Оптимизация WordPress сайта необходима. Cкорость загрузки сайта является одним из ключевых факторов ранжирования сайта в поисковой выдаче: быстрые сайты — в начало поисковой выдачи, а медленные — в конец. Цель любого поисковика сформировать такую поисковую выдачу, в которой пользователь максимально быстро найдет то, что ищет, а не заставлять пользователя загружать все новые и новые сайты, поскольку предыдущие все никак не загрузятся.
Google Page Speed
Онлайн сервис Google Page Speed анализирует скорость загрузки сайта и выдает рекомендации по улучшению скорости загрузки.
Давайте узнаем, требуется ли оптимизация WordPress сайта. Переходим по ссылке https://pagespeed.web.dev/.
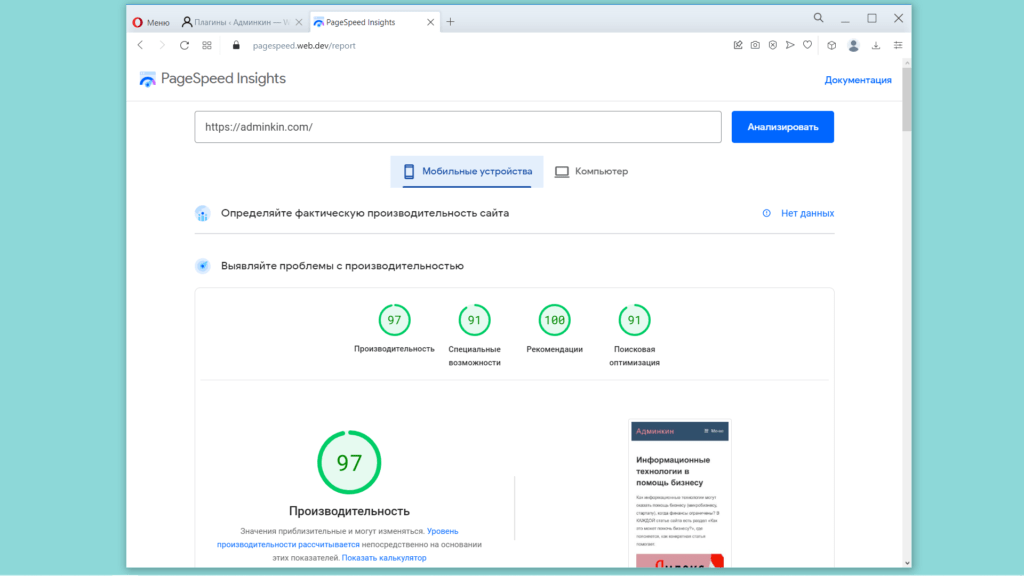
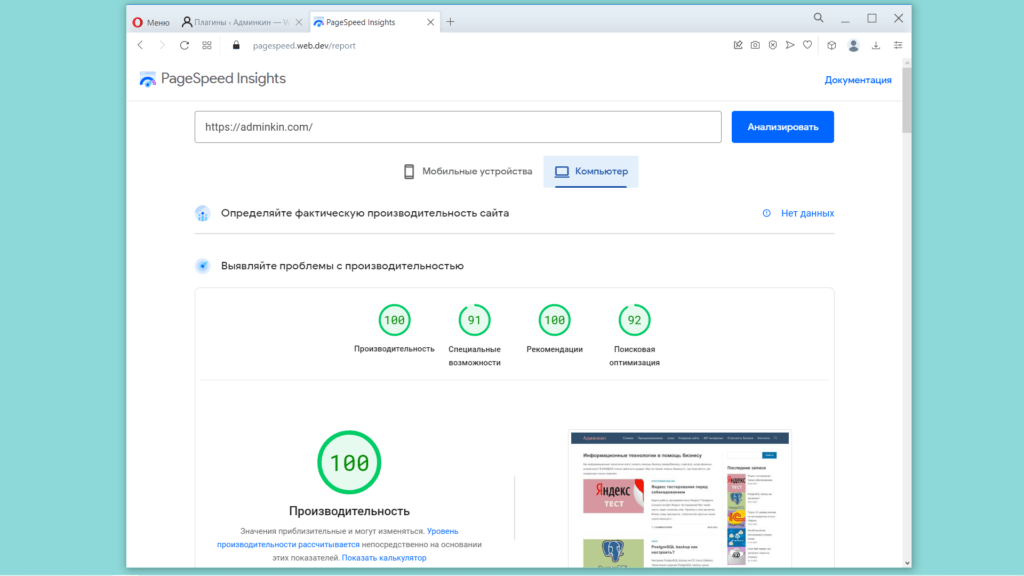
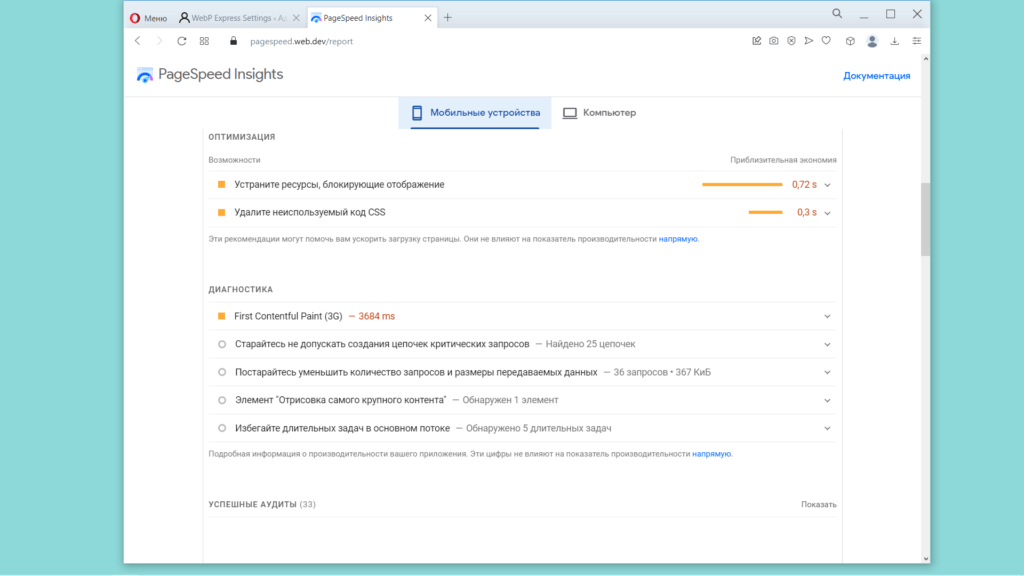
Google Page Speed показал неплохие результаты скорости загрузки сайта https://adminkin.pro в браузерах мобильных устройств и в браузерах компьютеров:


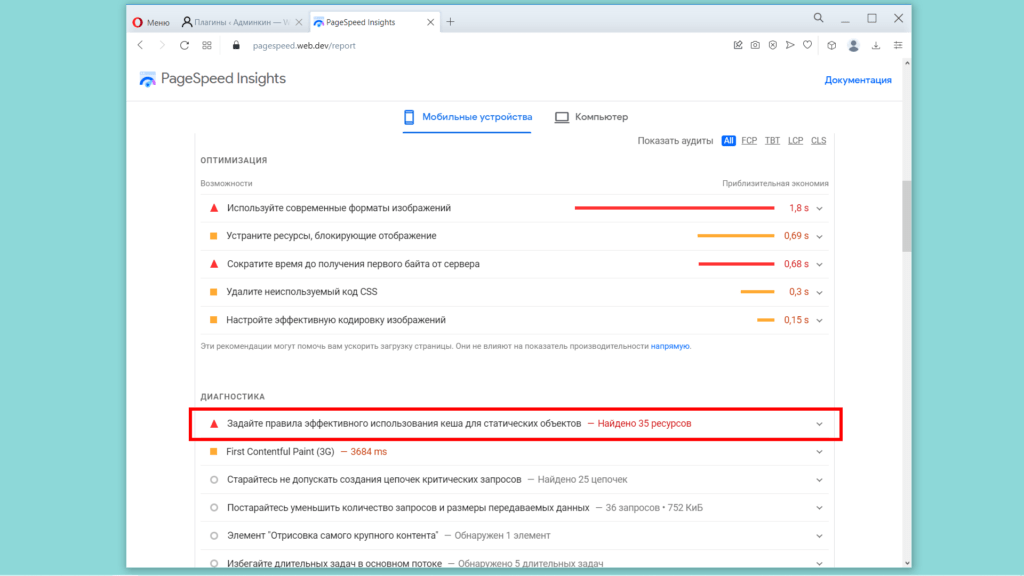
Но, показав неплохие результаты для сайта, Google Page Speed все равно приводит рекомендации по улучшению:

Оптимизация WordPress сайта
Мы выполним не весь список рекомендаций Google Page Speed, а только самые БЫСТРО выполняемые рекомендации:
- задайте правила эффективного использования кеша для статических объектов;
- настройте эффективную кодировку изображений;
- используйте современные форматы изображений.
Задайте правила эффективного использования кеша для статических объектов
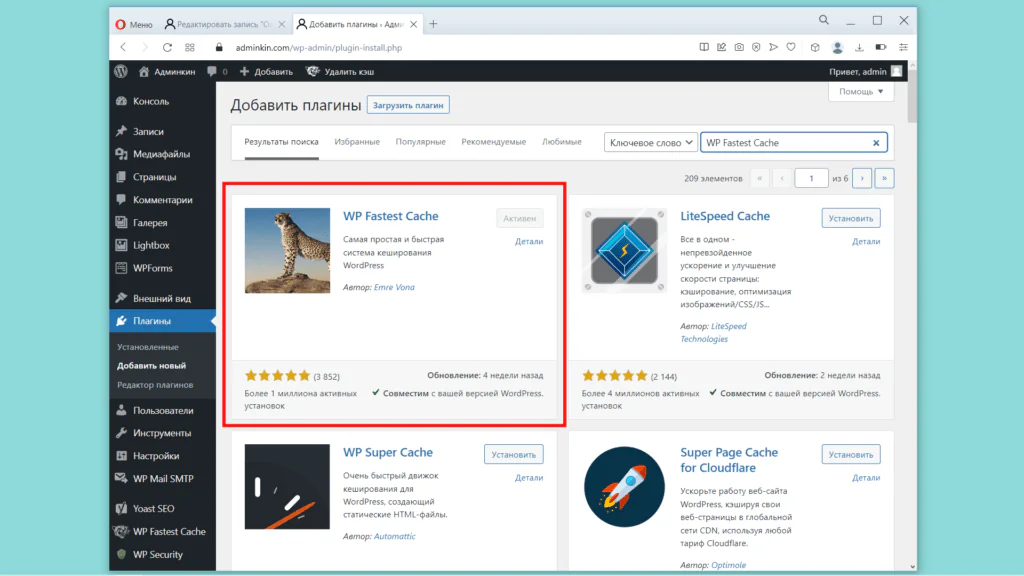
Давайте выполним рекомендацию «Задайте правила эффективного использования кеша для статических объектов». Для этого заходим в WordPress-админку сайта и добавляем новый плагин WP Fastest Cache:

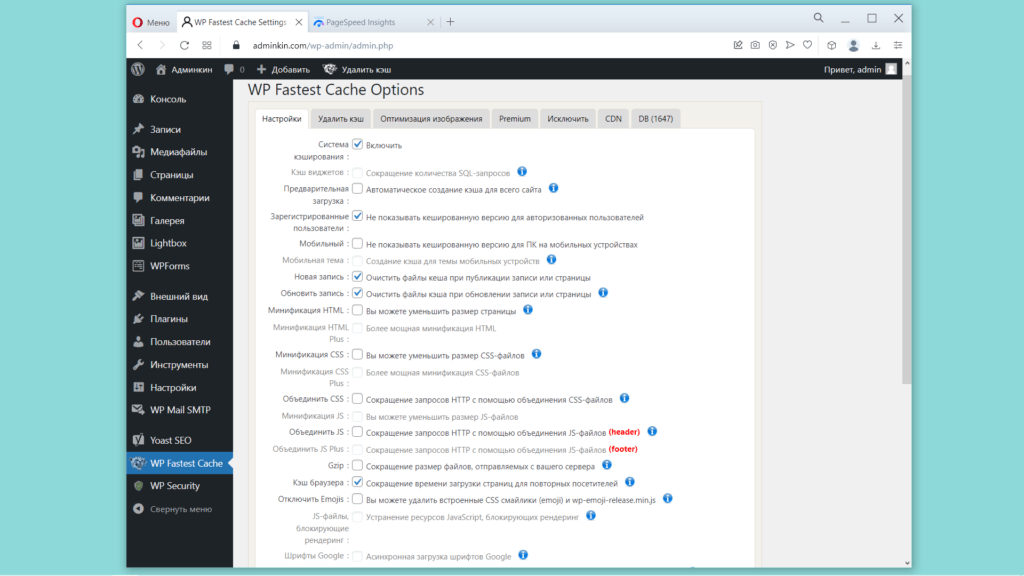
Переходим в настройки этого плагина и проставляем пять «галочек»:
- Включить систему кэширования (Система кэширования на стороне сервера генерирует статические html-файлы и хранит их. При запросе пользователя страницу рендерить с использованием ЦП и ОЗУ сервера уже не надо, сервер отправляет пользователю ранее сгенерированный html-файл);
- Не показывать кешированную версию для авторизованных пользователей;
- Очистить файлы кеша при публикации записи или страницы;
- Очистить файлы кэша при обновлении записи или страницы;
- Кэш браузера. Сокращение времени загрузки страниц для повторных посетителей (Система кэширования на стороне клиента сохраняет некоторые элементы просмотренной пользователем страницы и ускоряет загрузку страницы при ее повторном запросе).

Нажимаем кнопку Submit, чтобы сохранить настройки.
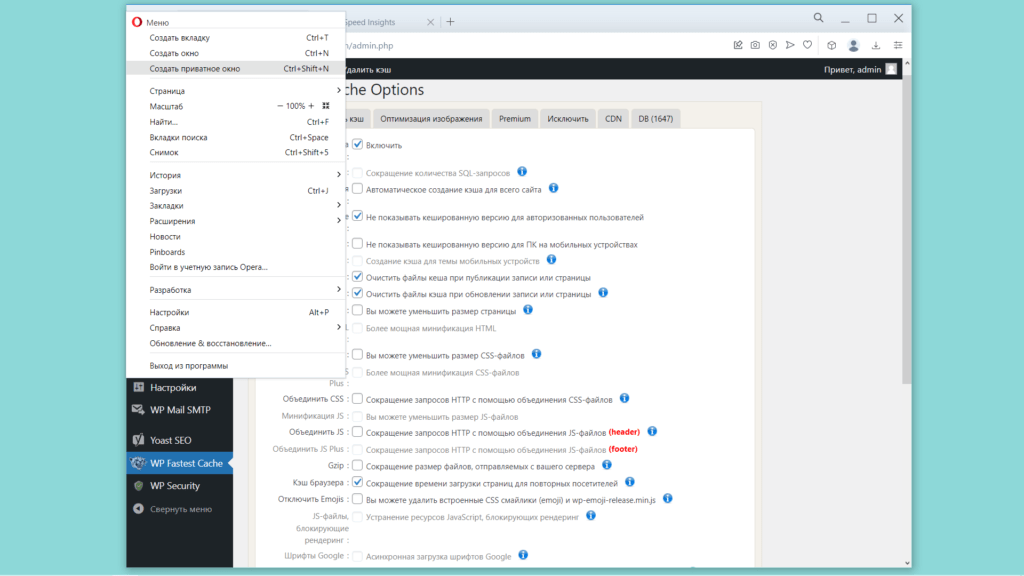
Чтобы на сервере WordPress сайта создался html-файл (кэш) главной страницы сайта, создаем новое приватное окно в браузере:

В приватном окне браузера переходим на главную страницу сайта:

Все! Кэш главной страницы создан и сохранен на сервере WordPress сайта. Теперь, при запросе главной страницы сайта любым пользователем, сервер будет отправлять сохраненный кэш главной страницы. Готовая страница загружается у пользователя в браузере быстрее, и экономятся ресурсы процессора и оперативной памяти сервера WordPress сайта.
Проверим, что рекомендация «Задайте правила эффективного использования кеша для статических объектов» нами выполнена. Для этого опять запускаем Google Page Speed для нашего сайта:

Ура! Больше этой рекомендации нет.
Настройте эффективную кодировку изображений
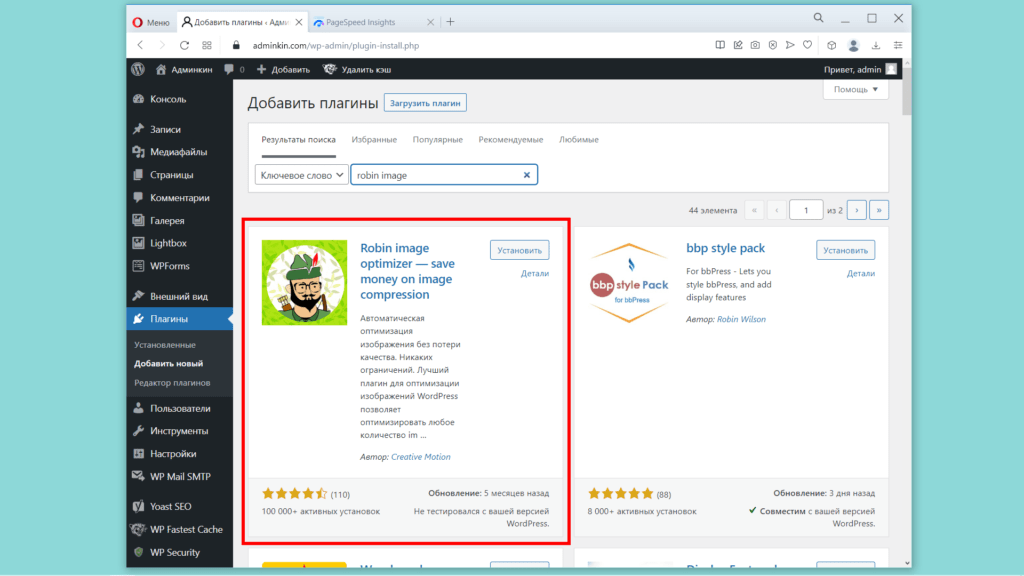
Давайте выполним рекомендацию «Настройте эффективную кодировку изображений». Для этого в WordPress-админке добавляем новый плагин Robin image optimizer:

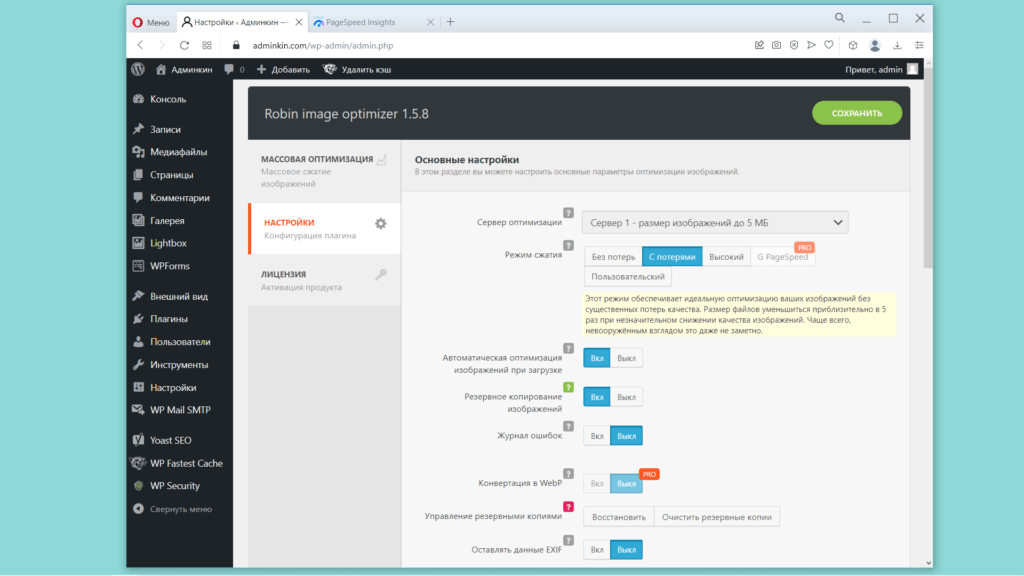
В настройках плагина Robin image optimizer выбираем вкладку НАСТРОЙКИ (Конфигурация плагина). В подразделе Основные настройки меняем следующие параметры:
- Режим сжатия: С потерями;
- Автоматическая оптимизация изображений при загрузке: Вкл (Автоматическое сжатие всех изображений, загружаемых в медиа-библиотеку WordPress напрямую, при редактировании страниц и записей или с использованием тем и плагинов);
- Оставлять данные EXIF: Выкл.
Остальные параметры в подразделе Основные настройки оставляем по умолчанию.

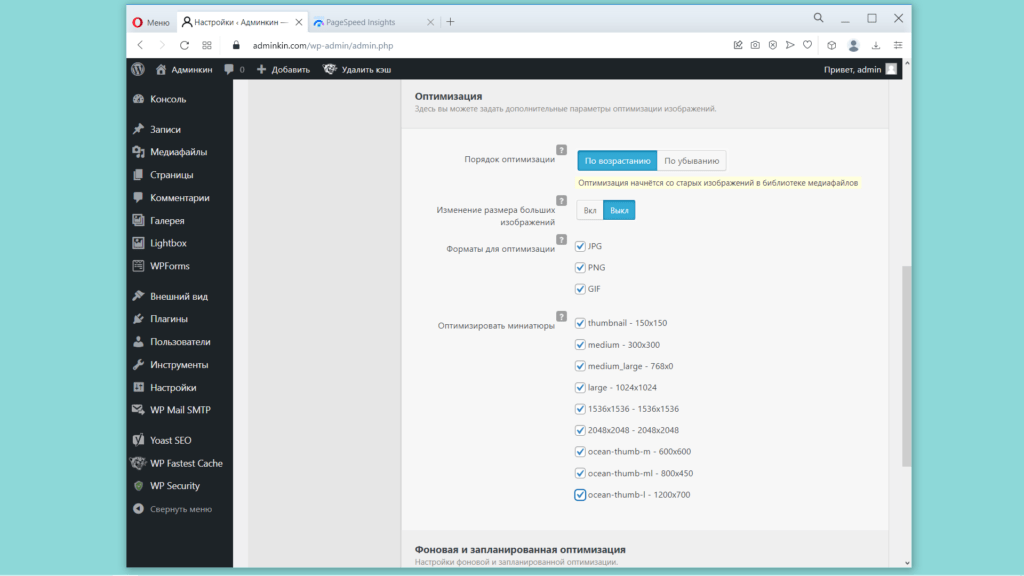
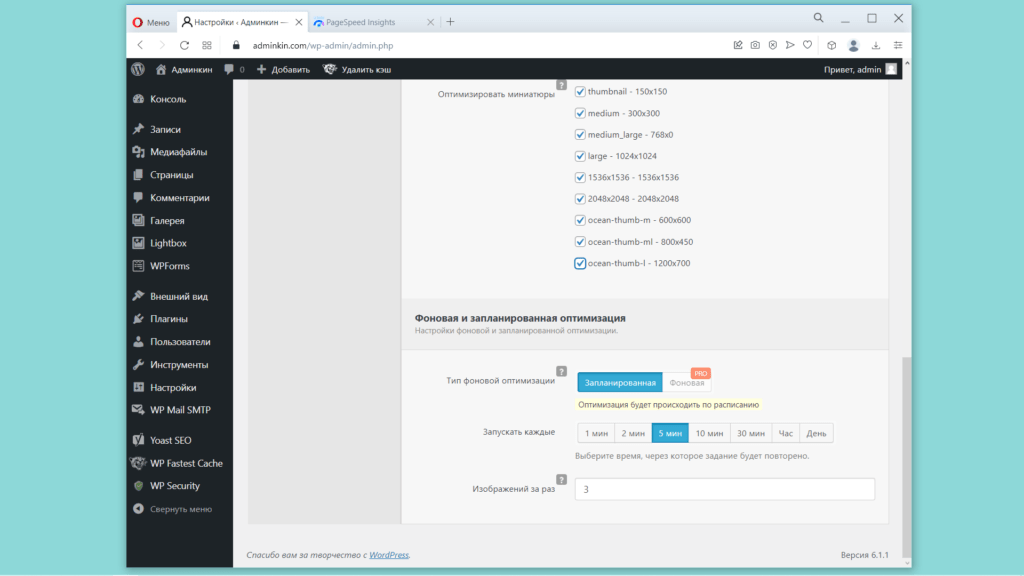
В подразделе Оптимизация для параметра Оптимизировать миниатюры отмечаем «галочками» все возможные варианты. Остальные параметры оставляем по умолчанию.

