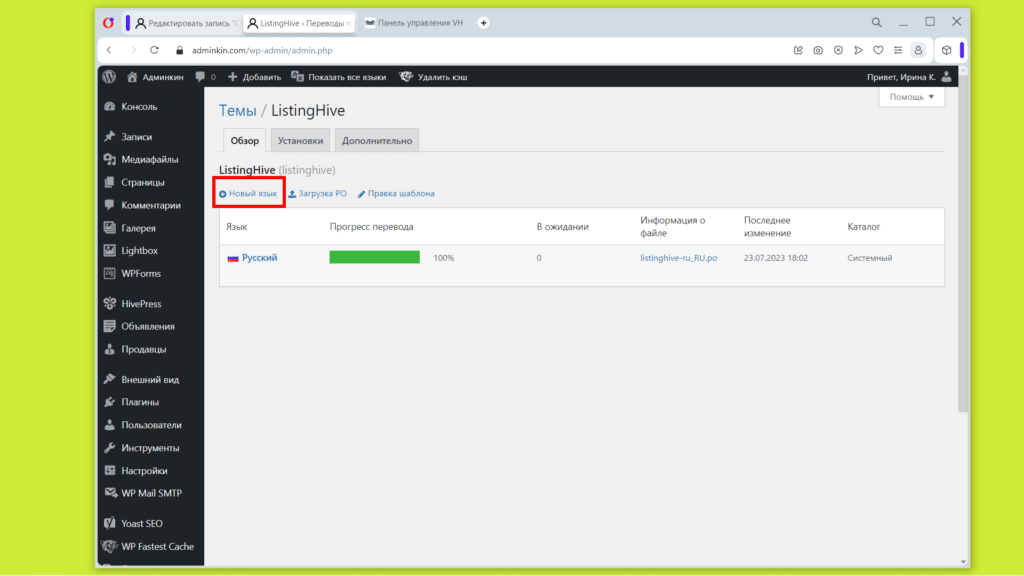
Переходим в меню Loco Translate, в подменю Темы и выбираем родительскую тему ListingHive. В открывшемся окне видим, что есть перевод только на русский язык. Кликаем по ссылке Новый язык:

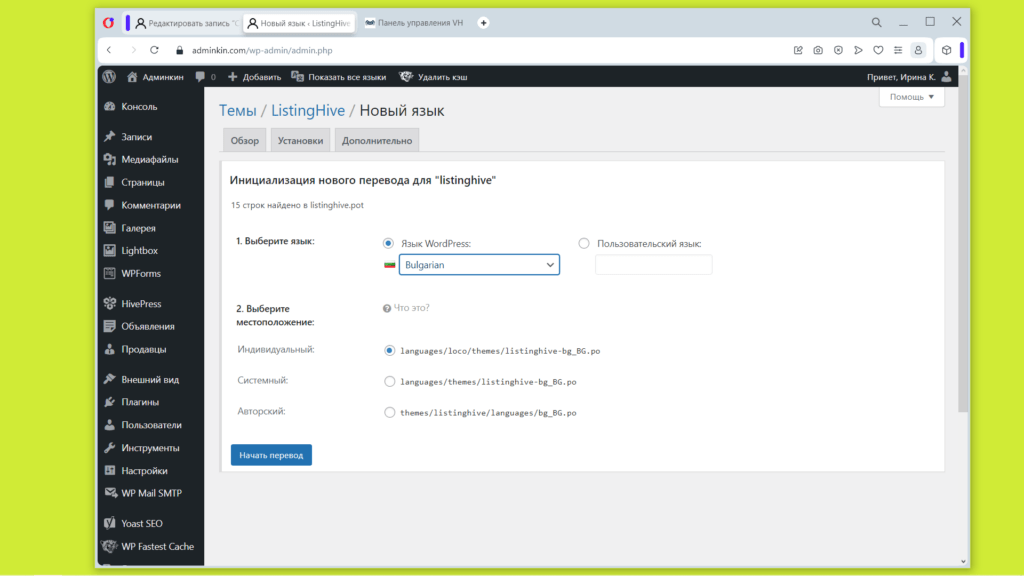
В окне Инициализация нового перевода для «listinghive» выбираем язык Bulgarian, а местоположение — Индивидуальное, чтобы наш перевод не удалился при обновлении WordPress и темы ListingHive. И нажимаем кнопку Начать перевод.

