Примерът на приложение, описан в тази статия, е най-добрият начин за започване на изучаването на Django фреймуърк. Този пример е малко приложение за гласуване (двустранен сайт). Първата страница на сайта е публична, с въпроси за гласуване. Втората страница е частна, само за администратора, за добавяне, промяна и изтриване на въпроси.
Инсталиране на Django в Linux
Инсталираме Django фреймуърк на Linux сървър (Debian ОС):
apt install python3-djangoПример на Django
Създаване на Django проект.
В текущата директория създаваме директория proj1 за нашия проект:
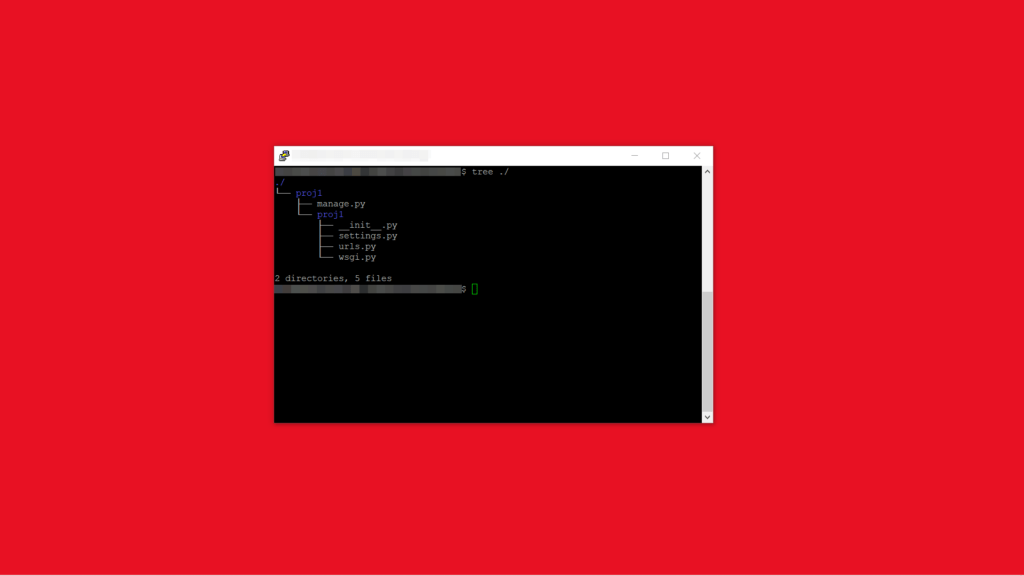
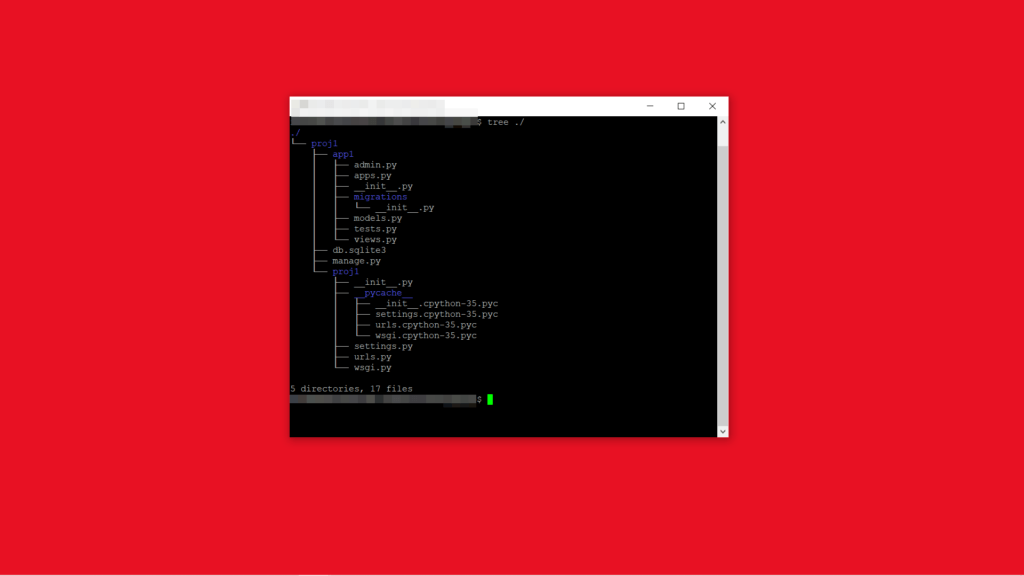
django-admin startproject proj1cd proj1/Структурата на създадената директория proj1 е следната:

Стартиране на уеб сървър за разработка
Стартираме Django уеб сървър за разработка:
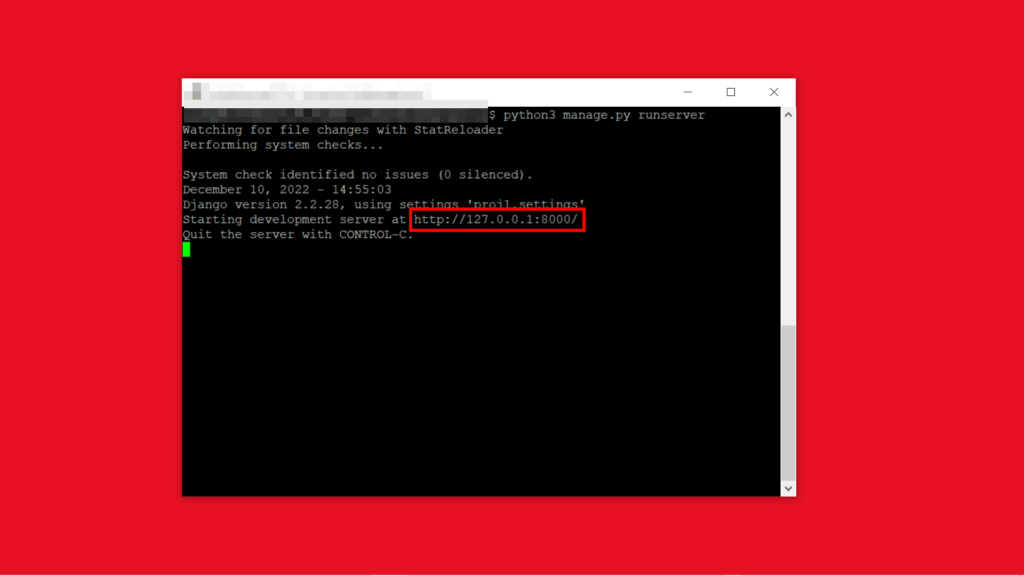
python3 manage.py runserverПо подразбиране уеб сървърът за разработка на Django се стартира на локалния IP адрес 127.0.0.1 и на порт 8000:

Бележка: Версиите на Django и Python, които аз имам тук, са доста стари. За реална разработка на Django се препоръчва да се актуализирате до последните версии.
Стартиране на уеб сървър за разработка със зададен IP и порт.
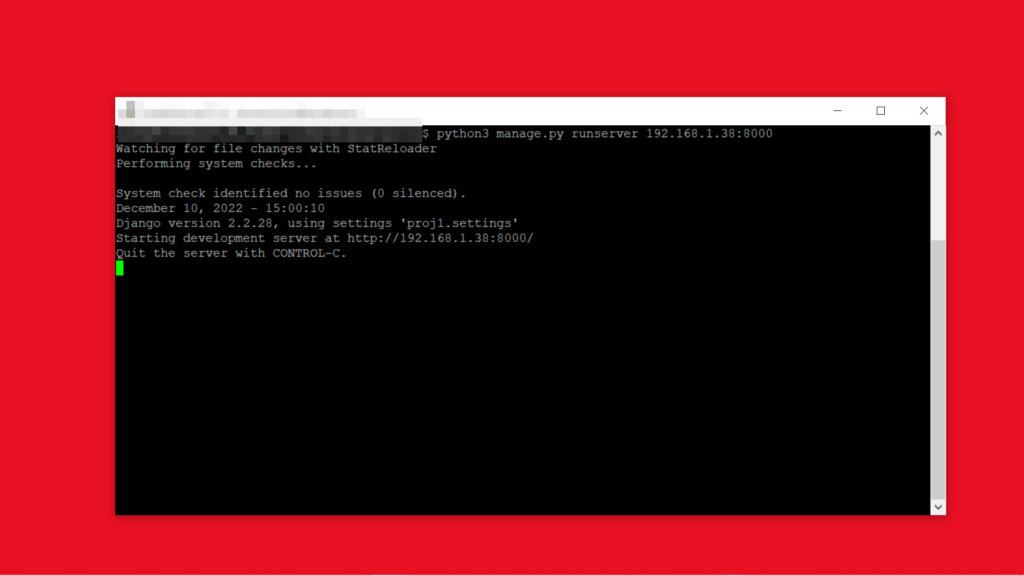
Тъй като ми е необходим достъп до уеб сървъра за разработка на Django от друг компютър в мрежата, ще рестартирам уеб сървъра за разработка на Django на IP адрес 192.168.1.38 и порт 8000:
python3 manage.py runserver 192.168.1.38:8000
И ще добавя разрешение в iptables за достъп по порт 8000:
iptables -A INPUT -p tcp -m tcp --dport 8000 -j ACCEPTiptables-save > /etc/iptables.up.rules„Проверка на връзка“
За да проверим връзката с уеб сървъра за разработка, отваряме браузър и въвеждаме в адресната лента:
http://192.168.1.38:8000/Бележка: ако уеб сървърът за разработка на Django е стартиран, както е описано в раздела Стартиране на уеб сървър за разработка, тогава IP адресът 192.168.1.38 трябва да бъде заменен с 127.0.0.1, както в този раздел на статията, така и във всички раздели по-долу.