В подразделе Фоновая и запланированная оптимизация все параметры оставляем по умолчанию.

И нажимаем кнопку Сохранить.
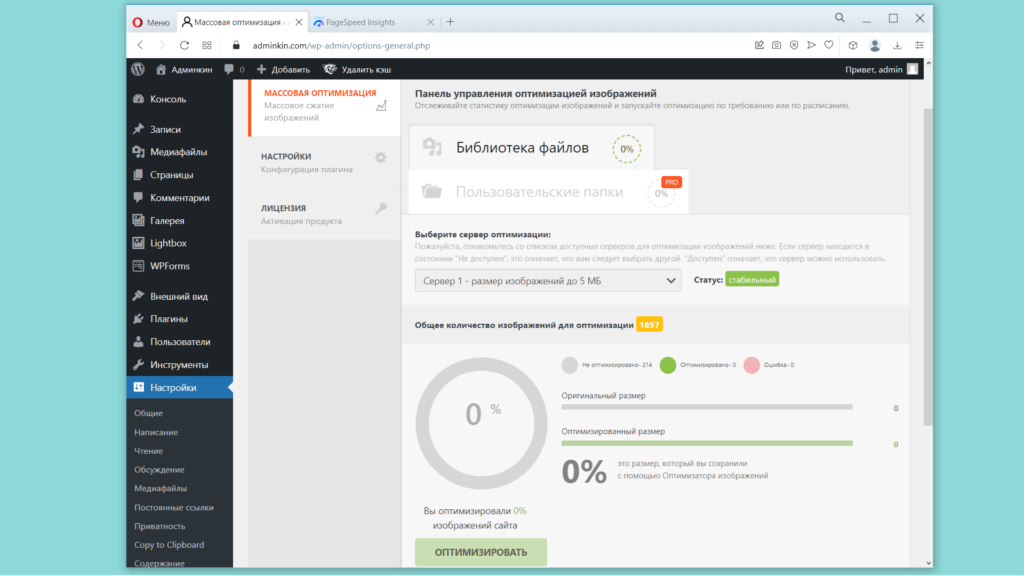
Переходим на вкладку МАССОВАЯ ОПТИМИЗИЦИЯ (Массовое сжатие изображений) и нажимаем кнопку Оптимизировать.

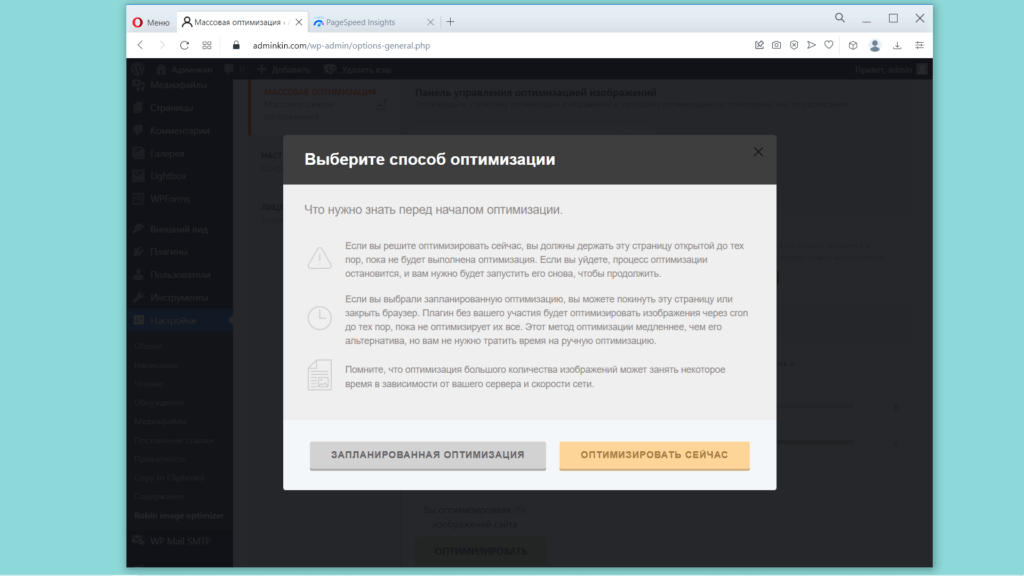
Нажимаем кнопку Оптимизировать сейчас:

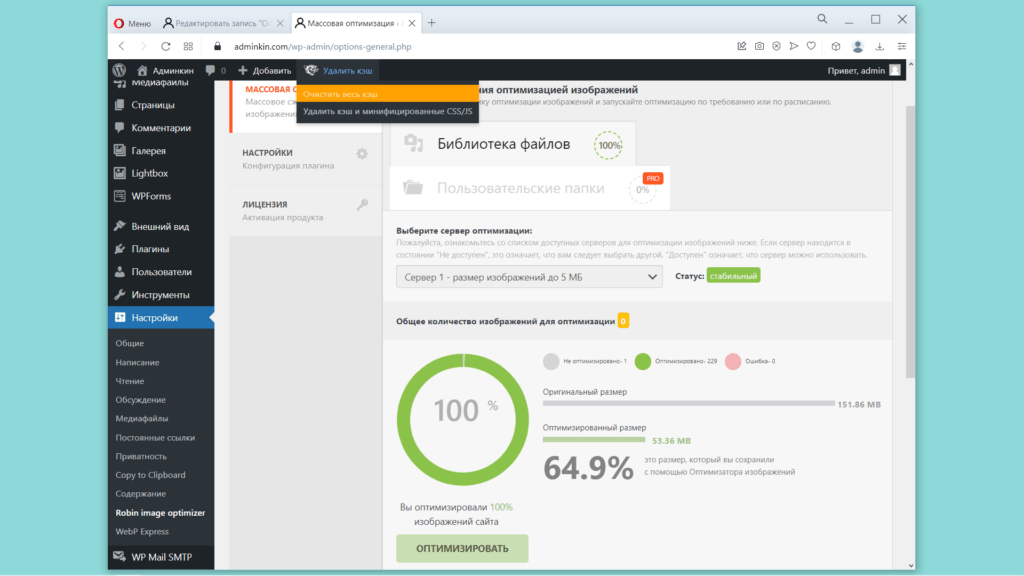
Ждем окончания оптимизации всех изображений. Затем очищаем весь кэш на сервере WordPress сайта:

И создаем новый кэш главной страницы сайта, открыв ее в приватном окне браузера, как мы это уже делали ранее.
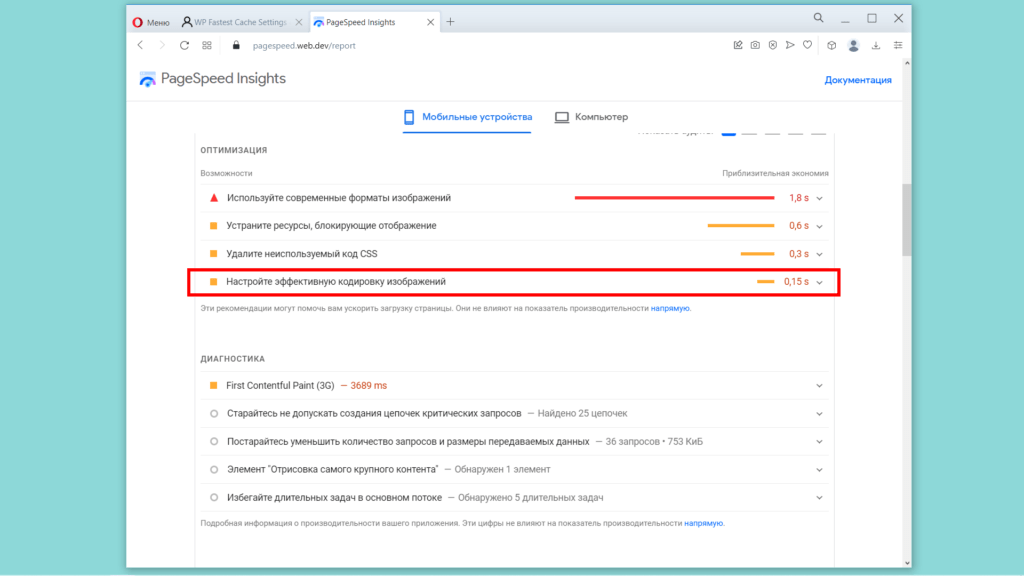
Проверим, что рекомендация «Настройте эффективную кодировку изображений» нами выполнена. Для этого опять запускаем Google Page Speed для нашего сайта:

Ура! Больше этой рекомендации нет.
Используйте современные форматы изображений
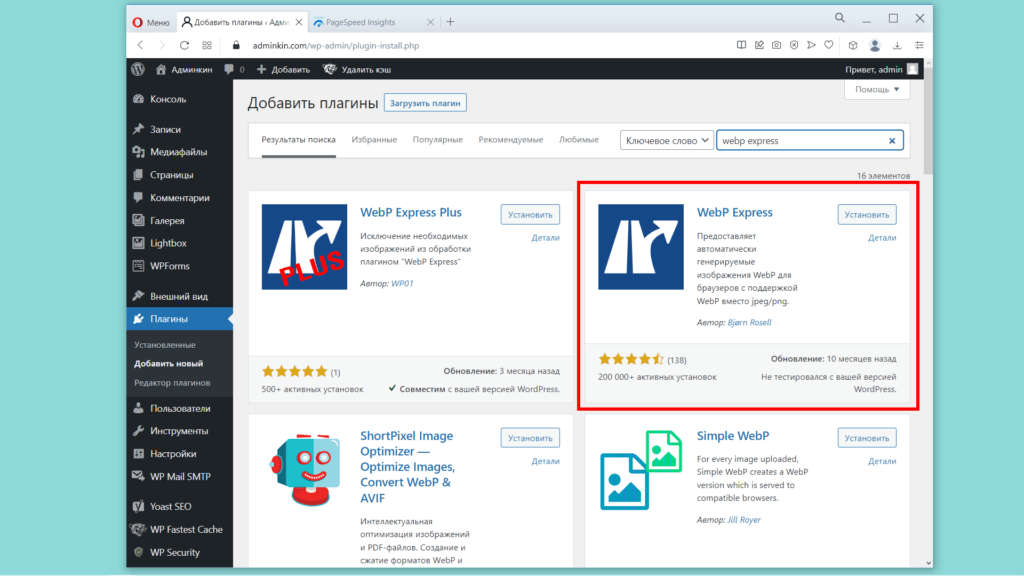
Давайте выполним рекомендацию от Google Page Speed «Используйте современные форматы изображений». Для этого добавляем новый WordPress плагин WebP Express:

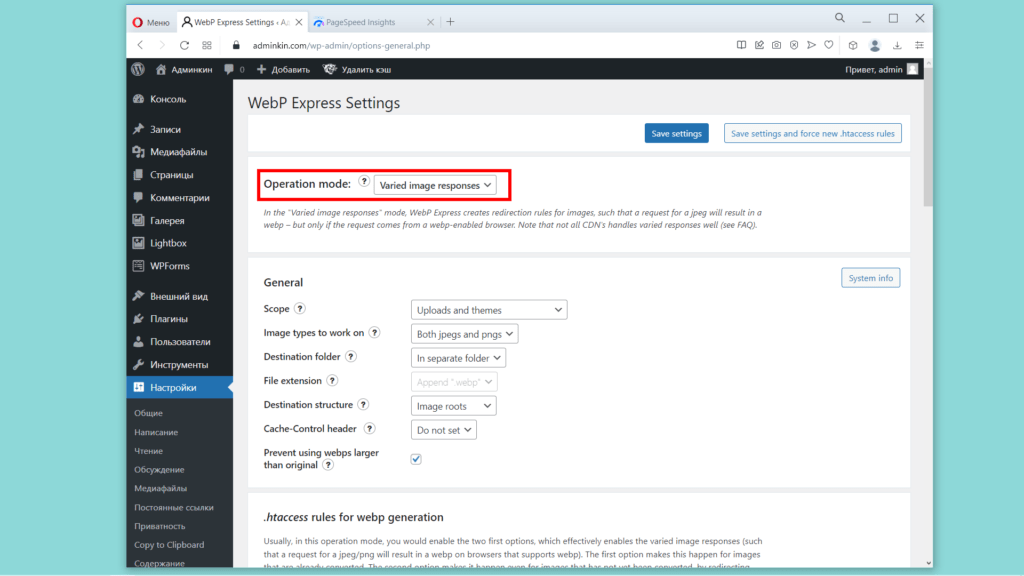
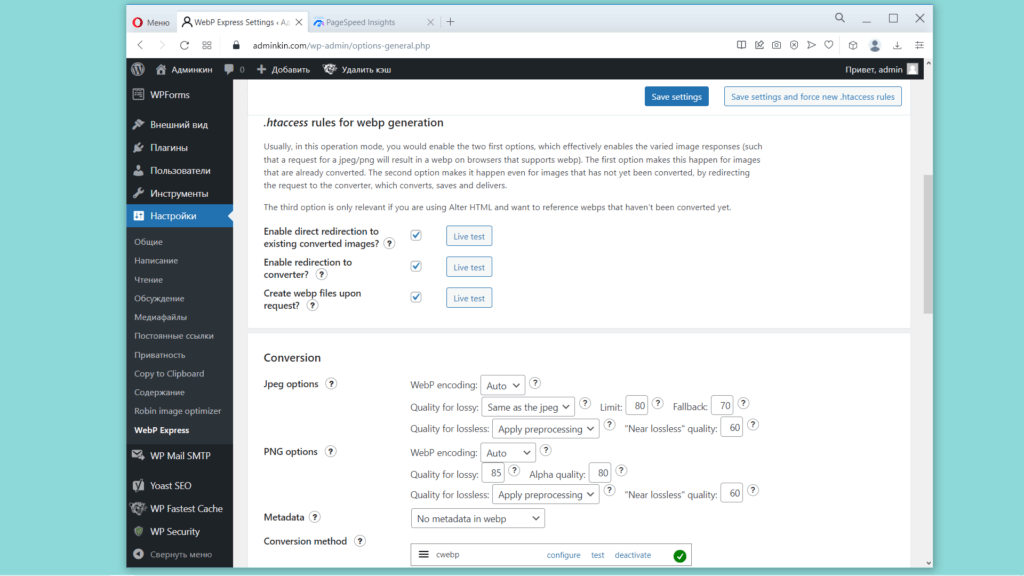
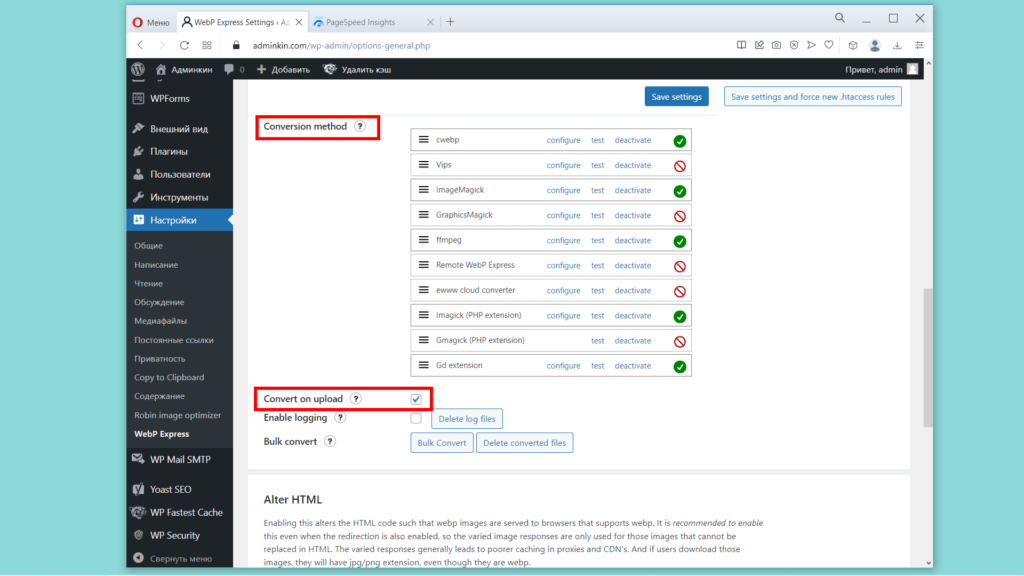
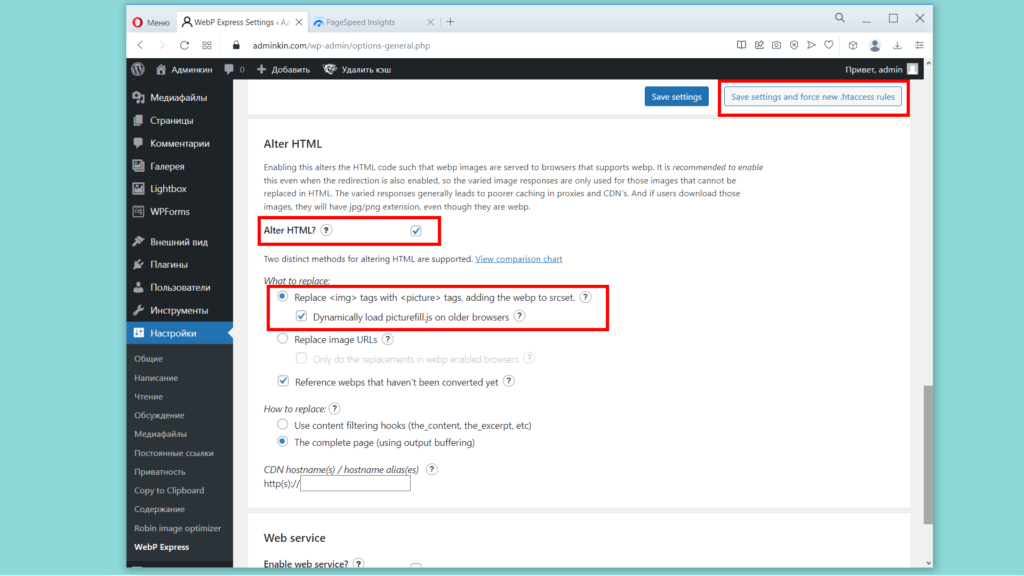
В настройках плагина WebP Express выставляем для следующих параметров следующие значения:
- Operation mode: Varied image responses (Создаются правила перенаправления redirection rules для изображений, так что запрос jpeg приведет к webp, но только в том случае, если запрос поступает из браузера с поддержкой webp);
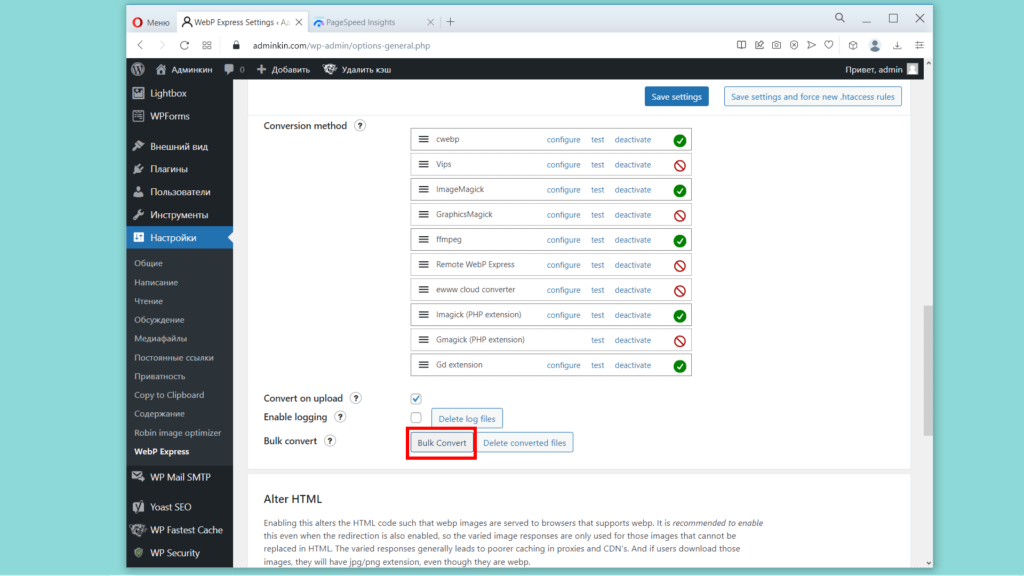
- Conversion method: cwebp, Gd extension, ImageMagick, Imagick (PHP extension);
- Convert on upload: V (Конвертация при загрузке изображения в media-библиотеку);
- Alter HTML? V (Модифицировать HTML. Включение этого параметра изменяет HTML-код таким образом, что изображения webp попадают в браузеры, поддерживающие webp. Рекомендуется включать эту функцию даже при включенном redirect. Так «varied image responses» используются только для тех изображений, которые не могут быть заменены в HTML. «Varied image responses» обычно приводят к более плохому кэшированию в прокси-серверах и CDN, и если пользователи загружают эти изображения, они будут иметь расширение jpg/png, даже если webp);
- Replace <img> tags with <picture> tags, adding the webp to srcset.
Остальные параметры оставляем по умолчанию.




