Ще инсталираме нова безплатна WordPress тема. Ще създадем детска тема на новата тема, за да можем да добавяме допълнителни функционалности на темата безопасно. Ще добавим функционалност: странична лента (sidebar). И ще оптимизираме темата за по-бързо зареждане на сайта.
Въведение
Лично на мен ми трябваше нова тема на WordPress, за да имам възможност да добавя каталог с предлагани услуги на моя блог-сайт https://adminkin.pro. За тази цел много ми хареса идеята за безплатната тема ListingHive от HivePress. Така че ще я инсталираме.
Как да инсталирам нова тема в WordPress
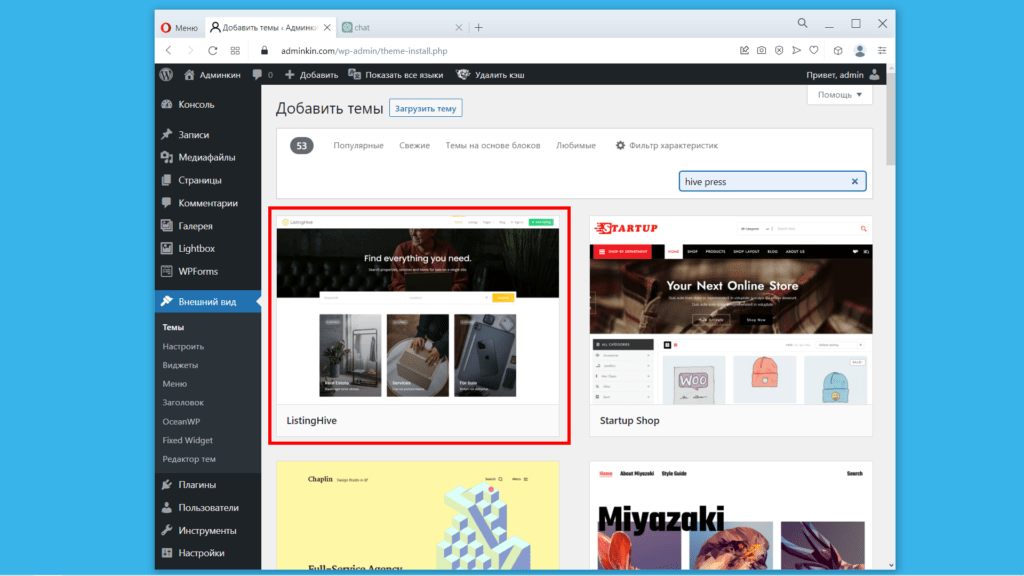
Влизаме в административната панел на WordPress, избираме меню Изглед, подменю Теми и натискаме бутона Добавяне. В полето за търсене въвеждаме:
hive press
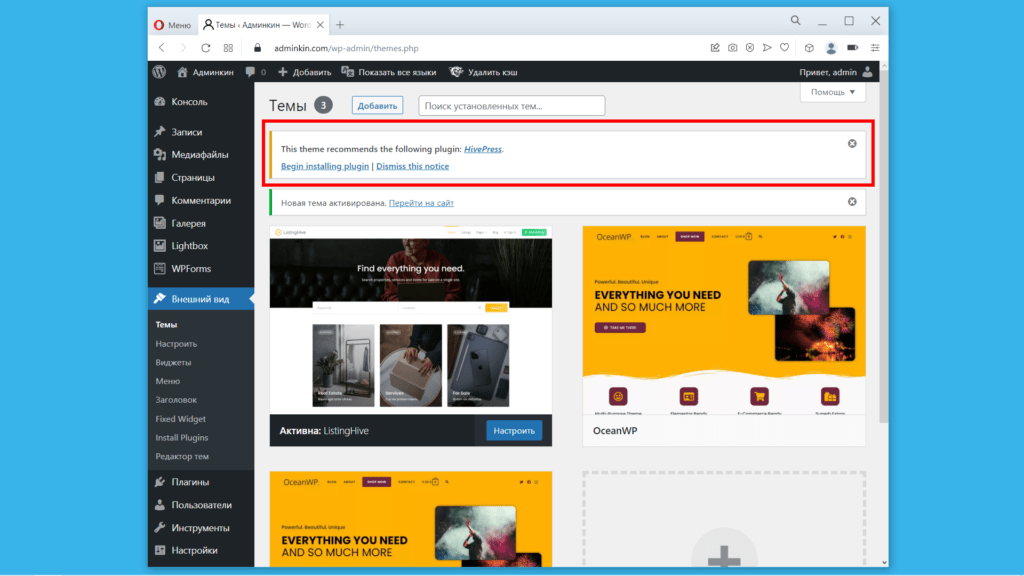
На тема ListingHive натиснете бутона Инсталиране, след което натиснете бутона Активиране. За да работи темата ListingHive, трябва да инсталирате още плъгин HivePress:

Инсталираме плъгина HivePress, като кликнем върху връзката Begin installing plugin и го активираме.
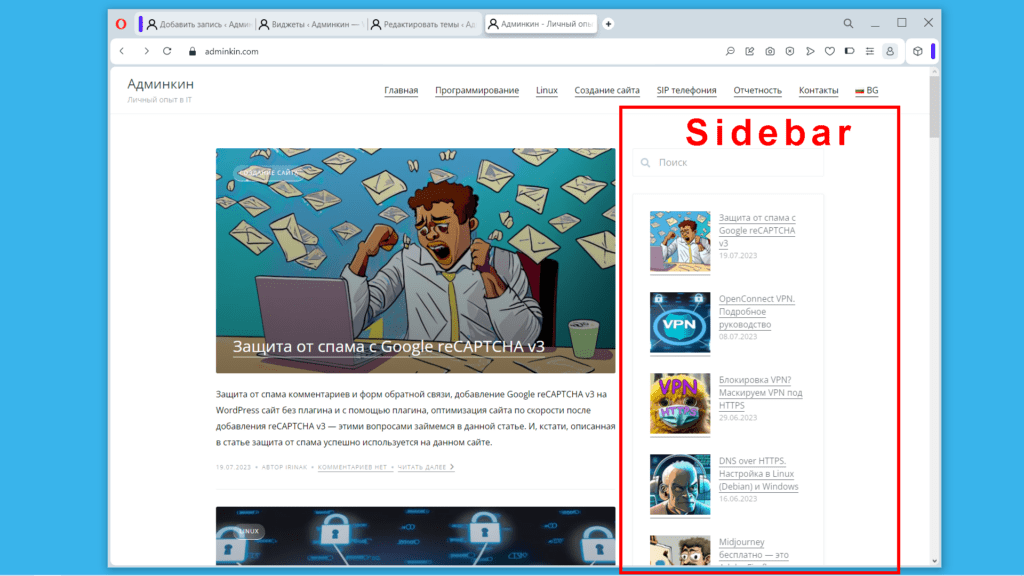
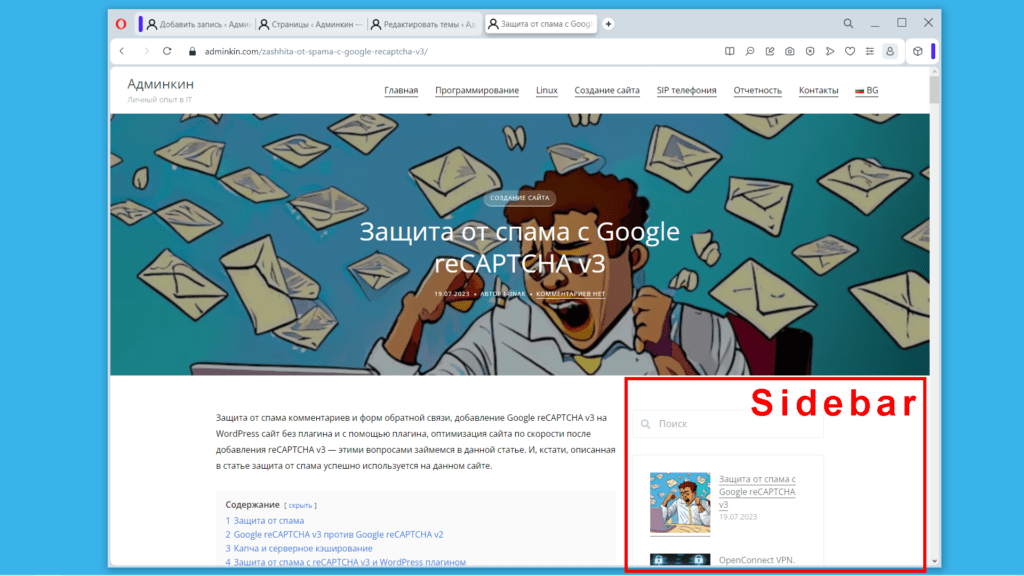
Прехвърляме се на сайта, за да видим как изглежда в новата тема. Началната страница с последните публикации в блога изглежда приятно: има главно меню отгоре, има странична лента (sidebar) отдясно.