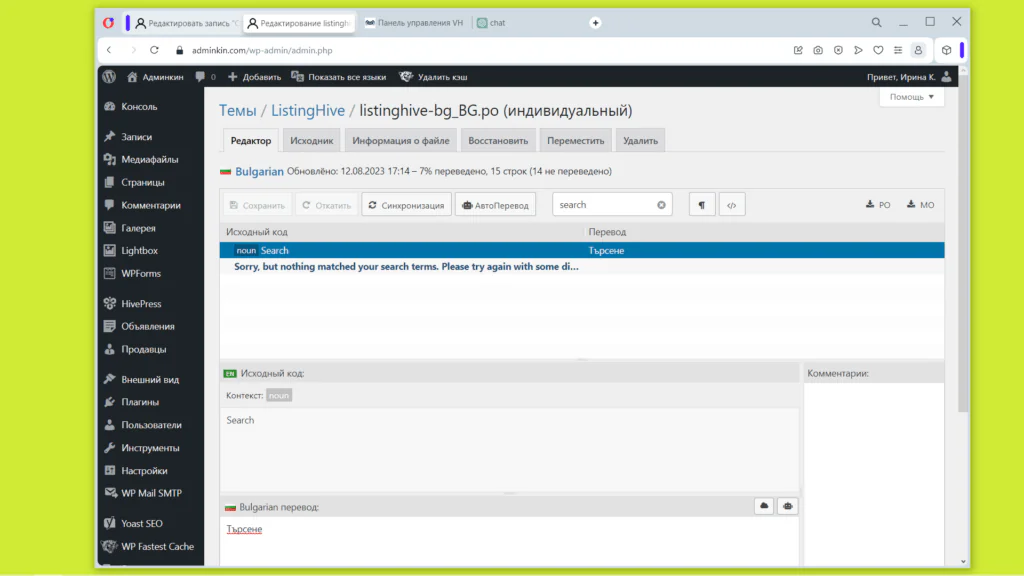
В поле Исходный код находится текст на английском языке, который нужно перевести. В поле Bulgarian перевод нужно поместить перевод на болгарский язык.
Если перевести Search на болгарский язык, то получится Търсене. Вставляем перевод в поле Bulgarian перевод и нажимаем кнопку Сохранить.

Обновляем страницу https://adminkin.pro/bg/ в браузере. Ура! Перевод работает.

Повторяем это для всех строк темы ListingHive. В теме ListingHive всего 15 строк, поэтому это несложно сделать даже вручную, не прибегая к автоматическому переводу.
Изменение любых надписей на сайте с Loco Translate
С помощью WordPress плагина Loco Translate можно изменять любые надписи на сайте.
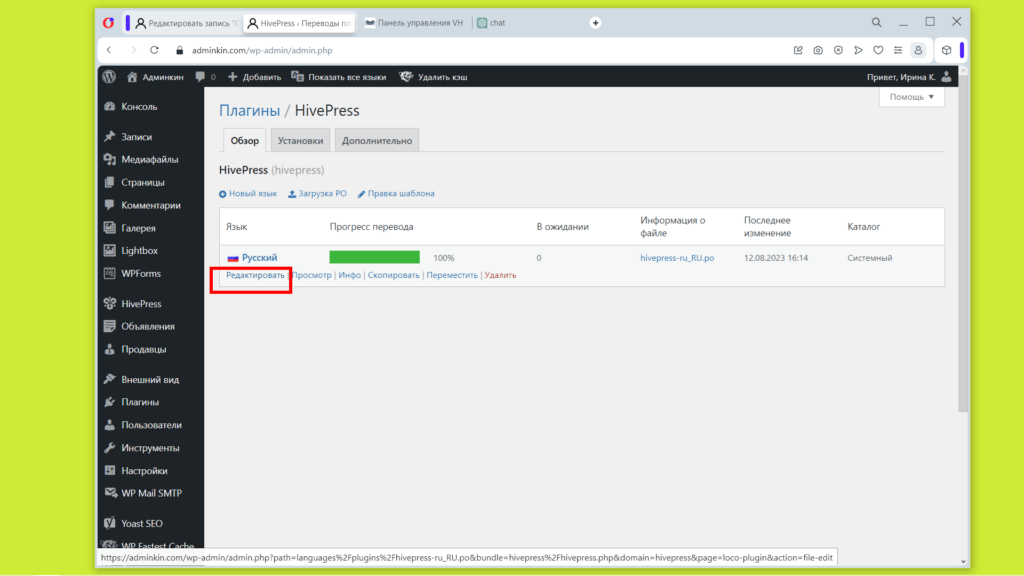
Поскольку мы делаем сайт услуг, то логичнее было бы выводить заголовок Услуги, а не Объявления при выводе списка объявлений. Для этого переходим в меню Loco Transtale, в подменю Плагины, выбираем плагин HivePress. В открывшемся окне нажимаем ссылку Редактировать у русского перевода.

