Давайте перенесем WordPress сайт с хостинга на виртуальный сервер (VPS) и настроим все для быстрой загрузки сайта. Статья получилась объемной и максимально подробной!
Выбрали и оплатили VPS сервер
Я выбрала себе виртуальный сервер (VPS) со следующими характеристиками:
IPv4 Address: 1
RAM: 1 GB RAM
CPU Cores: 1 CPU Core
Operating System: Debian 12 64 Bit
Disk Space: 24 GB SSD
Трафик в месяц: 1.95 TB
Стоимость в год: $17.28 USD
Настроили SSH доступ на VPS по ключу
В статье «SSH key в Windows и Linux. Руководство» подробно описано, как настроить SSH доступ на сервер VPS не через логин и пароль, а по ключу. Это нужно для безопасности!
Чтобы SSH соединение не разрывалось
Чтобы SSH соединение не разрывалось при «неактивности», в Linux используем команду:
ssh -o ServerAliveInterval=60 -i /home/user/VDS_ir user@123.45.67.89где -o ServerAliveInterval=60 указывает SSH клиенту отправлять специальные пакеты keep-alive на сервер каждые 60 секунд. Это позволяет избежать разрыва SSH соединения из-за простоя.
-i /home/user/VDS_ir задает путь к приватному ключу /home/user/VDS_ir. Этот ключ используется для аутентификации вместо пароля.
user@123.45.67.89 — это указание имени пользователя user на сервере и IP адрес сервера 123.45.67.89.
Чтобы SSH соединение не разрывалось при простое в Windows, в PuTTY в разделе Connection выставляем значение 60 для параметра Seconds between keepalives (0 to turn off).
Запаковываем сайт в архив
Переходим в WordPress-админку сайта, который требуется перенести.
Перед созданием архива сайта рекомендуется уменьшить размер базы данных сайта с помощью WordPress плагина WP-Optimize.
Устанавливаем WordPress плагин Duplicator для создания архива сайта. Переходим на вкладку плагина Duplicator и двумя кликами мышки получаем запакованный архив сайта archive.zip и скрипт установщика installer.php. Скачиваем архив и скрипт к себе на локальную машину, например, в поддиректорию Documents. Из этой локальной поддиректории Documents копируем архив и скрипт на VPS сервер в предварительно созданную для этого директорию /home/user/adminkin/public_html:
scp -i /home/user/VDS_ir Documents/installer.php user@123.45.67.89:/home/user/adminkin/public_htmlгде scp — команда безопасного копирования файлов по SSH.
-i /home/user/VDS_ir указывает путь к приватному SSH-ключу /home/user/VDS_ir, который используется для аутентификации.
Documents/installer.php — это путь к локальному файлу installer.php, который нужно передать на сервер. Он находится в Documents.
/home/user/adminkin/public_html – путь на удаленном сервере, куда поместится файл.
Аналогичная команда для копирования архива archive.zip:
scp -i /home/user/VDS_ir Documents/archive.zip user@123.45.67.89:/home/user/adminkin/public_htmlDNS записи
Отредактируем DNS записи для домена WordPress сайта. Записи с типом А должны содержать IP адрес сервера, куда осуществляется перенос WordPress сайта. После внесения изменений в DNS записи нужно выждать время, чтобы исправленные DNS записи домена обновились на серверах.
MySQL на сервере VPS
На VPS сервере устанавливаем сервер баз данных MySQL для работы сайта WordPress:
apt install mariadb-serverНастраиваем параметры безопасности и создаем пароль для MySQL-пользователя root:
mysql_secure_installationНа все вопросы отвечаем утвердительно (Y).