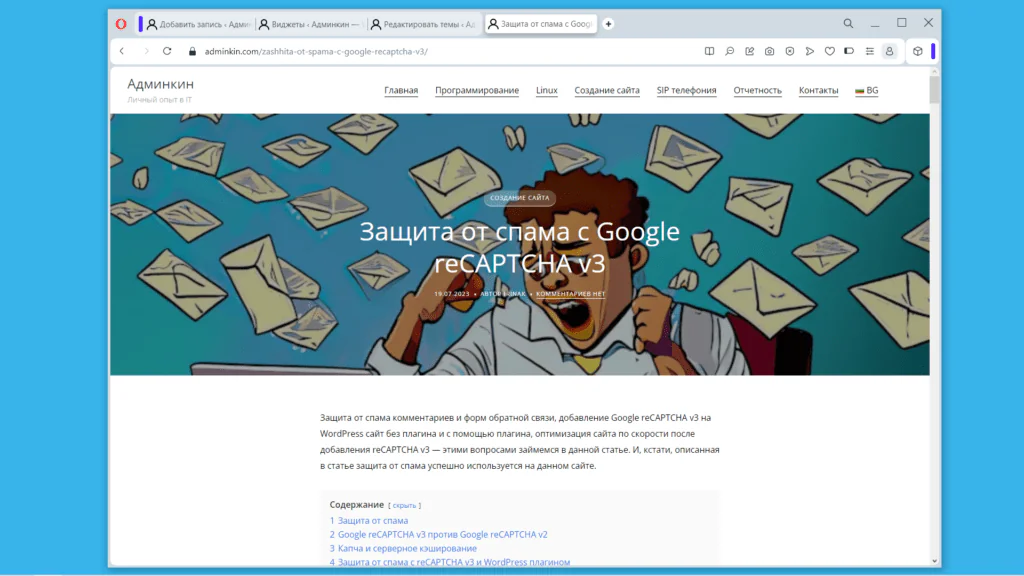
Единична публикация в блога – без странична лента (сайдбар):

Детска тема на WordPress
Ако отидете в настройките на темата (меню Изглед, подменю Настройки), няма възможност да добавите страничен панел за отделна блог публикация. Нищо! Ще добавим страничен панел, като редактираме темата. И за да не загубим промените в темата при актуализиране, ще създадем детска тема и всички промени ще правим в нея.
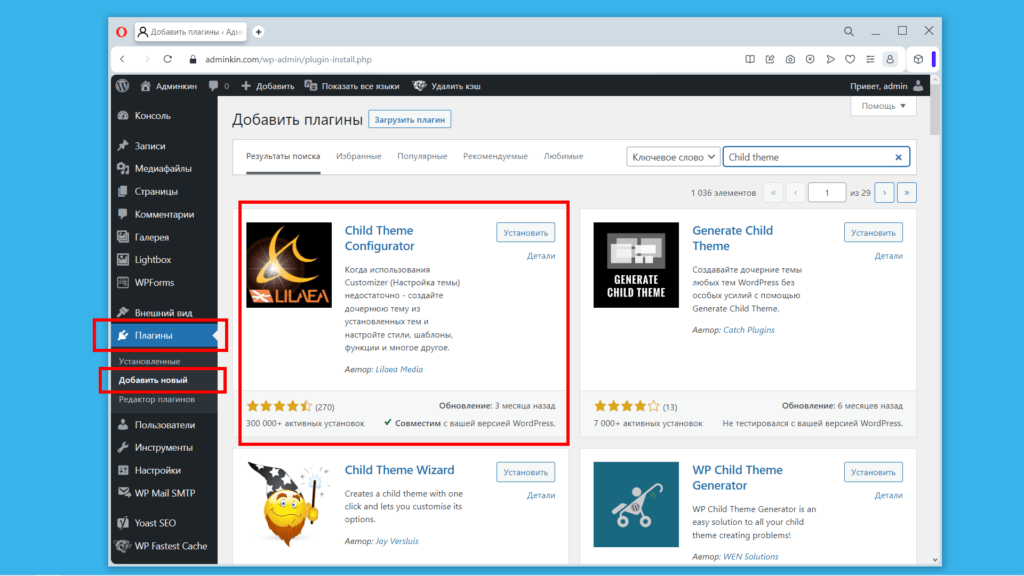
Лесно е да създадете детска тема на WordPress с помощта на плъгина Child Theme Configurator. Отидете в меню Плъгини, в подменю Добави нов, а в полето за търсене напишете:
child theme
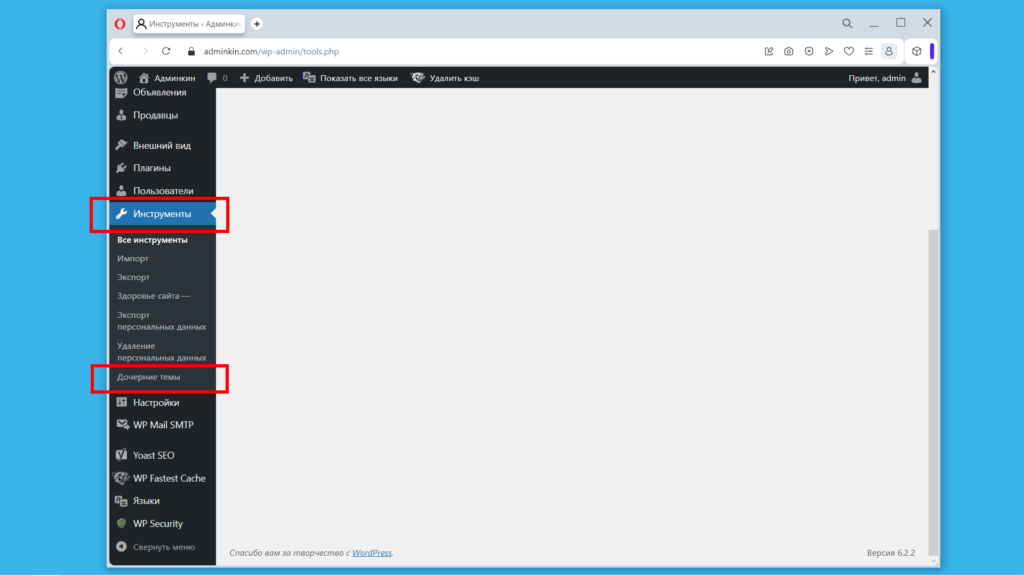
Намираме плъгин Child Theme Configurator, натискаме бутона Инсталиране, след което натискаме бутона Активиране. Плъгинът е инсталиран, отиваме в меню Инструменти, в подменю Детски теми.