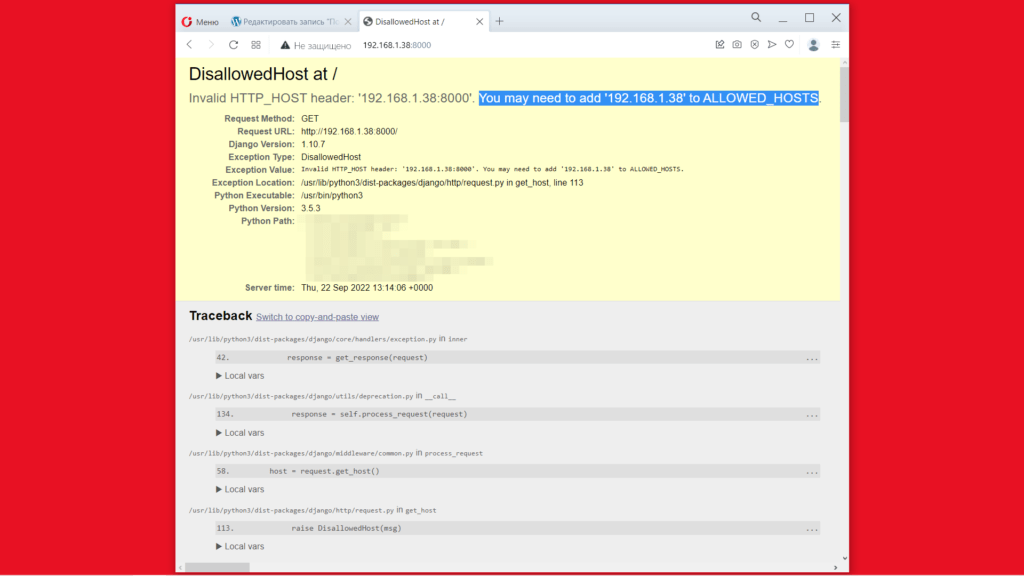
Ако се появи грешка DisallowedHost at / Invalid HTTP_HOST header. You may need to add to ALLOWED_HOSTS

редактираме следващия ред във файла proj1/proj1/settings.py:
ALLOWED_HOSTS = ['192.168.1.38']и рестартираме уеб сървърите на Django за разработка.
При успешно изпълнение, браузърът ще покаже съобщението It worked!.

Ура! Ние сме готови за разработка на Django фреймуърк. Уеб сървърът за разработка на Django не изисква рестартиране при промяна на кода на съществуващите Python файлове в проекта. Но при добавяне на нови Python файлове в проекта, рестартирането на уеб сървъра за разработка все още ще бъде необходимо.
Създаване на приложение.
Нека създадем нашето приложение за гласуване с въпроси app1 с командата:
python3 manage.py startapp app1
Структурата на директорията proj1 е следната:

Проверяваме работата на представянето.
Представлението е начинът, по който всичко ще бъде показано. Ще настроим представлението, като добавим следните редове във файла proj1/app1/views.py:
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world!")И сега ще зададем URL, при въвеждане на който в адресната лента на браузъра ще се показва нашето представяне „Hello, world!“. За тази цел променяме файла proj1/proj1/urls.py на следния начин:
from django.contrib import admin
from django.urls import path
from app1 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('app1/', views.index, name='index'),
]Сега, когато въведете в адресната лента на браузъра:
http://192.168.1.38:8000/app1/трябва да се покаже нашето представяне на „Hello, world!“. Проверка: „

Настройка на база данни
По подразбиране в конфигурационния файл proj1/proj1/settings.py е настроено използването на SQLite база данни. SQLite база данни е просто файл proj1/db.sqlite3. И този файл се създава автоматично.
Забележка: В реални проекти на Django се препоръчва да се използва по-мащабируема база данни, като PostgreSQL.