Рестартуем, чтобы изменения вошли в силу:
systemctl restart mysqlСоздаем пользователя и базу данных MySQL
Запускаем MySQL-клиент в командной строке под MySQL-пользователем root:
mysql -u root -pСоздаем MySQL базу данных с именем db_adminkin:
CREATE DATABASE db_adminkin DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;Создаем MySQL-пользователя с именем usr_adminkin и паролем password:
CREATE USER 'usr_adminkin'@'localhost' IDENTIFIED BY 'password';Предоставляем пользователю usr_adminkin права доступа к базе данных db_adminkin:
GRANT ALL PRIVILEGES ON db_adminkin.* TO 'usr_adminkin'@'localhost' IDENTIFIED BY 'password';FLUSH PRIVILEGES;Проверить предоставленные права можно с помощью команды:
SHOW GRANTS FOR 'usr_adminkin'@'localhost';Выходим из MySQL-клиента:
exitPHP на сервере VPS
На VPS сервере устанавливаем PHP, необходимый для работы сайта на WordPress:
apt install php php-bcmath php-bz2 php-cli php-common php-curl php-fpm php-gd php-imagick php-intl php-mbstring php-mysql php-readline php-soap php-xml php-xmlrpc php-zipNginx на сервере VPS
На VPS сервере устанавливаем веб-сервер Nginx:
apt install nginxСоздаем конфигурационный файл сайта /etc/nginx/sites-available/adminkin.pro.conf со следующим содержимым:
server {
listen 80;
server_name adminkin.pro www.adminkin.pro;
root /home/user/adminkin/public_html;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php8.2-fpm.sock;
}
}где fastcgi_pass — директива Nginx, указывающая путь к FastCGI-серверу (в данном случае PHP-FPM).
unix: означает, что соединение с PHP-FPM будет происходить через Unix-сокет.
/run/php/php8.2-fpm.sock — путь к файлу Unix-сокета PHP-FPM, а 8.2 — версия PHP.
Как же это работает? Когда клиент отправляет запрос, например, на adminkin.pro/index.php, Nginx видит, что файл .php. Он передает запрос обработчику PHP-FPM через FastCGI. PHP-FPM выполняет скрипт и возвращает результат обратно в Nginx, который отправляет его клиенту.
Создаем символьную ссылку:
ln -s /etc/nginx/sites-available/adminkin.pro.conf /etc/nginx/sites-enabled/Перезагружаем веб-сервер:
systemctl restart nginxПроверяем работоспособность сайта по протоколу HTTP. Для этого в директории /home/user/adminkin/public_html создаем файл index.php, например, со следующим содержимым:
<?php phpinfo(); ?>Переходим в браузер, в адресной строке набираем http://adminkin.pro, должно отобразиться:

Доступ к сайту по HTTPS
Время установить бесплатный SSL сертифиикат для доступа к сайту по протоколу HTTPS:
apt install certbot python3-certbot-nginxcertbot --nginx -d adminkin.pro -d www.adminkin.pro --register-unsafely-without-emailгде certbot — утилита для автоматического получения и обновления SSL сертификатов от Let’s Encrypt.
--nginx указывает, что Certbot должен автоматически настроить Nginx для работы с SSL.
-d adminkin.pro -d www.adminkin.pro указывает домены, для которых запрашивается сертификат. В моем случае это adminkin.pro и www.adminkin.pro.
--register-unsafely-without-email пропускает ввод email при регистрации.
Перезагружаем веб-сервер Nginx, чтобы применить изменения в конфигурационном файле /etc/nginx/sites-available/adminkin.pro.conf, которые внес Certbot по SSL сертификату и редиректу (переадресации) с небезопасного HTTP протокола на безопасный HTTPS протокол:
systemctl restart nginxВ адресной строке браузера опять набираем http://adminkin.pro, чтобы проверить редирект (переадресацию) с HTTP на HTTPS. У меня работает!
Для автоматического обновления SSL сертификата открываем файл crontab на редактирование под пользователем root:
crontab -eИ добавляем строку:
30 2 * * 1 /usr/bin/certbot renew >> /var/log/certbot.logТеперь каждый понедельник в 2:30 ночи будет выполняться команда /usr/bin/certbot renew. Эта команда проверяет, истекают ли SSL сертификаты, и продлевает их при необходимости. Вывод команды будет сохраняться в файл /var/log/certbot.log.