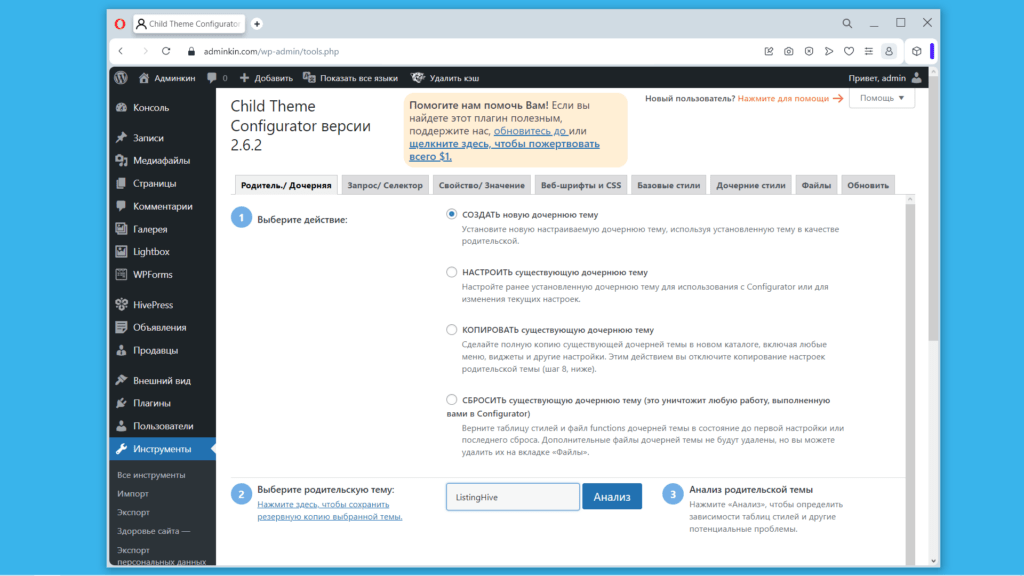
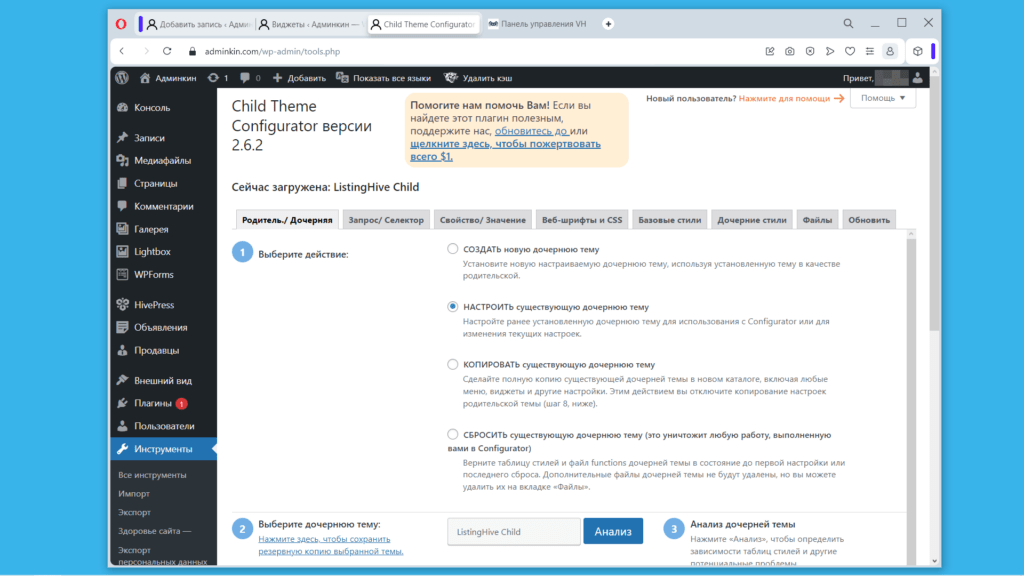
Избираме действието СЪЗДАВАНЕ на нова дъщерна тема, избираме родителската тема ListingHive и натискаме бутона Анализ.

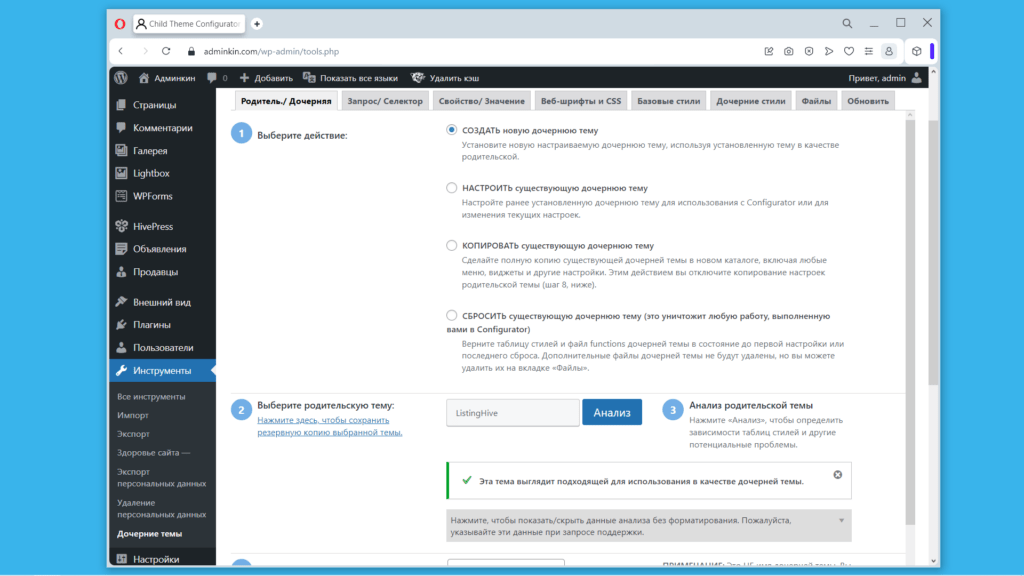
Анализът на родителската тема е завършен и плъгинът информира, че не са открити потенциални проблеми за създаването на детска тема.

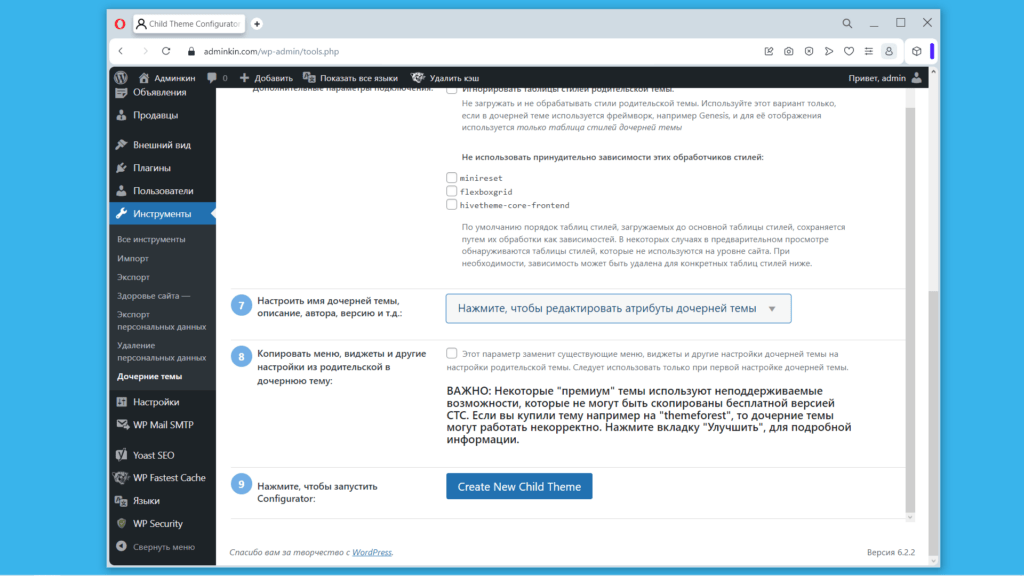
Оставяме всички настройки по подразбиране и натискаме бутона Създай нова детска тема.

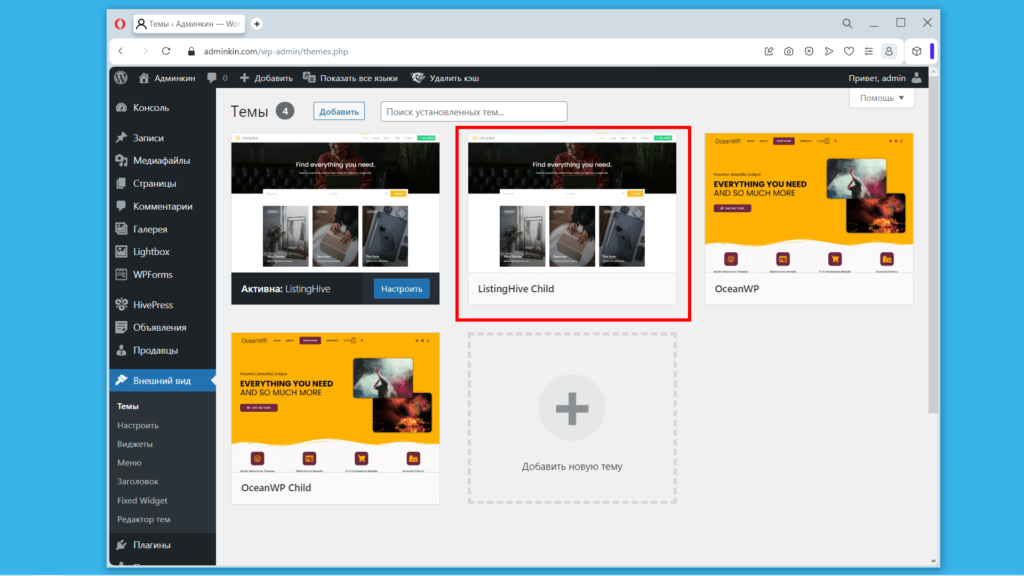
Създадена е дъщерна тема с името ListingHive Child. По желание, името на дъщерната тема можеше да бъде зададено на предишния етап.