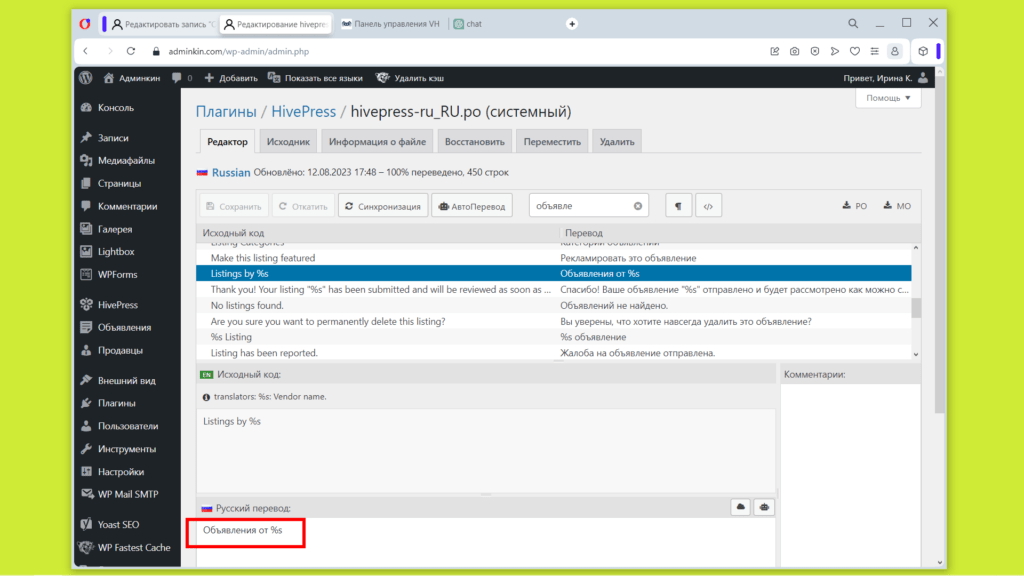
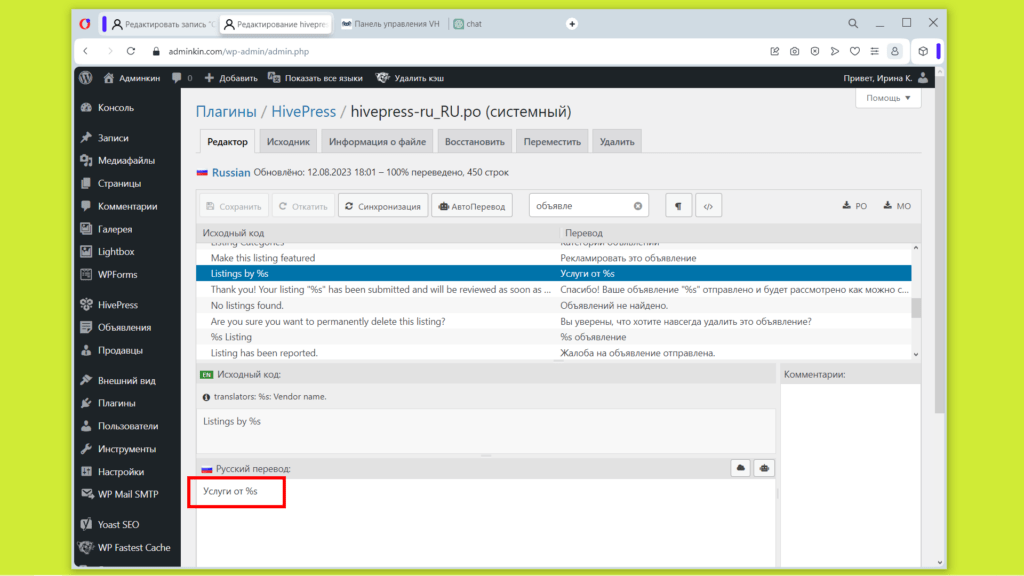
Меняем надпись Объявления от %s на надпись Услуги от %s и нажимаем кнопку Сохранить.