Настройка сжатия на сервере и настройка кэша браузера
Включим GZIP сжатие для уменьшения передаваемых пользователю данных с сервера, на котором сайт. Для этого в конфигурационном файле /etc/nginx/nginx.conf раскомментируем, удалив символ # в начале строки, следующие строки:
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
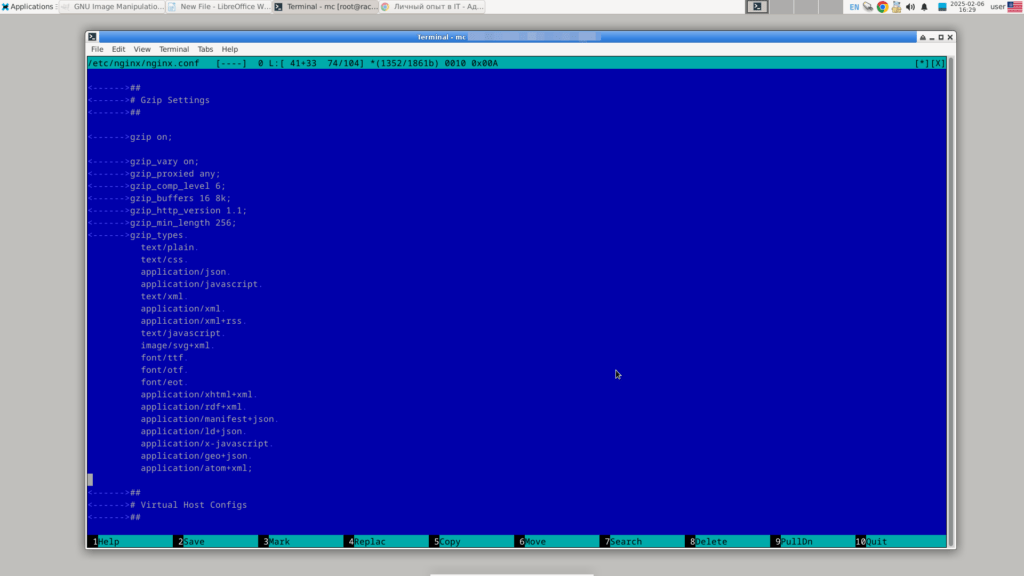
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;Добавим строку, чтобы сервер не тратил свои ресурсы на сжатие слишком маленьких файлов:
gzip_min_length 256;Добавим еще типов файлов (веб-шрифты, изображения SVG и т.д.), которые тоже будут сжиматься. Для этого в строку, начинающуюся с gzip_types в самый конец перед символом ; вставим следующий текст:
image/svg+xml font/ttf font/otf font/eot application/xhtml+xml application/rdf+xml application/manifest+json application/ld+json application/x-javascript application/geo+json application/atom+xmlУ меня получилось вот так:

Будем кэшировать редко меняющиеся файлы сайта в браузере пользователя на 365 дней. Так, при повторном заходе пользователя на сайт, эти файлы не будут скачиваться с сервера сайта, а будут браться из кэша браузера пользователя. Обычно редко меняющиеся файлы сайта – это изображения, файлы стилей, файлы скриптов JavaScript. Для включения кэширования в конфигурационном файле /etc/nginx/sites-available/adminkin.pro.conf, в секции server добавляем текст:
location ~* \.(jpeg|jpg|png|gif|ico|css|js|pdf|webp|woff2)$ {
expires 365d;
}Проверяем конфигурационные файлы Nginx на наличие ошибок:
nginx -tПерезагружаем веб-сервер:
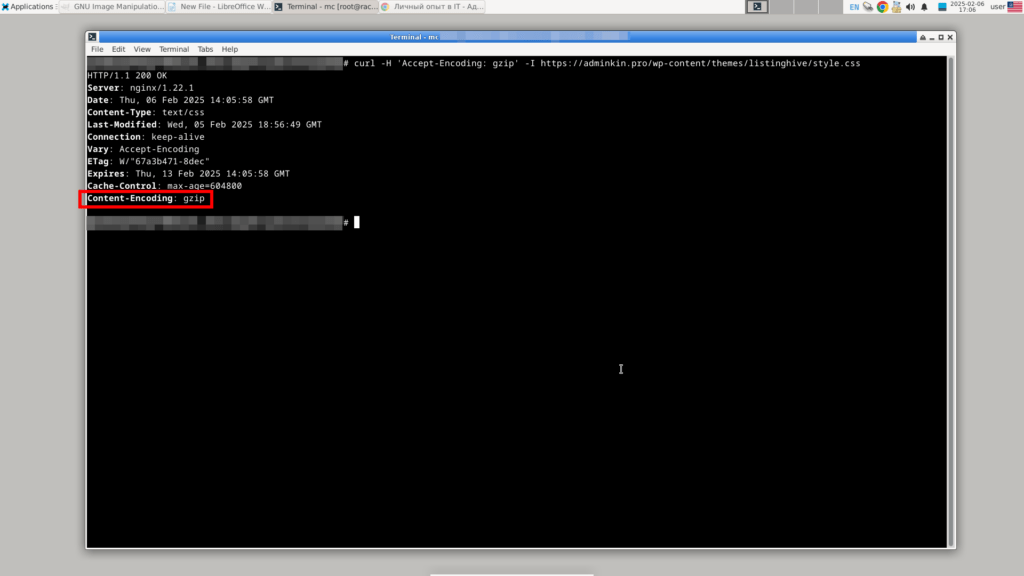
systemctl restart nginxДля проверки, использует ли сервер сжатие, запросим с сервера, например, файл стилей CSS. А по заголовку ответа сервера определим, использовал ли сервер сжатие при отправке CSS.
