Развернем сайт на фреймворке Django на Nginx веб-сервере. Стек компонентов будет следующий: веб-сервер Nginx <-> Unix-cокет <-> uWSGI <-> Django. Компонент uWSGI — это интерфейс для веб-сервера, чтобы запускать Django приложения. Unix-сокет будет используется вместо веб-порта для повышения производительности.
Установка и настройка Nginx
Устанавливаем веб-сервер Nginx:
apt install nginxСоздаем конфигурационный файл сайта /etc/nginx/sites-available/board.adminkin.pro.conf:
touch /etc/nginx/sites-available/board.adminkin.pro.confДобавляем в файл следующее содержимое:
server {
listen 80;
server_name board.adminkin.pro www.board.adminkin.pro;
root /var/www/html;
index index.nginx-debian.html;
location / {
try_files $uri $uri/ =404;
}
}
Создаем символическую ссылку:
ln -s /etc/nginx/sites-available/board.adminkin.pro.conf /etc/nginx/sites-enabled/board.adminkin.pro.confЗапускаем веб-сервер Nginx:
nginxВ адресной строке браузера набираем http://board.adminkin.pro, чтобы проверить доступность сайта по протоколу HTTP на порту 80. Доступен? Время получать бесплатный SSL сертификат.
Устанавливаем Certbot, который сгенерирует и установит бесплатный SSL сертификат для сайта:
apt install certbot python3-certbot-nginxЗапускаем Certbot:
certbot --nginx -d board.adminkin.pro -d www.board.adminkin.pro --register-unsafely-without-emailПерезагружаем веб-сервер Nginx, чтобы применить изменения в конфигурационном файле /etc/nginx/sites-available/board.adminkin.pro.conf, которые внес Certbot по SSL сертификату и редиректу (переадресации) с небезопасного HTTP протокола на безопасный HTTPS протокол:
nginx -s reloadВ адресной строке браузера опять набираем http://board.adminkin.pro, чтобы проверить редирект (переадресацию) с HTTP на HTTPS.
Команда проверки SSL сертификата и его обновления в случае, если срок действия SSL сертификата подходит к концу:
certbot renewДля автоматизации процесса обновления SSL сертификата добавим эту команду в файл crontab пользователя root. Для этого под пользователем root открываем файл crontab для редактирования:
crontab -eИ добавляем строку:
30 2 * * 1 /usr/bin/certbot renew >> /var/log/certbot.logУстановка и настройка uWSGI
WSGI (Web Server Gateway Interface) — это стандарт взаимодействия приложений на Python, в том числе и на Django, и веб-сервера. uWSGI — одна из реализаций этого стандарта. uWSGI совместим с различными веб-серверами, включая Nginx.
Устанавливаем:
apt install uwsgi uwsgi-plugin-python3pip3 install uwsgiСоздаем конфигурационный файл /etc/uwsgi/apps-available/board.adminkin.pro.ini:
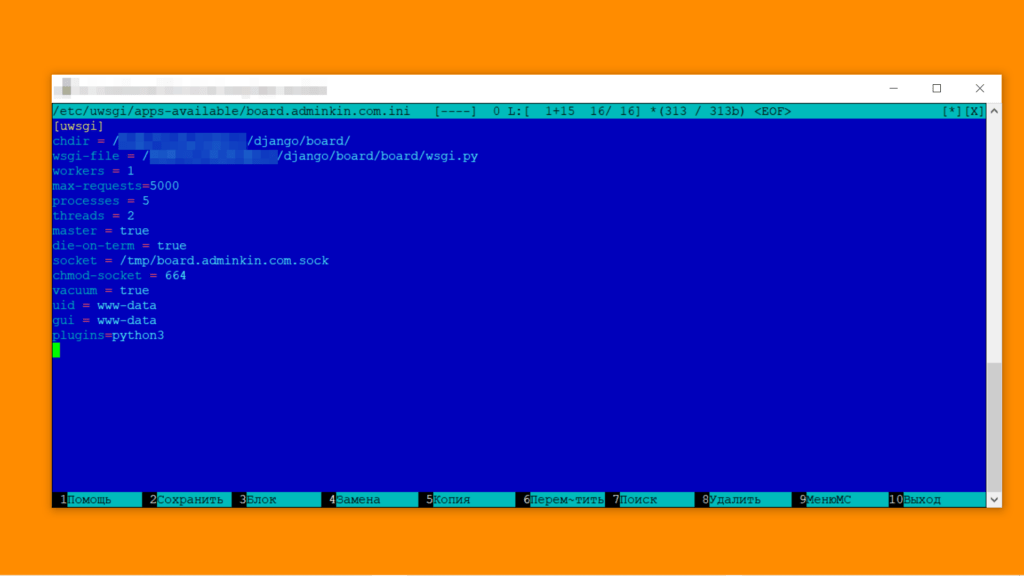
touch /etc/uwsgi/apps-available/board.adminkin.pro.iniДобавляем в файл следующее содержимое:
[uwsgi]
chdir = /django/board/
wsgi-file = /django/board/board/wsgi.py
workers = 1
max-requests=5000
processes = 5
threads = 2
master = true
die-on-term = true
socket = /tmp/board.adminkin.pro.sock
chmod-socket = 664
vacuum = true
uid = www-data
gui = www-data
plugins=python3
где chdir — это директория проекта Django сайта;
wsgi-file — путь к файлу wsgi.py проекта Django сайта;
socket — путь к Unix-сокету.