Активираме детска тема и продължаваме с добавянето на допълнителна функционалност (странична лента) към темата.
Как да добавите странична лента в WordPress
На страничката на отделен пост в блога, който ще направим, удобно ще бъде да поставим съдържание на поста, също така можем да изведем търсачка и списък с последните постове в блога.
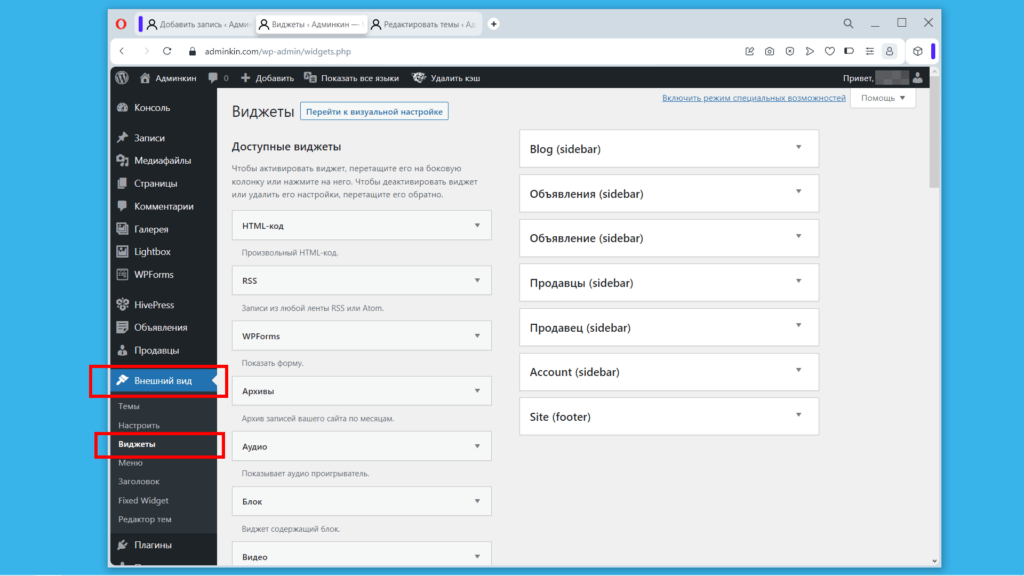
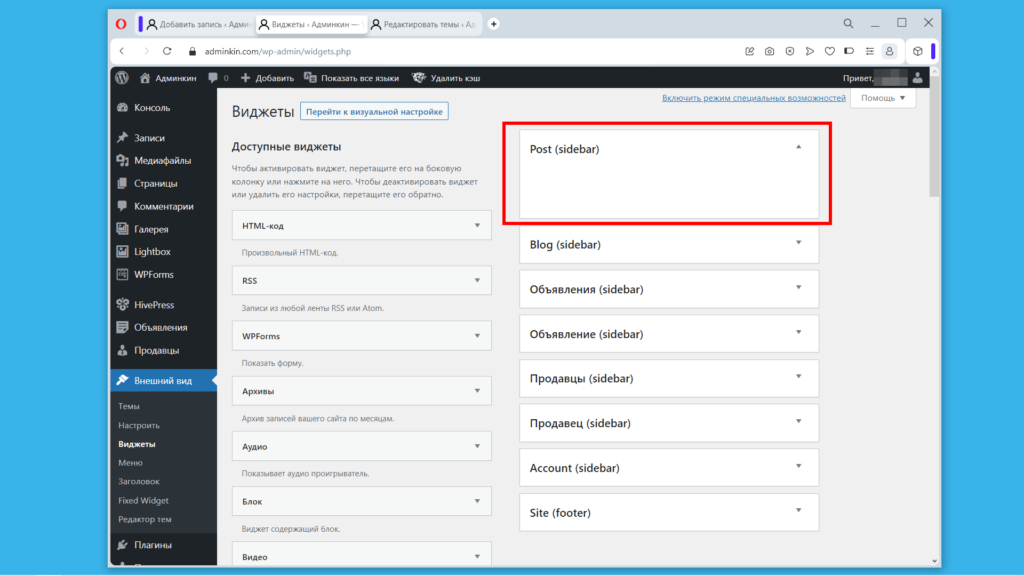
Превключваме към меню Изглед, в подменю Приспособления.

Тук има странична лента Блог (странична лента), която видяхме на началната страница на сайта. За да запазим еднакви имена, ще създадем странична лента Пост (странична лента).
Създаване на странична лента
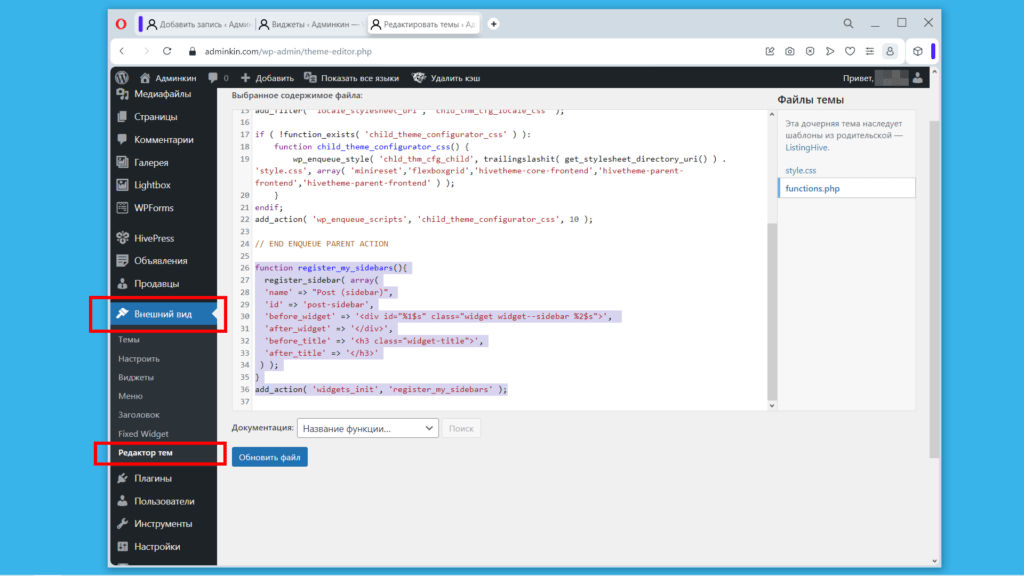
Отиваме в меню Изглед, в подменю Редактор на теми.

Добавяме следния код във файл functions.php:
function register_my_sidebars(){
register_sidebar( array(
'name' => "Post (sidebar)",
'id' => 'post-sidebar',
'before_widget' => '<div id="%1$s" class="widget widget--sidebar %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
) );
}
add_action( 'widgets_init', 'register_my_sidebars' );Натискаме бутона Обнови файл и проверяваме подменюто Виджети.