curl -H 'Accept-Encoding: gzip' -I https://adminkin.pro/wp-content/themes/listinghive/style.cssУра! Использует:

Настройка прав доступа
Запрещаем доступ к директории сайта /home/user/adminkin/public_html всем пользователям, кроме владельца и его группы:
chmod -R o-rwx /home/user/adminkin/public_html/Веб сервер Nginx работает под пользователем www-data. Убедиться в этом можно, заглянув в конфигурационный файл /etc/nginx/nginx.conf. Для доступа Nginx к сайту добавляем пользователя www-data в группу user:
usermod -a -G user www-dataДля доступа PHP-FPM к сайту правим параметры user и group в конфигурационном файле /etc/php/8.2/fpm/pool.d/www.conf, где 8.2 — это версия PHP:
user = user
group = userПерезагружаем:
/etc/init.d/php8.2-fpm restartБольше не нужен index.php, удаляем его:
rm /home/user/adminkin/public_html/index.phpРазворачиваем сайт из архива
Разворачиваем сайт из архива, созданного плагином Duplicator. Для этого в адресной строке браузера набираем https://adminkin.pro/installer.php. Далее, указываем имя MySQL базы, имя MySQL-пользователя и его пароль. И все! Сайт успешно мигрирован!
Заходим в WordPress-админку сайта, активируем необходимые плагины, проверяем работоспособность сайта.
Ускорение загрузки изображений
WebP — это современный формат изображений, разработанный Google, который обеспечивает хорошее качество при меньшем размере файла по сравнению с JPEG и PNG. WebP поддерживается всеми современными браузерами.
Я использую WordPress плагин WebP Express для автогенерации изображений в формате WebP вместо JPEG и PNG. Для работоспособности плагина ставим необходимые пакеты обработки изображений:
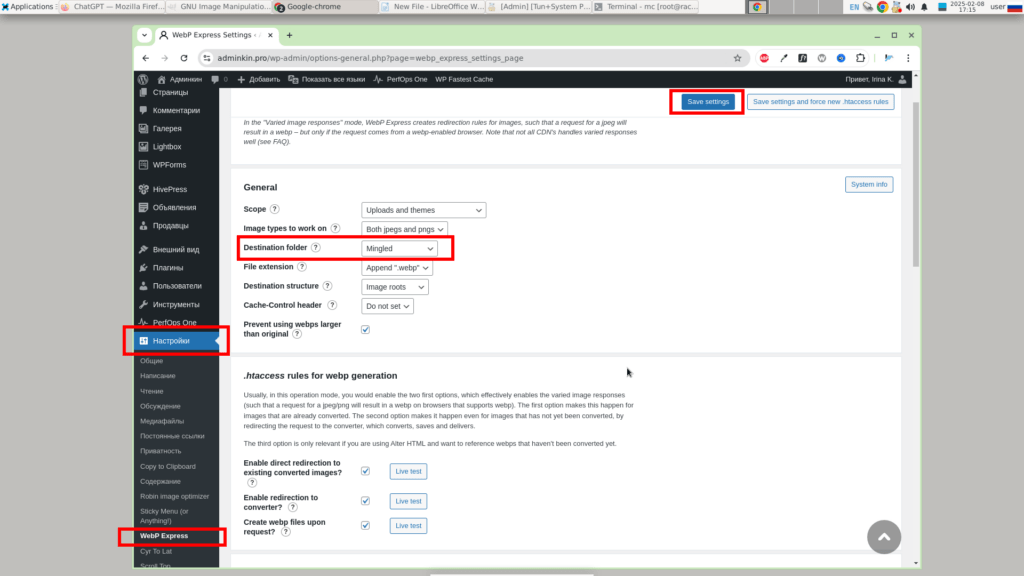
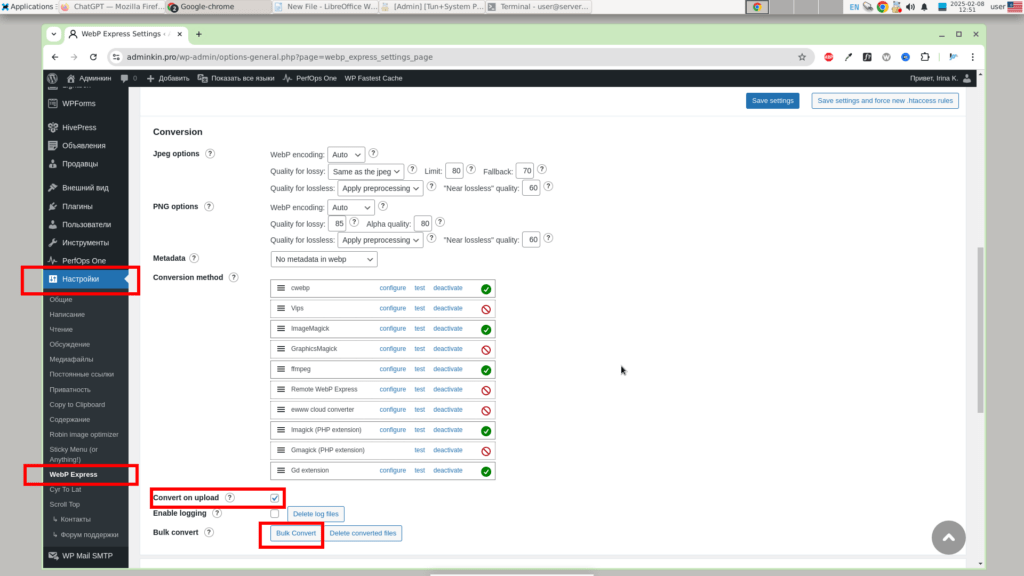
apt install imagemagick ffmpeg webpВ админ-панели WordPress, в настройках плагина WebP Express выставляем параметр Destination folder в значение Mingled, чтобы сгенерированные WebP изображения сохранялись в ту же директорию, где и оригиналы JPEG/PNG.

Отмечаем «галочкой» параметр Convert on upload для автогенерации WebP изображения при загрузке на сервер изображения JPEG/PNG.

Остальные настроки плагина WebP Express оставляем по умолчанию. После внесенных изменений не забываем нажать кнопку Save settings для сохранения настроек. Нажимаем кнопку Bulk Convert для генерации в WebP уже загруженных изображений (см. рис. выше).
Я после небольшого эксперемента с качеством сжатых изображений WebP и их получаемым размером все же поменяла в разделе Conversion, в Jpeg options параметр Quality for lossy в значения Fixed quality и 60.
Настроим Nginx так, чтобы при запросе изображения JPEG/PNG сервер по возможности отдавал изображение WebP. Редактируем конфигурационный файл /etc/nginx/sites-available/adminkin.pro.conf. Перед блоком:
location ~* \.(jpeg|jpg|png|gif|ico|css|js|pdf|webp|woff2)$ {
expires 365d;
}Вставляем блок:
location ~* ^/?wp-content/.*\.(png|jpe?g)$ {
add_header Vary Accept;
expires 365d;
if ($http_accept !~* "webp"){
break;
}
try_files $uri.webp /wp-content/plugins/webp-express/wod/webp-on-demand.php?xsource=x$request_filename&wp-content=wp-content;
}где webp-on-demand.php — это скрипт конвертации в WebP формат.
Перезагружаем веб-сервер:
systemctl restart nginxУскорение PHP
Ускорим наш проект на PHP (WordPress сайт) с помощью PHP кэширования.