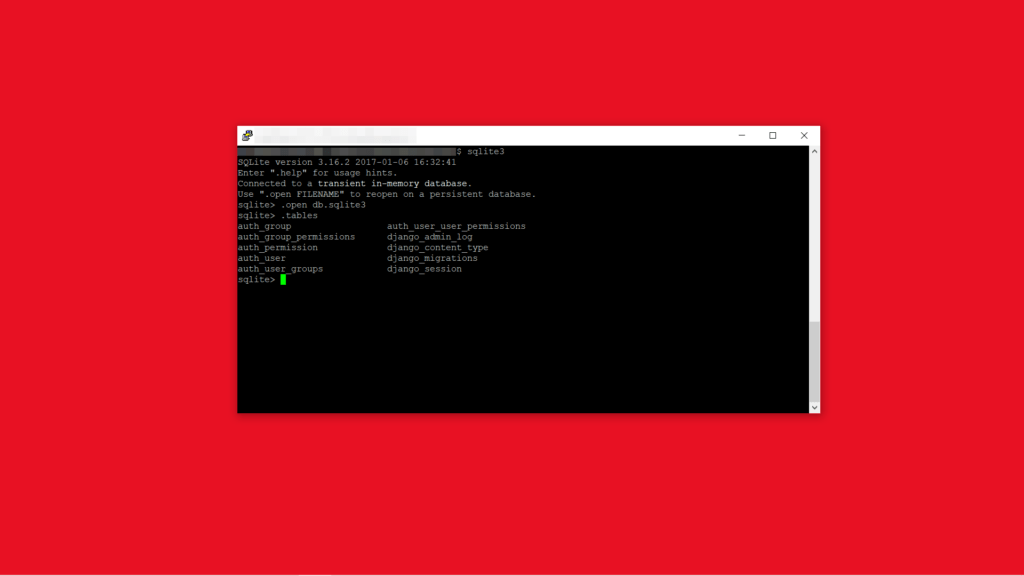
За да видите съществуващите таблиците в SQLite базата данни proj1/db.sqlite3, стартирайте клиент на командния ред на SQLite базата данни:
sqlite3
Свързваме се с нашата SQLite база данни proj1/db.sqlite3, преглеждаме списъка със съществуващите таблиците и излизаме от клиента на командния ред на базата данни:
.open db.sqlite3.tables.exitВ момента в базата данни има само една таблица django_migrations.
По подразбиране в конфигурационния файл proj1/proj1/settings.py са включени няколко основни приложения, предоставени от Django, като автентикация, сесии, съобщения и други. Ще създадем необходимите за тези приложения таблица в базата данни:
python3 manage.py migrateАко сега проверим списъка на съществуващите таблиците в базата данни proj1/db.sqlite3, списъкът вече няма да съдържа само една таблица:

Бележка: Списъкът на основните приложения, свързани с проекта, се настройва в конфигурационния файл proj1/proj1/settings.py в параметъра INSTALLED_APPS.
Създаване на модели.
За нашето приложение за гласуване са ни необходими следните данни: текст на въпроса (question_text), дата на публикуване (pub_date), текст на отговора (choice_text) и брой гласове (votes). Сега ще редактираме файла proj1/app1/models.py, за да изглежда по този начин:
from django.db import models
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
def __str__(self):
return self.question_text
class Choice(models.Model):
question = models.ForeignKey(Question, on_delete=models.CASCADE)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)
def __str__(self):
return self.choice_textЗабележка: всеки отговор (Choice) е свързан с един въпрос (Question). Това е едно-към-едно съотношение. Такава връзка на данните се определя в Django чрез използване на ForeignKey.
Във файла proj1/app1/models.py описахме нашите модели (Question и Choice) – по същество структурата на нашата база данни.