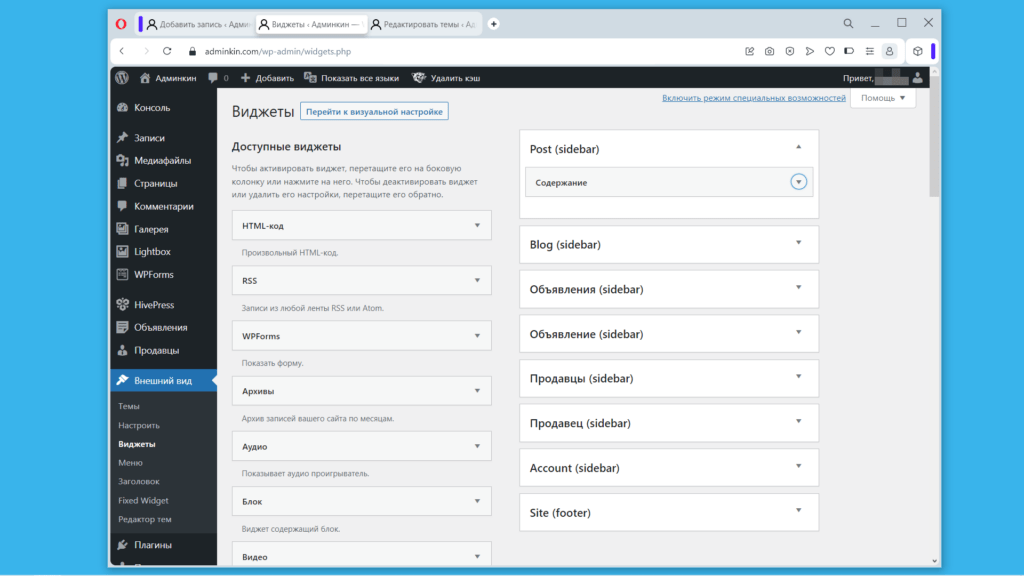
Ура! Създадохме страничната лента Post (странична лента). Сега можем да преместим в страничната лента виджета Съдържание, Търсене и Най-нови публикации.

Извеждане на страничната лента на сайта
Остава се да се изведе страничната лента Post (странична лента) на отделна публикация в блога.
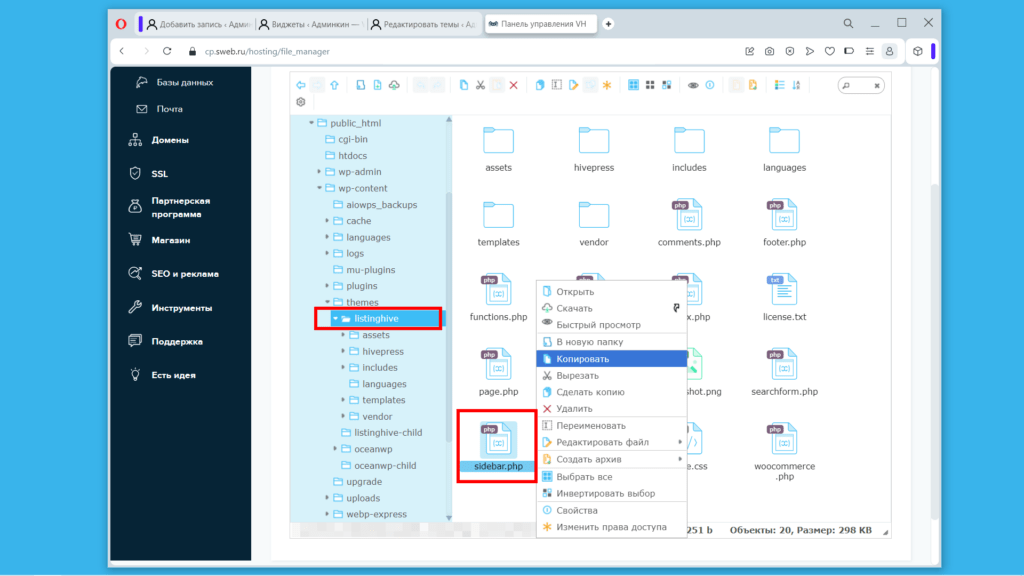
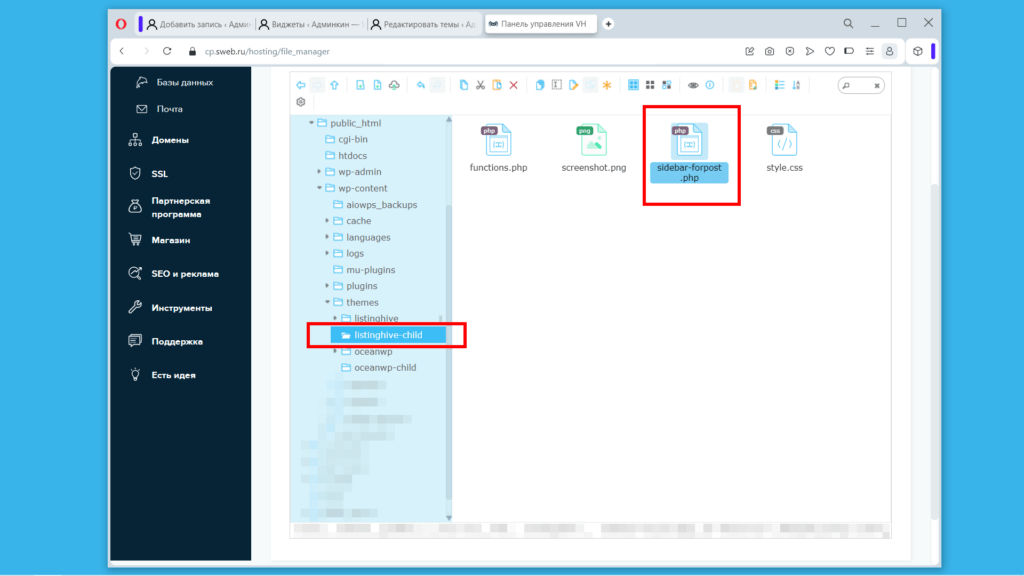
В родителската тема ListingHive има код за извеждане на страничната лента Blog (sidebar) – това е файла sidebar.php. Копираме този файл в детската тема ListingHive Child и го преименуваме, например, на sidebar-forpost.php.


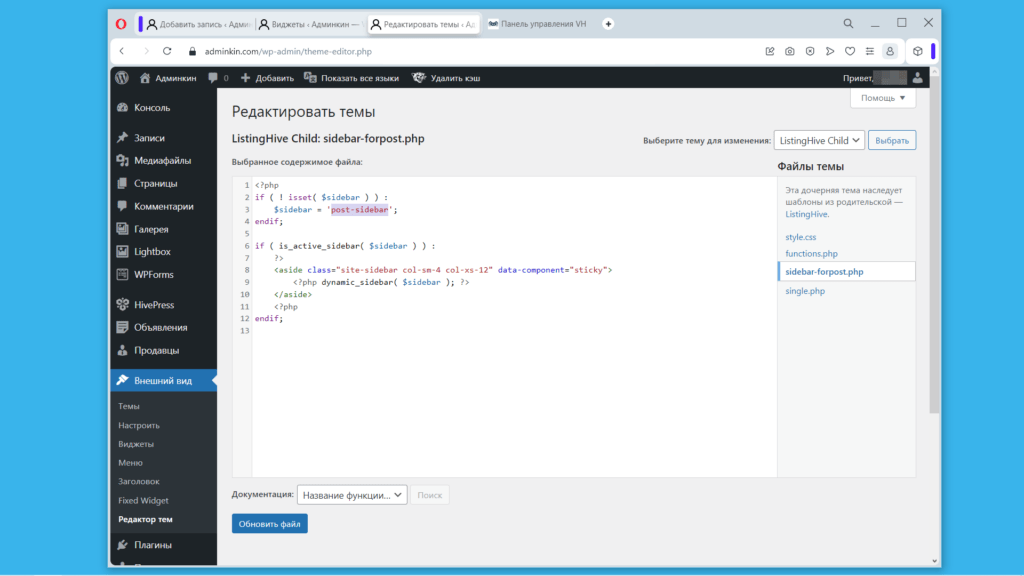
Редактираме файла sidebar-forpost.php, за да изведе не Blog (sidebar), а Post (sidebar). За целта отиваме в административната панел на WordPress в меню Изглед, в подменю Редактор на теми и във файла sidebar-forpost.php променяме текста (идентификатора на страничната лента Blog (sidebar)):
'blog_sidebar'на текст (идентификатор сайдбара Post (sidebar)):“ – на текст (идентификатор сайдбара Пост (странична лента)):
'post-sidebar'
Натискаме бутона Обновяване на файла.
За отделен запис блога отговаря файлът single.php на родителската тема ListingHive. Искаме да редактираме файла single.php: да добавим в него включването на файла sidebar-forpost.php. Затова първо копираме файла single.php от родителската тема в детската, а след това вече single.php от детската тема и ще го редактираме.
Прехвърляме се в менюто Инструменти, в подменюто Детски теми. Избираме действието КОНФИГУРИРАНЕ на съществуваща детска тема, избираме детската тема ListingHive Child и натискаме бутона Анализ.