Готово! Единственное, мы внесли изменения в существующий файл перевода, располагающийся в глобальной директории languages. Для того, чтобы эти изменения не были затерты при очередном автоматическом обновлении файла перевода, необходимо запретить WordPress автоматически обновлять файлы переводов в глобальной директории languages. Делается это с помощью файла diable-auto-translation-updates.php, который можно скачать с GitHub его разработчика https://gist.github.com/timwhitlock/8d4d2fa35c0ab312d040223ef6990e5b. Подробнее о настройке автоматического фонового обновления в WordPress читайте в статье «Configuring Automatic Background Updates«.
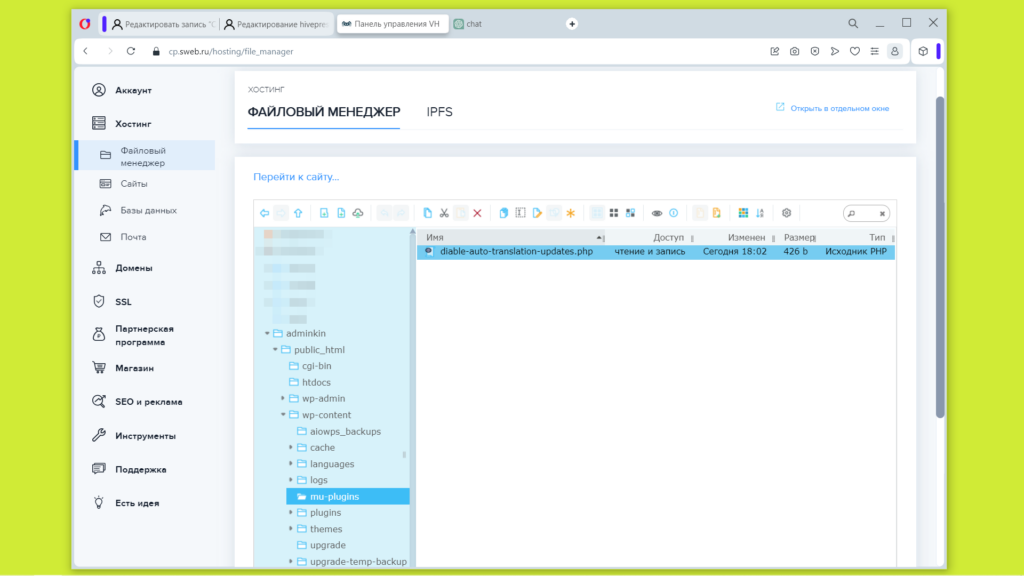
Скаченный с GitHub файл diable-auto-translation-updates.php загружаем на сайт в директорию wp-content/mu-plugins/.