Нажимаем кнопку Save settings and force new .htaccess rules.
Далее, отыскиваем кнопку Bulk Convert (Массовое преобразование) и нажимаем ее.

Нажимаем кнопку Start conversion. Процедура преобразования занимает довольно продолжительное время, наберитесь терпения.
После завершения процедуры преобразования очищаем весь кэш на сервере WordPress сайта и создаем новый кэш главной страницы сайта.
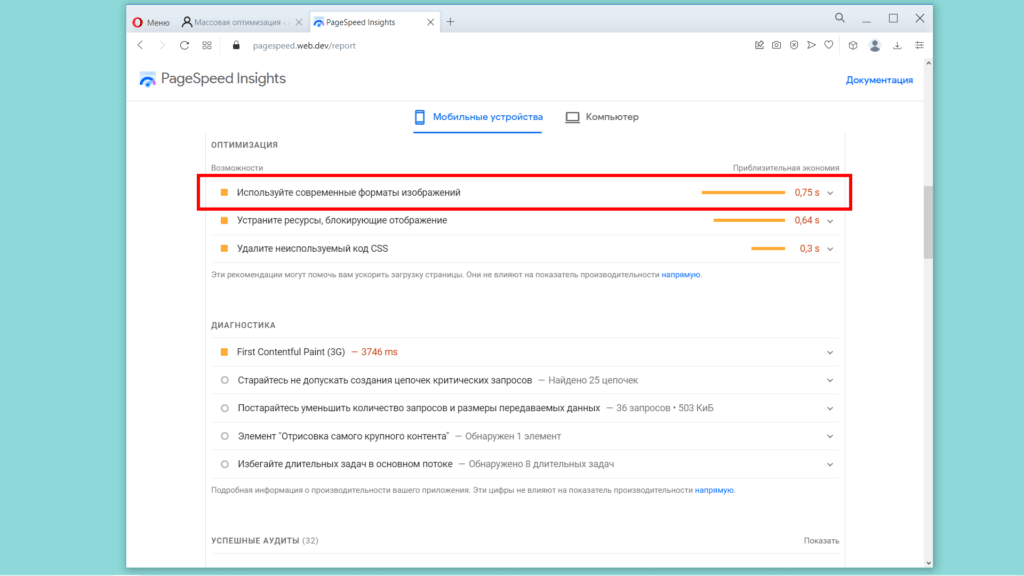
Проверим, что рекомендация «Используйте современные форматы изображений» нами выполнена. Для этого опять запускаем Google Page Speed для нашего сайта:

Ура! Больше этой рекомендации нет.
Выводы
Буквально с помощью нескольких кликов мыши мы выполнили рекомендации Google Page Speed по оптимизации WordPress сайта для ускорения его загрузки в браузерах пользователей, как на мобильных устройствах, так и на стационарных. Быстро сделали более быструю загрузку сайта!
Как это может помочь бизнесу?
Оптимизация WordPress сайта для ускорения загрузки, обсуждаемая в данной статье, продвинет сайт бизнеса выше в ТОП поисковой выдачи. А чем выше в поисковой выдаче сайт бизнеса, тем больше потенциальных клиентов увидят сайт!
Ваши вопросы и предложения оставляйте, пожалуйста, в комментариях под статьей. Удачи в делах!

Комментарии