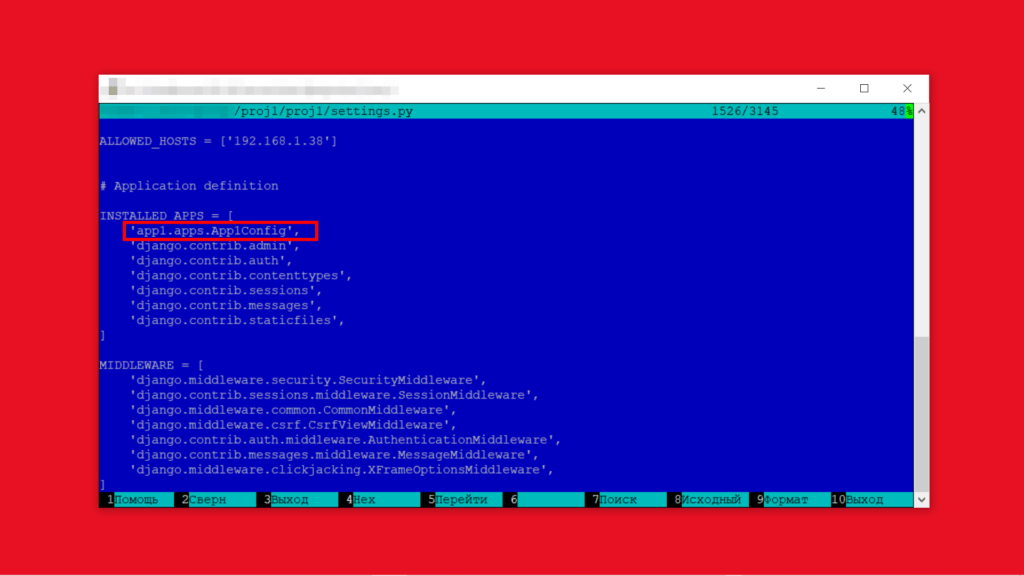
Ще свържем нашето приложение app1 към проекта proj1. За да го направим, във файла за конфигурация proj1/proj1/settings.py в параметъра INSTALLED_APPS ще добавим ред:
'app1.apps.App1Config',
Проверяваме дали има грешки/проблеми в нашия проект:
python3 manage.py checkНяма проблеми? Стартираме автоматично създаване на таблиците, създадени от моделите в базата данни:
python3 manage.py makemigrations app1python3 manage.py migrateСъздаване на администратор
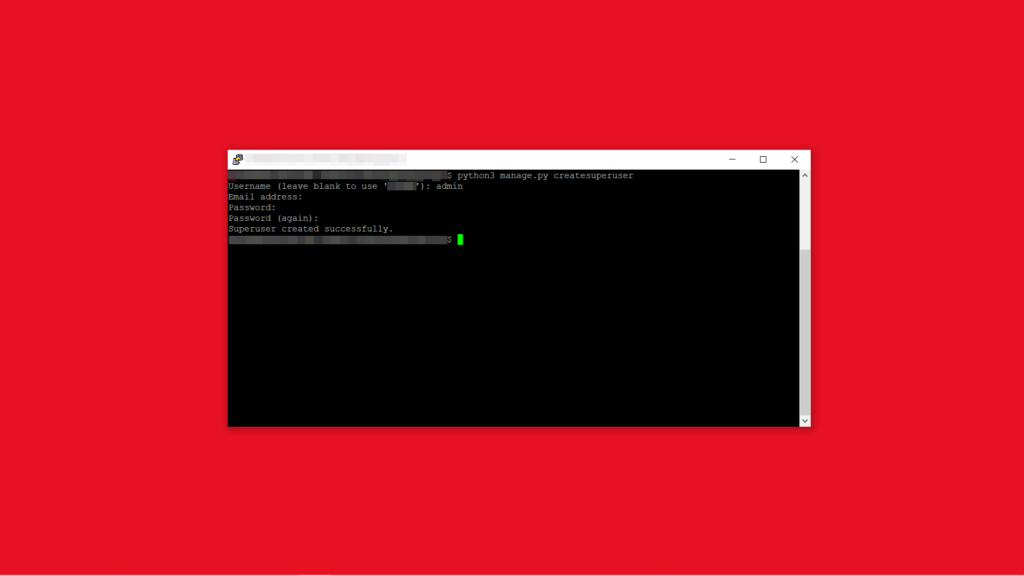
Създайте администраторски профил, който ще има достъп до частната страница на нашето Django приложение за създаване, редактиране и изтриване на анкети.
python3 manage.py createsuperuser
Административната част на приложението.