Теперь точно готово! А в следующем разделе добавим исполнителя услуг и проверим, что выводится на сайте измененная надпись.
Добавление исполнителя услуг
В импортированном демо контенте есть пример продавца, т.е. исполнителя услуг в терминах сайта услуг.
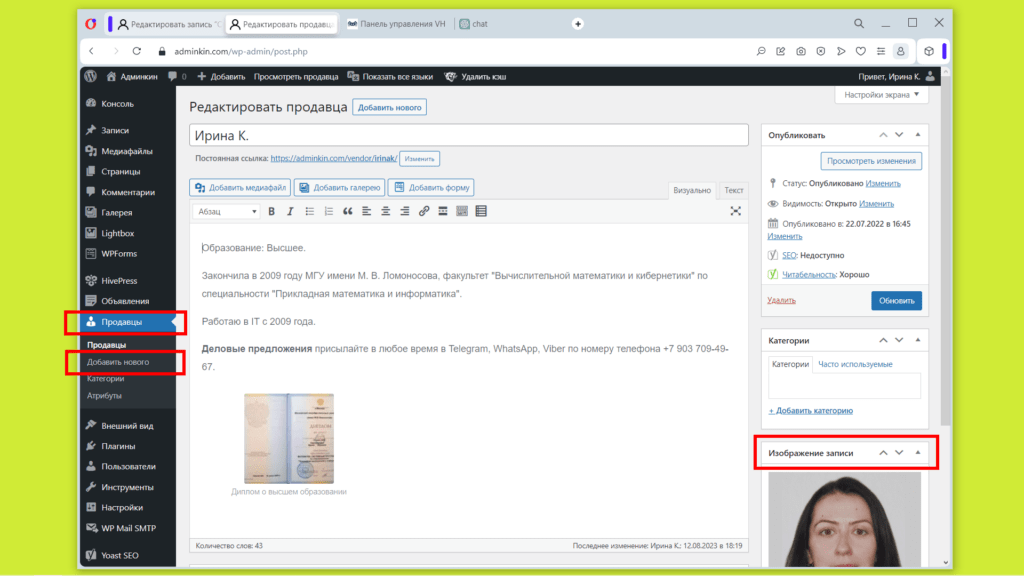
Добавим исполнителя услуг. Для этого переходим в меню Продавцы, в подменю Добавить нового. В открывшемся окне заполняем заголовок (имя исполнителя), описание (резюме исполнителя), добавляем Изображение записи (фото исполнителя) и нажимаем кнопку Опубликовать.

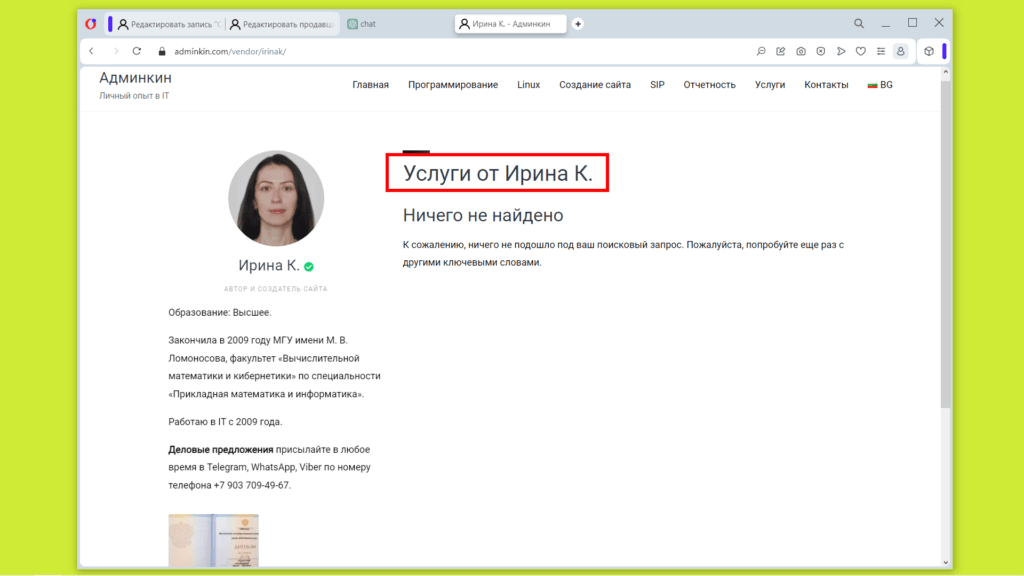
Переходим на сайт и смотрим, как выглядит страница исполнителя услуг.