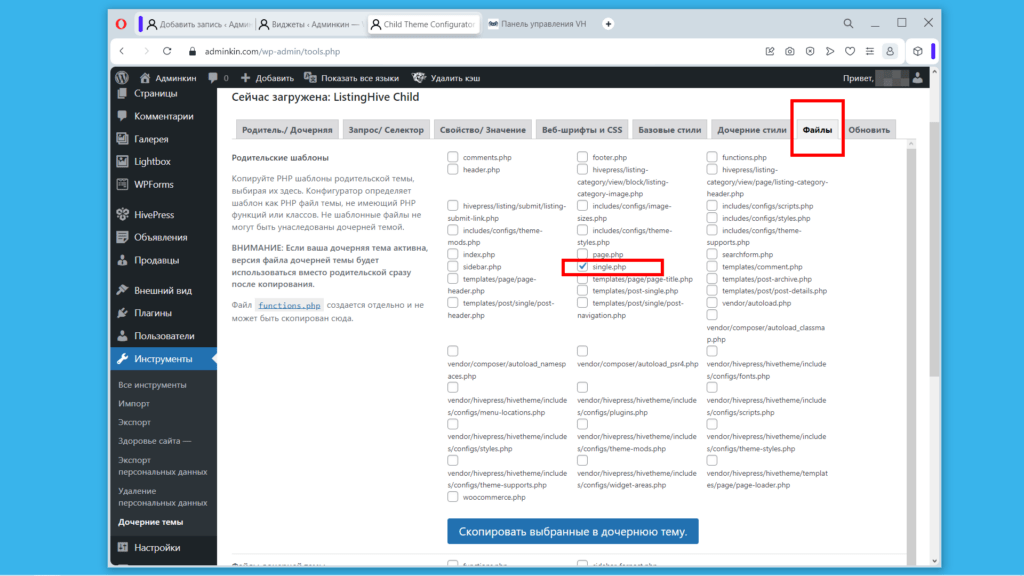
След като преминете към раздела Файлове, отметнете файла single.php и натиснете бутона Копиране на избраните в детска тема.

Файлът е копиран.
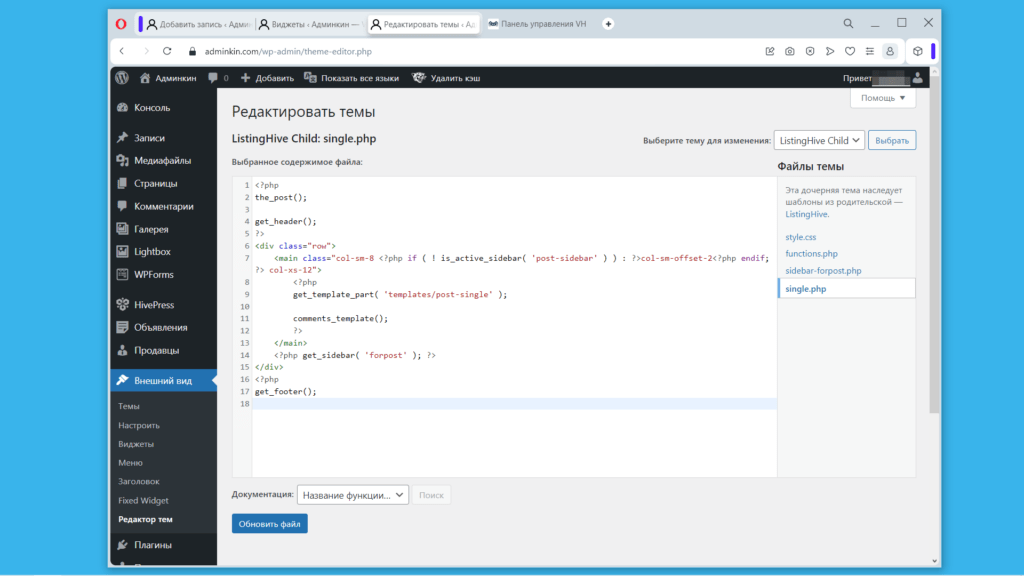
Превключваме към менюто Изглед, в подменюто Редактор на теми. Избираме файлът single.php за редактиране. Променяме текста във файла:
col-sm-offset-2на текст:
<?php if ( ! is_active_sidebar( 'post-sidebar' ) ) : ?>col-sm-offset-2<?php endif; ?>След тага </main> добавям ред:
<?php get_sidebar( 'forpost' ); ?>
Натиснете бутона Обновяване на файла.
Функция get_sidebar( $name, $args ) включва файла sidebar.php, ако е предаден параметър $name, ще бъде включен файла sidebar-{name}.php. В нашия случай ще бъде включен файла sidebar-forpost.php.
Готово! Влизаме на сайта и се наслаждаваме на новата странична лента на отделна публикация в блога:

Как да ускорим зареждането на уебсайт на WordPress
След смяна на темата на уебсайта на WordPress, разбира се, е любопитно да се тества скоростта на зареждане на сайта. Освен това, на сайта https://adminkin.pro, на който беше сменена темата на WordPress, се използва ефективно решение срещу спама: Google reCAPTCHA v3 (повече информация в статията „Защита от спама с Google reCAPTCHA v3„). Решението срещу спама е ефективно, но скоростта на зареждане на сайта се влошава малко поради зареждането на външни ресурси от Google. Затова е двойно интересно да се тества скоростта на зареждане на сайта.
Скорост на зареждане на уебсайта
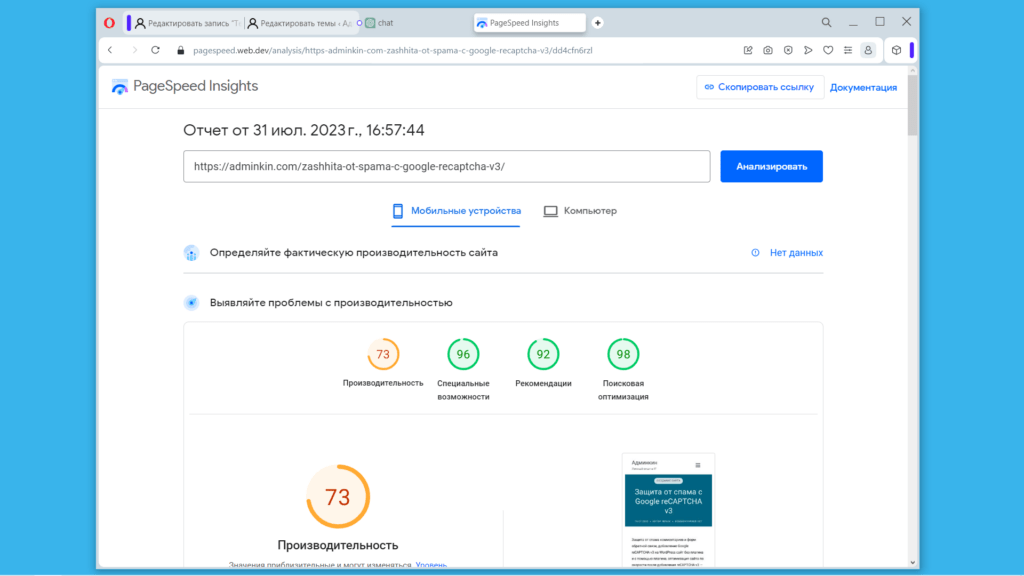
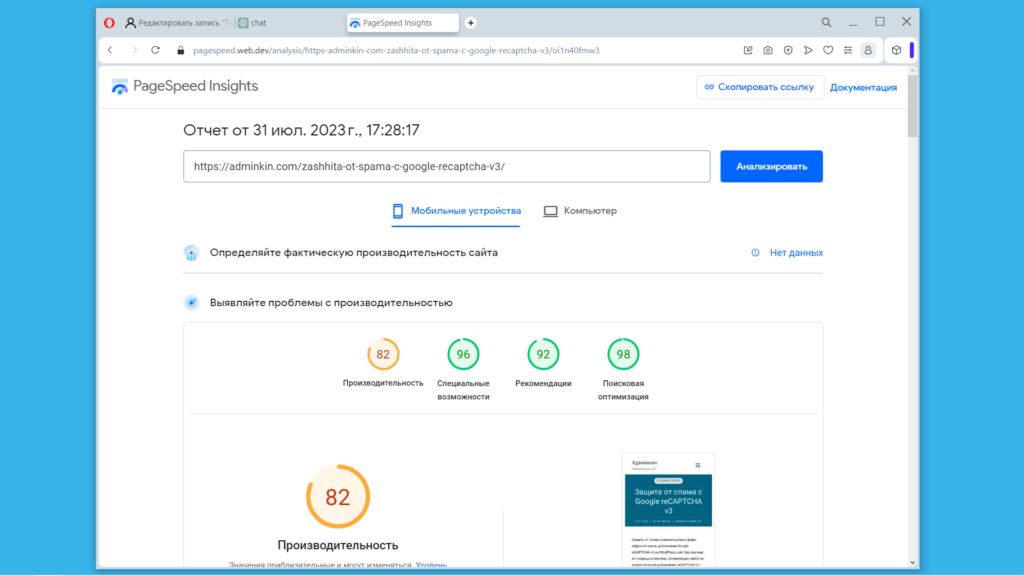
Онлайн услугата Google Page Speed https://pagespeed.web.dev/ тества скоростта на зареждане на уебсайта и предлага препоръки за неговото подобряване.
Представям резултатите от тестването на уеб страницата с Google reCAPTCHA само за мобилни устройства. Поради по-лошите резултати за мобилни устройства в сравнение с компютрите.