APCu (Alternative PHP Cache User) — это расширение PHP, обеспечивающее кэширование данных в оперативной памяти. Оно предназначено для ускорения работы веб-приложений за счет хранения часто используемых данных в общем кэше, доступном для всех процессов PHP. Настроек APCu по умолчанию достаточно для большинства задач, поэтому просто устанавливаем:
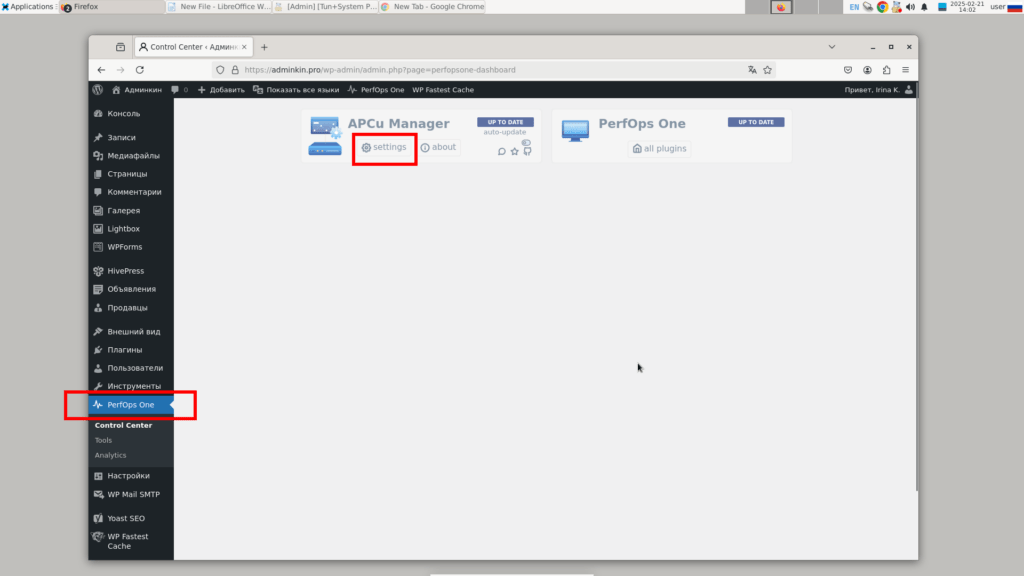
apt install php-apcuПереходим в WordPress-админку и устанавливаем плагин APCu Manager. Плагин появится на боковой панели WordPress под названием PerfOps One. Выбираем PerfOps One, а затем выбираем Settings, чтобы настроить параметры APCu Manager.

Проверяем, что все настроки отмечены «галочками», и сохраняем настроки.
Ускорение базы MySQL
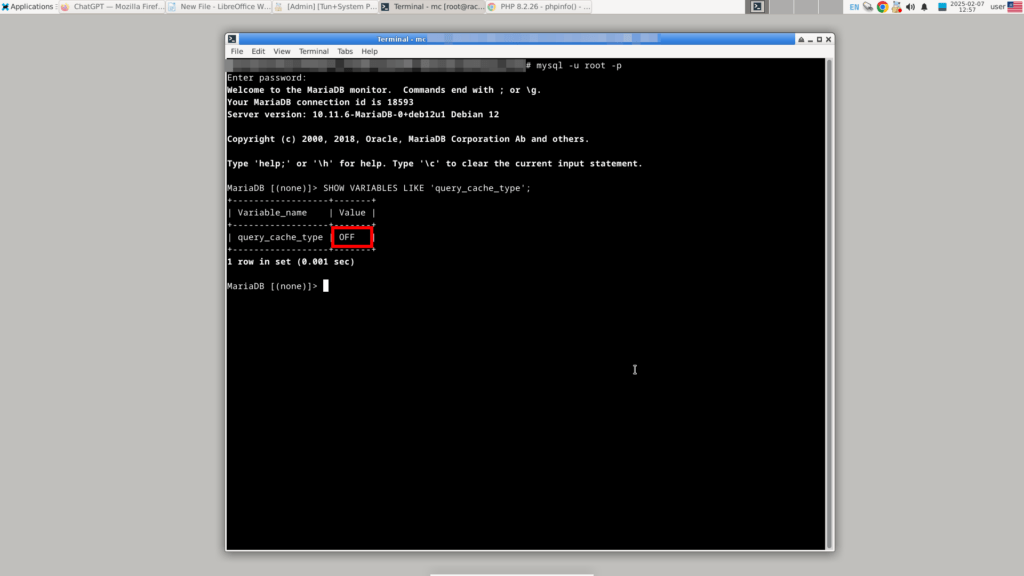
Включение кэша запросов MySQL повышает производительность за счет уменьшения частоты обращения MySQL к физическому диску базы данных, поскольку часто используемые запросы хранятся в памяти. По умолчанию функция кэша отключена:
mysql -u root -pSHOW VARIABLES LIKE 'query_cache_type';
Добавим в конфигурационный файл MySQL /etc/mysql/my.cnf следующий текст:
[mysqld]
query_cache_type = 1 # Включаем кэш
query_cache_size = 64M # Объем кэша 64 МбайтРестартуем, чтобы изменения вошли в силу:
systemctl restart mysqlВывод
По-моему, получилось исчерпывающее руководство по переносу сайта с хостинга на виртуальный сервер VPS.
Интересно сравнить скорость загрузки одного и того же сайта на хостинге и на виртуальном сервере VPS? Пожалуйста, читайте статью: «Хостинг или VPS? Личное исследование«.
Свои вопросы и дополнения оставляйте в комментариях под статьей.

Комментарии