Во! Отобразилась измененная надпись «Услуги от …» вместо надписи «Объявления от …«. Это то, что мы меняли в предыдущем разделе.
А вместо надписи «Ничего не найдено» будут отображаться услуги исполнителя, когда они будут добавлены.
Добавление услуги
В импортированном демо контенте есть примеры объявлений, категорий и атрибутов.
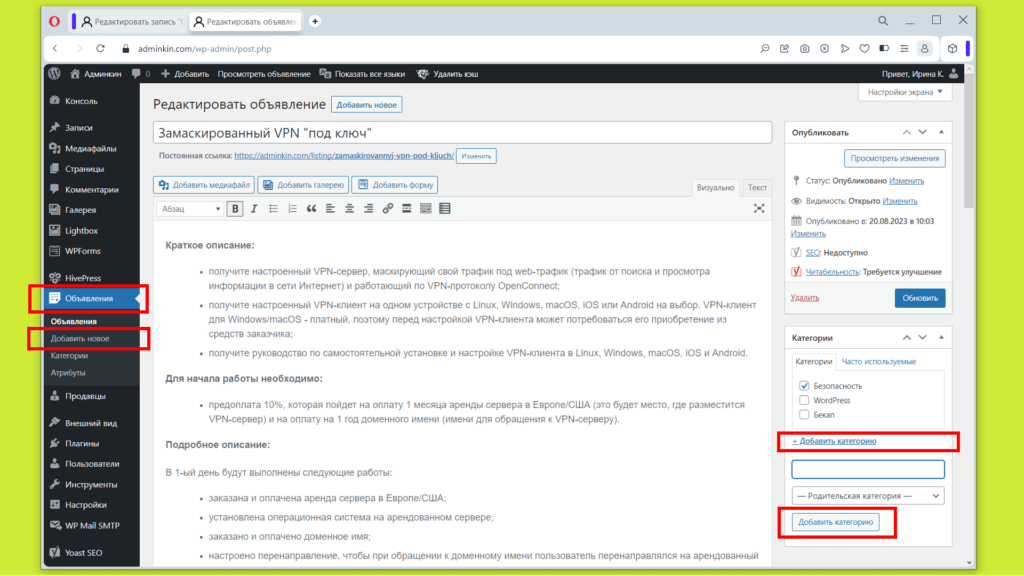
Добавим объявление-услугу. Для этого переходим в меню Объявления, в подменю Добавить новое. В открывшемся окне заполняем название услуги в заголовке и описание услуги. Тут же можем добавить категорию услуги, для этого кликаем по ссылке +Добавить категорию, вводим название категории и нажимаем кнопку Добавить категорию.

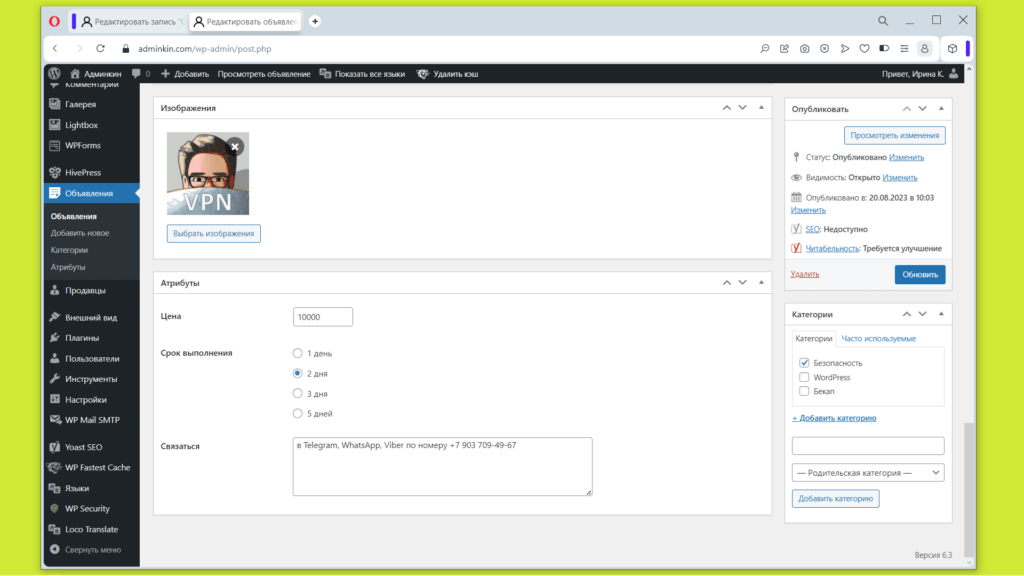
Листаем страницу вниз. Блок Изображения для добавления фотографий услуги. Блок Атрибуты отобразится только в том случае, если созданы атрибуты и категория атрибута совпадает с категорией услуги.