План за ускоряване на зареждането на уебсайта
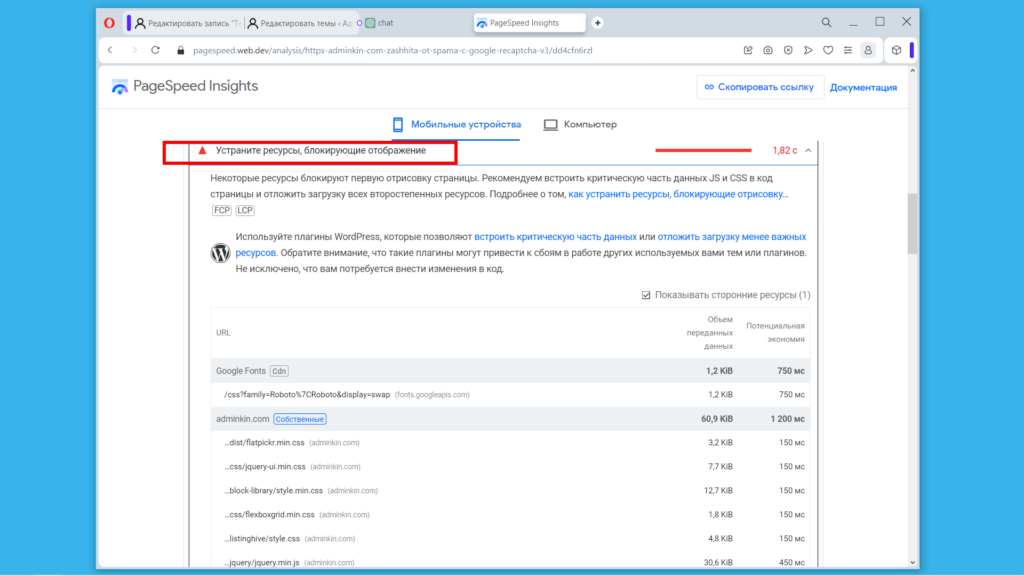
За по-бързо зареждане на уебсайта Google препоръчва: Отстранете ресурсите, които блокират показването.

Среди блокиращите ресурси за показване бяха открити и Google шрифта Roboto, и CSS стилове, и JS скриптове. Шрифтът Roboto е избран в настройките на темата (меню Изглед, подменю Настройки) като шрифт на сайта, затова той се зарежда.
И така, създаден е следният план за ускоряване на зареждането на уебсайта на WordPress:
- изключваме зареждането на Google шрифт, тъй като това зареждане блокира показването;
- зареждаме Google шрифт без блокиране на показването с помощта на предварително зареждане;
- намираме всички неползвани CSS стилове и JS скриптове и ги деактивираме.
Чрез намаляване на броя на ресурсите, които блокират показването, зареждането на сайта ще бъде ускорено.
Изключване на зареждането на неползвани шрифтове, JS скриптове и CSS стилове.
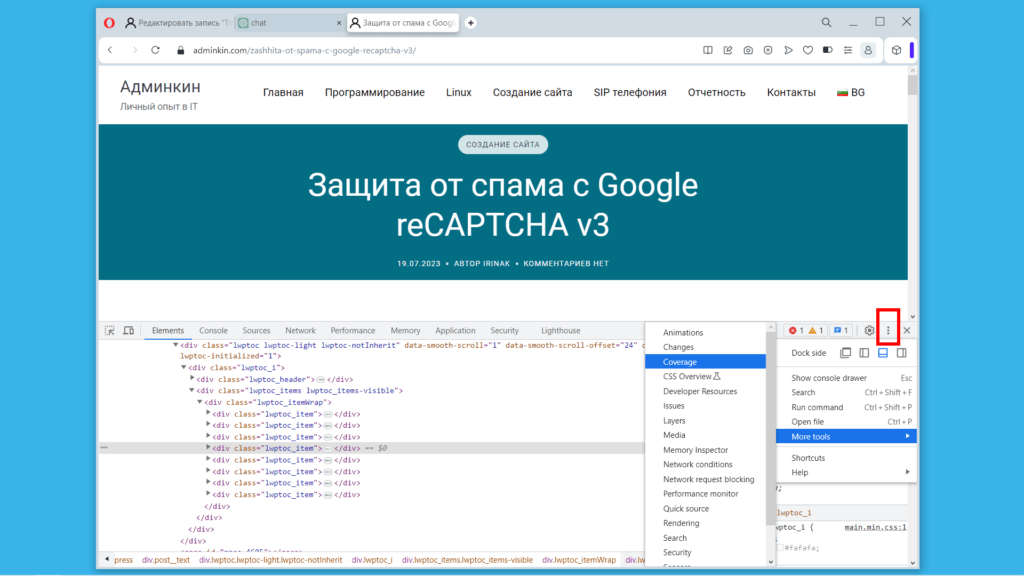
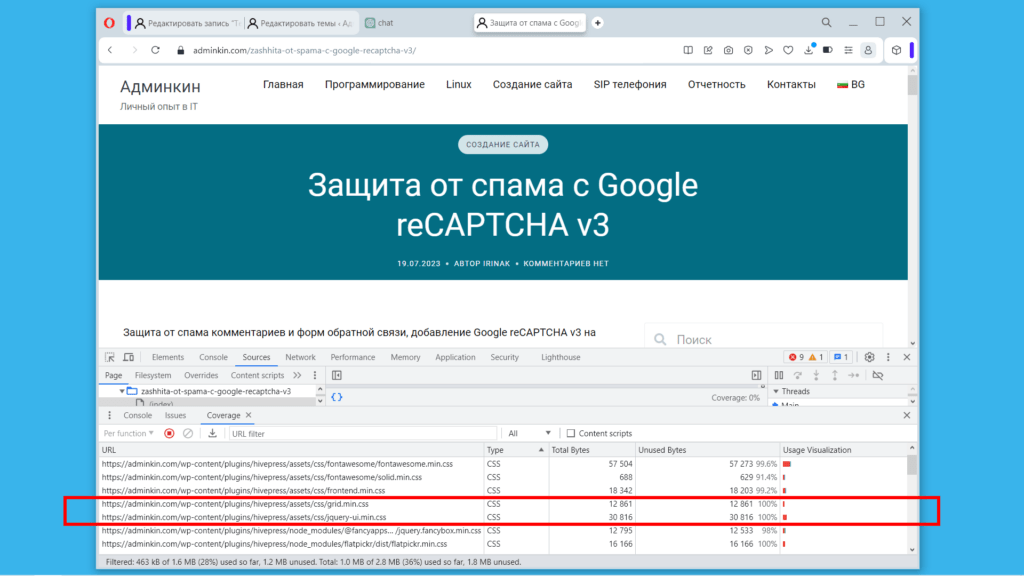
В браузърите Google Chrome и Opera, в Инструментите за разработчик има инструмент Покритие, с който лесно може да се намерят неползващи се скриптове и стилове на преглежданата страница на сайта.
Ако в Инструментите за разработчици липсва раздел Покритие, трябва да натиснете върху иконата с три точки (меню) в горния десен ъгъл на прозореца на разработчика, от падащото меню изберете Допълнителни инструменти, а след това Покритие.