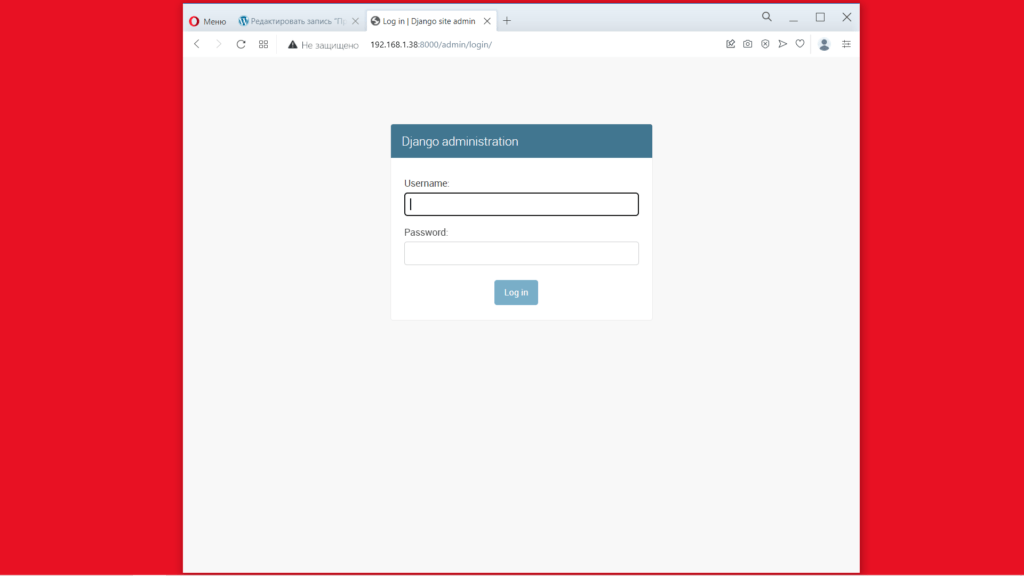
Пример на уеб приложение на Django, което създаваме, се състои от две страници: публична с анкети и частна (администраторска) за редактиране на анкети. Django автоматично създава администраторската част на приложението (уеб сайта). Нека да я разгледаме, тя се намира на адрес:
http://192.168.1.38:8000/admin/
Забележка: За да се показва административната част на приложението Django на руски език, трябва да зададете стойността ‘ru-RU’ на параметъра LANGUAGE_CODE в конфигурационния файл proj1/proj1/settings.py.
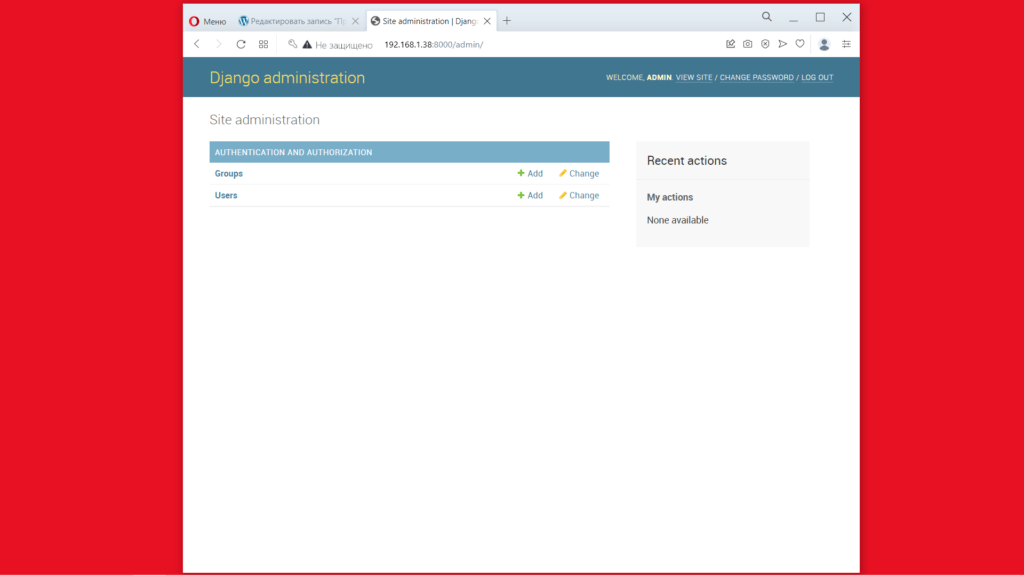
Въвеждаме името на администратора и неговата парола (вижте раздела Създаване на администратор) и ще видим главната страница на администраторската част на приложението:

Засега в административната част има възможност да се добавят/редактират потребители и групи от потребители. Тази функционалност се предоставя от основното приложение за удостоверяване на личността на Django (django.contrib.auth).