Создаем символическую ссылку:
ln -s /etc/uwsgi/apps-available/board.adminkin.pro.ini /etc/uwsgi/apps-enabled/board.adminkin.pro.iniПерезапускаем сервис uWSGI:
systemctl stop uwsgisystemctl start uwsgiЕсли сервис uWSGI не запускается, то ошибки смотрим в логах /var/log/uwsgi/app/board.adminkin.pro.log.
Сбор статических файлов Django сайта
Соберем все статические файлы Django сайта в одной директории с именем static и настроим обработку статических файлов из директории static самим веб-сервером Nginx, не затрагивая Django, для повышения производительности.
В директории проекта Django сайта создаем директорию static:
mkdir staticУказываем путь к директории static в файле settings.py проекта Django сайта. Для этого в файле settings.py добавляем строки:
import os
STATIC_URL = 'static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
Собираем все статические файлы в директории static. Для этого в директории проекта Django сайта выполняем команду:
python3 manage.py collectstaticЕсли статических файлов в проекте Django сайта много, то вместо копирования статических файлов в директорию static можно создать символические ссылки на статические файлы с помощью команды:
python3 manage.py collectstatic --linkDjango Nginx uWSGI
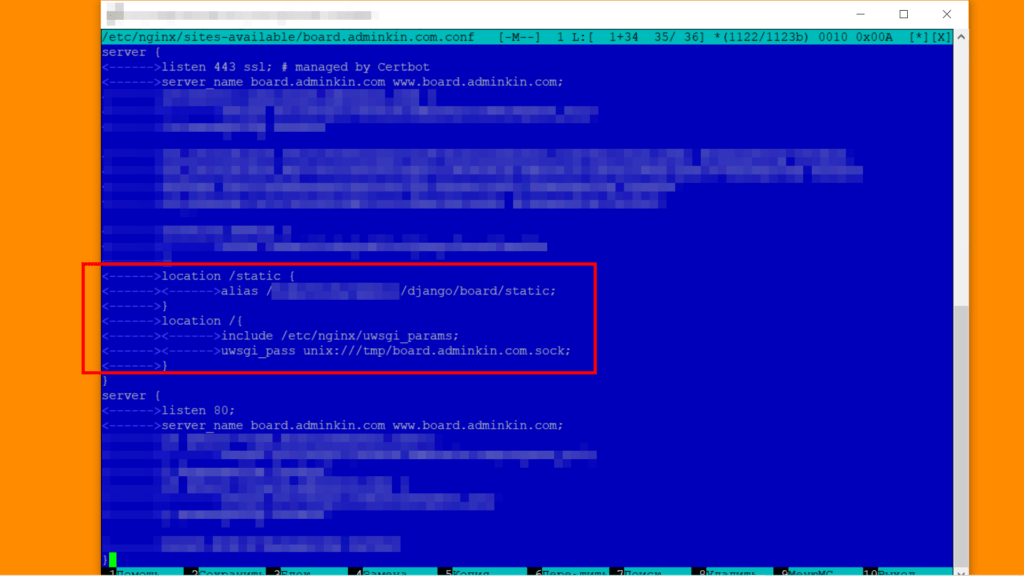
Правим файл конфигурации /etc/nginx/sites-available/board.adminkin.pro.conf. Удаляем из файла старые строки:
root /var/www/html;
index index.nginx-debian.html;
location / {
try_files $uri $uri/ =404;
}Добавляем в файл конфигурации путь к статическим файлам Django сайта и путь к Unix-сокету:
location /static {
alias /django/board/static;
}
location /{
include /etc/nginx/uwsgi_params;
uwsgi_pass unix:///tmp/board.adminkin.pro.sock;
}
Перезагружаем веб-сервер Nginx:
nginx -s reloadВсе готово! Набираем в адресной строке браузера board.adminkin.pro, и должна отобразиться «веб-морда» Django сайта.
Выводы
Эта статья — практическое руководство по развертыванию сайта Django на Nginx веб-сервере. В статье рассматривается установка Nginx веб-сервера и uWSGI сервиса, подготовка Django сайта к развертыванию и настройка цепочки взаимодействия: Пользователь <-> Nginx <-> Unix-сокет <-> uWSGI <-> Django.
Обсуждаем статью в комментариях под статьей, присоединяйтесь!

Комментарии