Создать атрибуты несложно. В меню Объявления, в подменю Атрибуты много примеров атрибутов разного типа.
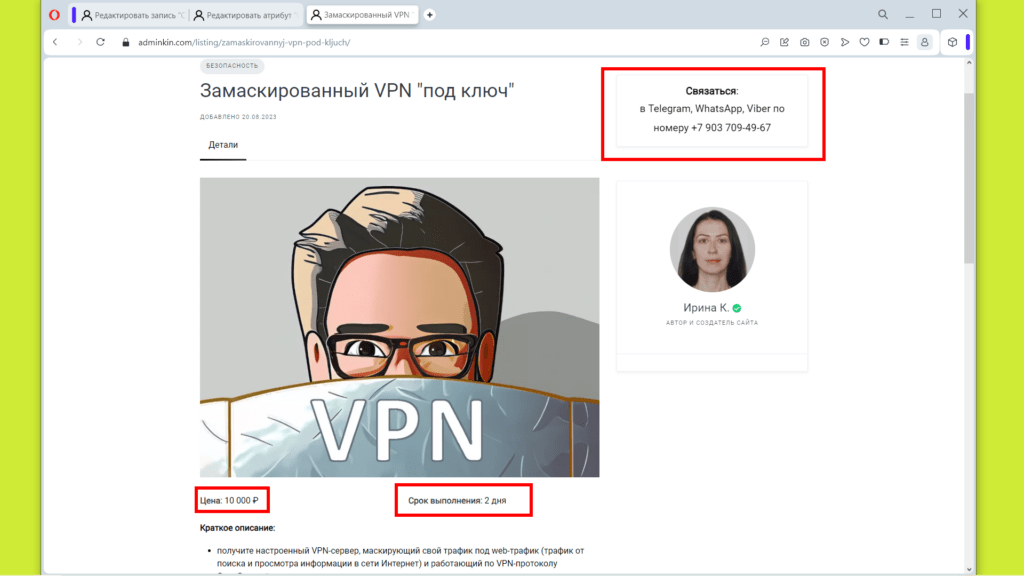
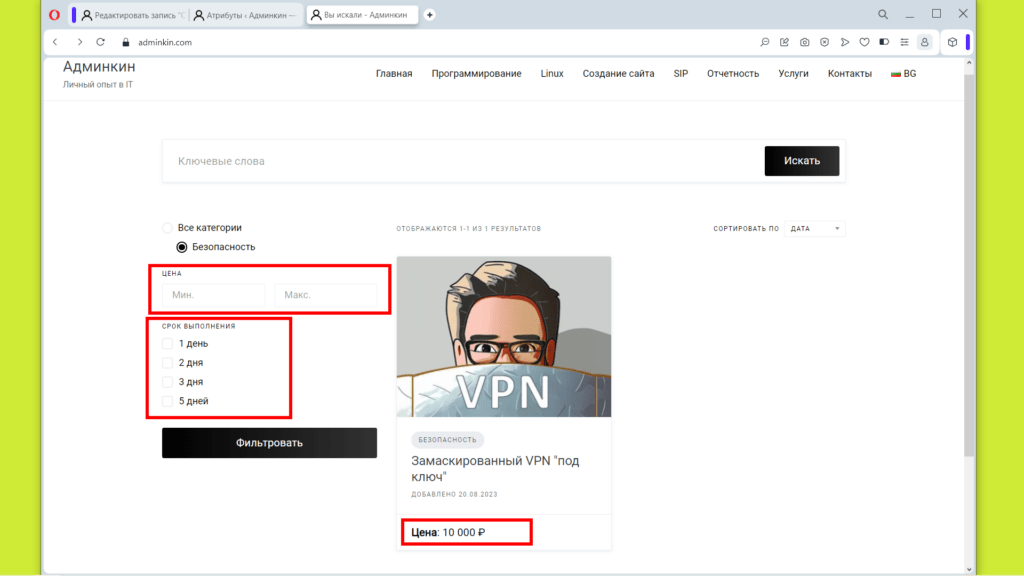
Я создала три атрибута: Цена, Срок выполнения и Связаться (см. рисунок выше). Все три атрибута у меня разного типа, с разным местом отображения на сайте. По двум атрибутам: Цена и Срок выполнения возможна фильтрация выводимых услуг на странице всех услуг.
Вот так выглядит на сайте страница услуги с атрибутами:

Вот так выглядит страница всех услуг с поиском и фильтром по двум атрибутам:

Выводы
Сайт услуг на WordPress получился функциональный, быстрый (см. Результат тестирования в Google Page Speed) и бесплатный!
Пожалуйста, все вопросы по статье оставляйте ниже в комментариях.

Комментарии