За да може да бъде добавяно/редактирано гласуване и отговори, ще редактираме файла proj1/app1/admin.py:
from django.contrib import admin
from .models import Question, Choice
admin.site.register(Question)
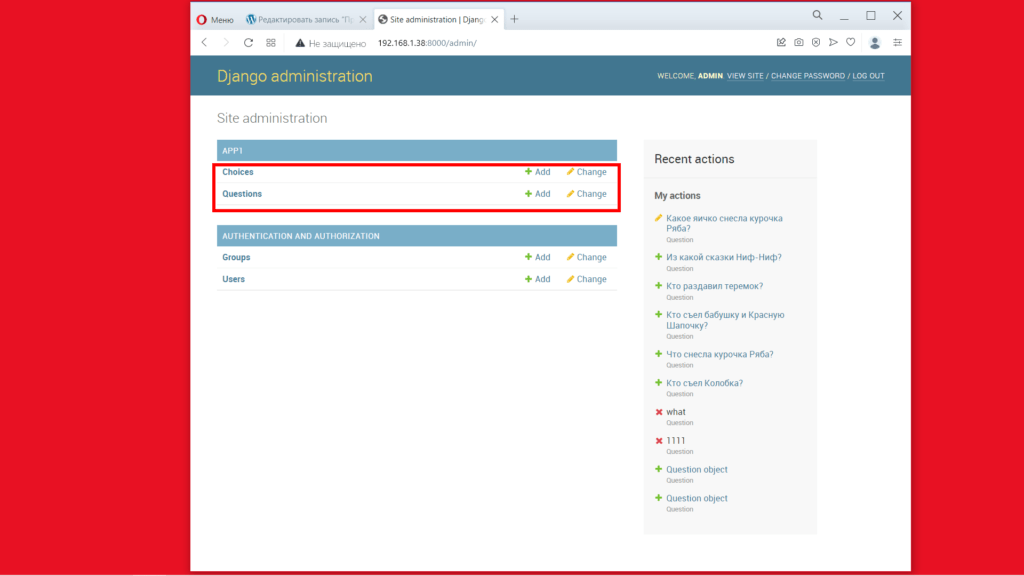
admin.site.register(Choice)Сега администраторът може да добавя, редактира и изтрива въпроси (Въпроси) и отговори към тях (Избори):