Готово! Обновяваме страницата на сайта и инструментът Coverage показва кои заредени ресурси не се използват на страницата: колоната Unused Bytes ще има стойност 100%.

Можете деактивира зареждането на шрифтове и CSS стилове с помощта на WordPress функцията wp_dequeue_style( $handle ), където $handle е задължителен параметър, идентификатор на шрифта или CSS стила, които искате да деактивирате. Можете да намерите този идентификатор, като разгледате HTML кода на страницата.
Например, в html кода на страницата следващият ред отговаря за зареждането на Google шрифта Roboto:
<link rel='stylesheet' id='google-fonts-css' href='https://fonts.googleapis.com/css?family=Roboto%7CRoboto&display=swap' media='all' />Нужният идентификатор, който ни трябва, е 'google-fonts', а функцията, която деактивира зареждането на Google шрифта Roboto, ще бъде следната:
wp_dequeue_style( 'google-fonts' );За да деактивираме зареждането на Google шрифта Roboto на уебсайта, отиваме в меню Изглед, в подменю Редактор на теми, във файла functions.php добавяме следния текст:
function dequeue_fonts_and_css_and_js() {
wp_dequeue_style( 'google-fonts' );
}
add_action( 'wp_enqueue_scripts', 'dequeue_fonts_and_css_and_js', 20 );И натисни бутона Опресни файла. Готово!
Можете деактивира зареждането на JavaScript скриптове с помощта на WordPress функцията wp_dequeue_script( $handle ), където $handle е задължителен параметър, идентификаторът на скрипта, който искате да деактивирате. Идентификаторът се намира също в HTML кода на страницата.
Представям ви кодовото изложение, използвано на уебсайта https://adminkin.pro, което деактивира зареждането на Google шрифт и всички ненужни ресурси:
function dequeue_fonts_and_css_and_js() {
wp_dequeue_style( 'google-fonts' );
if ( is_singular( 'post' ) ){
wp_dequeue_style( 'hivepress-grid' );
wp_dequeue_style( 'jquery-ui' );
wp_dequeue_style( 'fancybox' );
wp_dequeue_style( 'flatpickr' );
wp_dequeue_style( 'intl-tel-input' );
wp_dequeue_style( 'select2' );
wp_dequeue_style( 'slick' );
wp_dequeue_style( 'classic-theme-styles' );
}
else if ( is_page() or is_archive() or is_home() or is_search() ){
wp_dequeue_style( 'copy-the-code' );
wp_dequeue_style( 'hivepress-grid' );
wp_dequeue_style( 'jquery-ui' );
wp_dequeue_style( 'flatpickr' );
wp_dequeue_style( 'intl-tel-input' );
wp_dequeue_style( 'select2' );
wp_dequeue_style( 'slick' );
wp_dequeue_style( 'classic-theme-styles' );
}
}
add_action( 'wp_enqueue_scripts', 'dequeue_fonts_and_css_and_js', 20 );Предварително зареждане на шрифтове
В предишния раздел ние изключихме зареждането на Google шрифта Roboto, защото то блокираше показването. В този раздел ще заредим Google шрифта Roboto без блокиране на показването, като използваме предварително зареждане и атрибута preload.
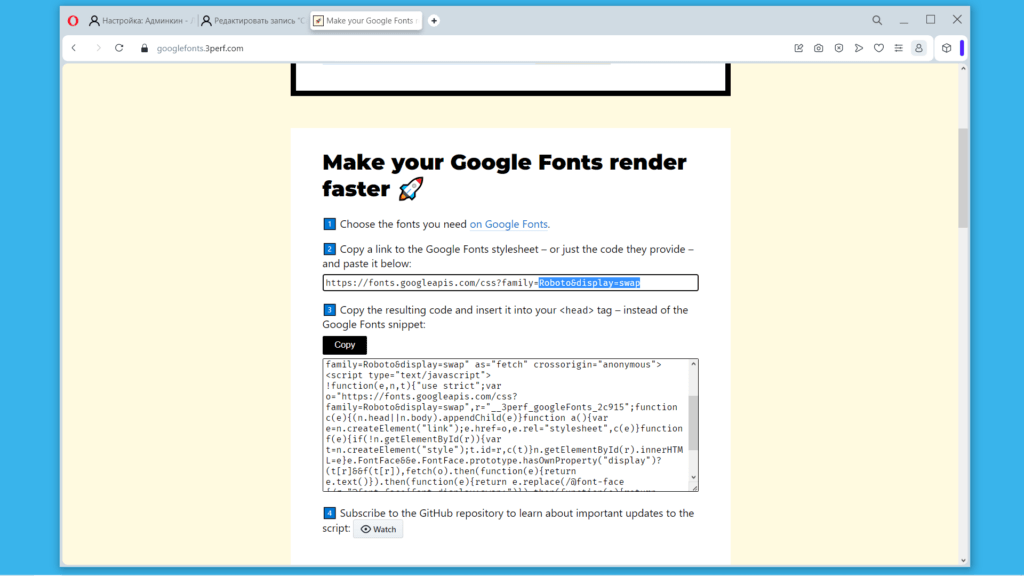
Прехвърляме се към онлайн услугата на следния адрес: https://googlefonts.3perf.com.

Ред:
https://fonts.googleapis.com/css?family=Fira+Mono|Montserratпривеждам във форма:
https://fonts.googleapis.com/css?family=Roboto&display=swapкъдето Roboto е името на Google шрифт.
Натиснете бутона Копиране, за да копирате получения код.
Превключваме към административната панел на WordPress, в менюто Външен вид, в подменюто Редактор на теми. Във файла functions.php добавяме следния текст:
function load_google_fonts() {
?>
<?php
}
add_action('wp_head', 'load_google_fonts');И на мястото на празните редове в функцията load_google_fonts() поставям копираният код от предишния стъпка. При мен получи се по следния начин:
function load_google_fonts() {
?>
<!-- Code snippet to speed up Google Fonts rendering: googlefonts.3perf.com -->
<link rel="dns-prefetch" href="https://fonts.gstatic.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin="anonymous">
<link rel="preload" href="https://fonts.googleapis.com/css?family=Roboto&display=swap" as="fetch" crossorigin="anonymous">
<script type="text/javascript">
!function(e,n,t){"use strict";var o="https://fonts.googleapis.com/css?family=Roboto&display=swap",r="__3perf_googleFonts_2c915";function c(e){(n.head||n.body).appendChild(e)}function a(){var e=n.createElement("link");e.href=o,e.rel="stylesheet",c(e)}function f(e){if(!n.getElementById(r)){var t=n.createElement("style");t.id=r,c(t)}n.getElementById(r).innerHTML=e}e.FontFace&&e.FontFace.prototype.hasOwnProperty("display")?(t[r]&&f(t[r]),fetch(o).then(function(e){return e.text()}).then(function(e){return e.replace(/@font-face {/g,"@font-face{font-display:swap;")}).then(function(e){return t[r]=e}).then(f).catch(a)):a()}(window,document,localStorage);
</script>
<!-- End of code snippet for Google Fonts -->
<?php
}
add_action('wp_head', 'load_google_fonts');И не забравяме да натиснете бутона Актуализиране на файла. Готово! Оптимизацията на сайта е завършена.
Скоростта на зареждане на сайта след оптимизацията
Google Page Speed тест показа, че сайтът има значително подобрение в производителността (от 73 до 82 единици).

Изводи
Безплатната тема на WopdPress ListingHive е инсталирана, настроена и оптимизирана, за да ускори зареждането на сайта. „Бонусите“ на самата тема ListingHive ще бъдат описани в следващите статии. Докато това се случи, задавайте въпроси в коментарите под статията!

Коментари