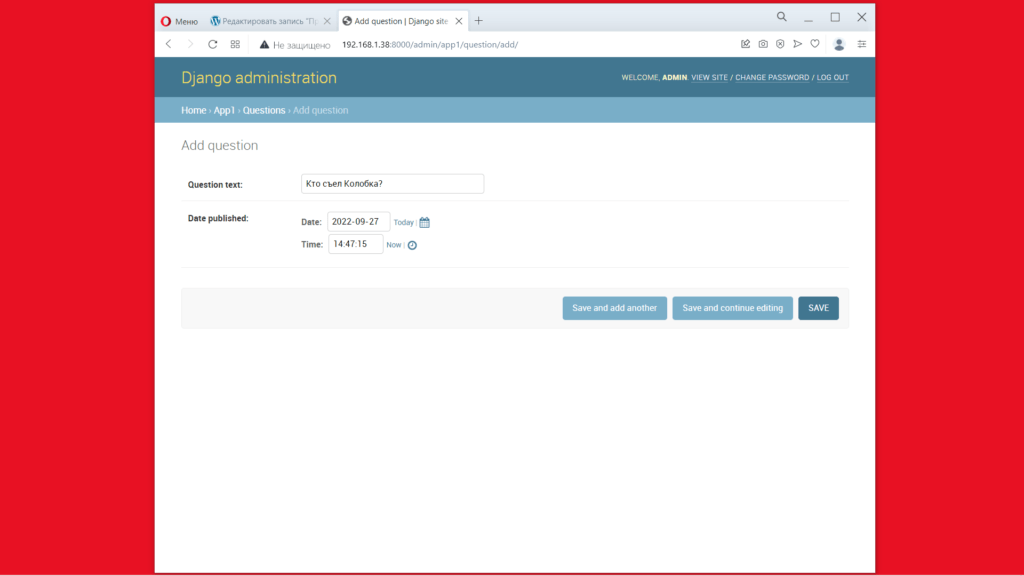
Ето екран за добавяне на анкета:

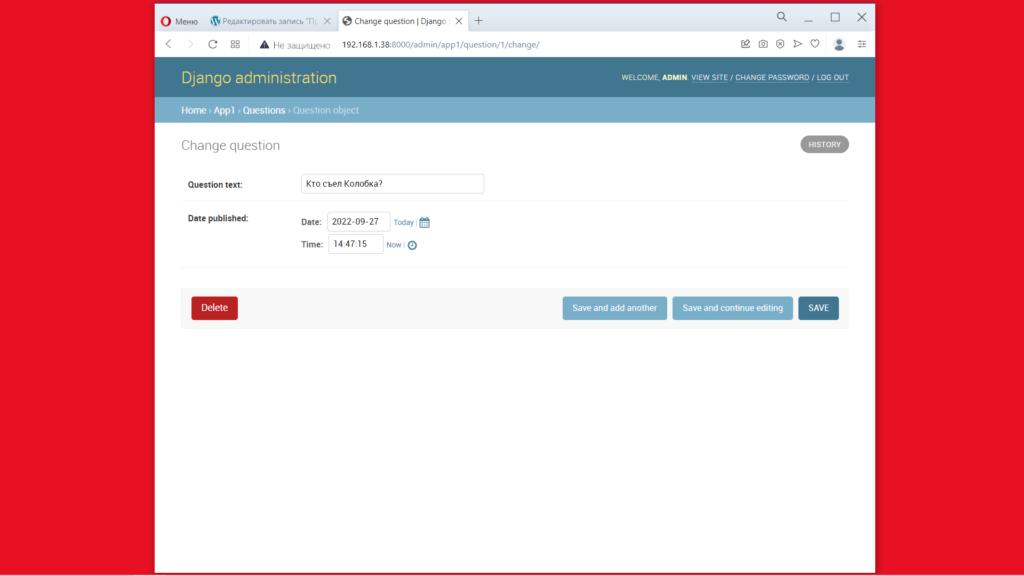
Редактирането / изтриването на анкета прозорец е много подобен на предишния:

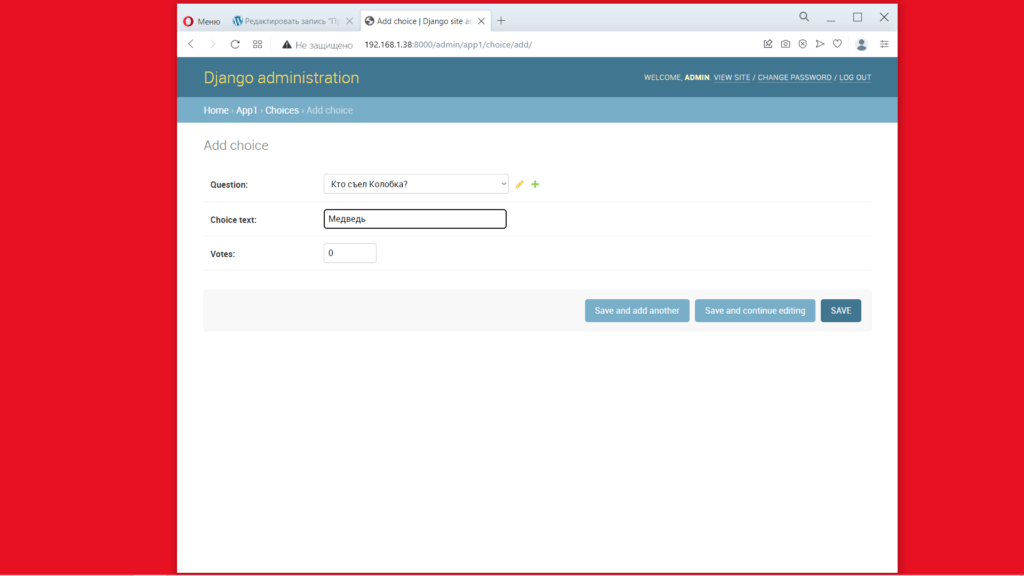
Прозорец за добавяне на отговор към анкетата:

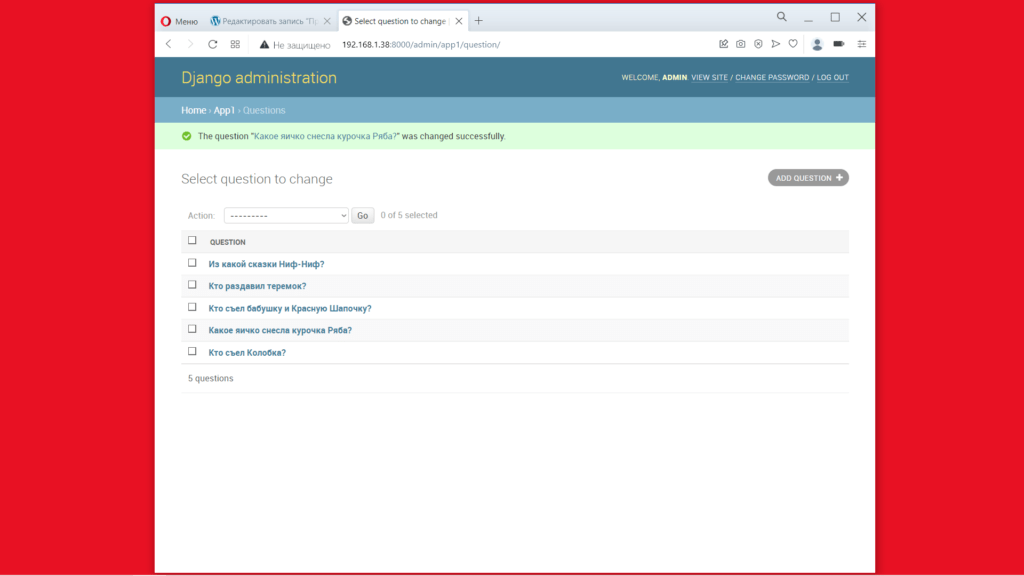
Ето екран със списък на всички анкети:

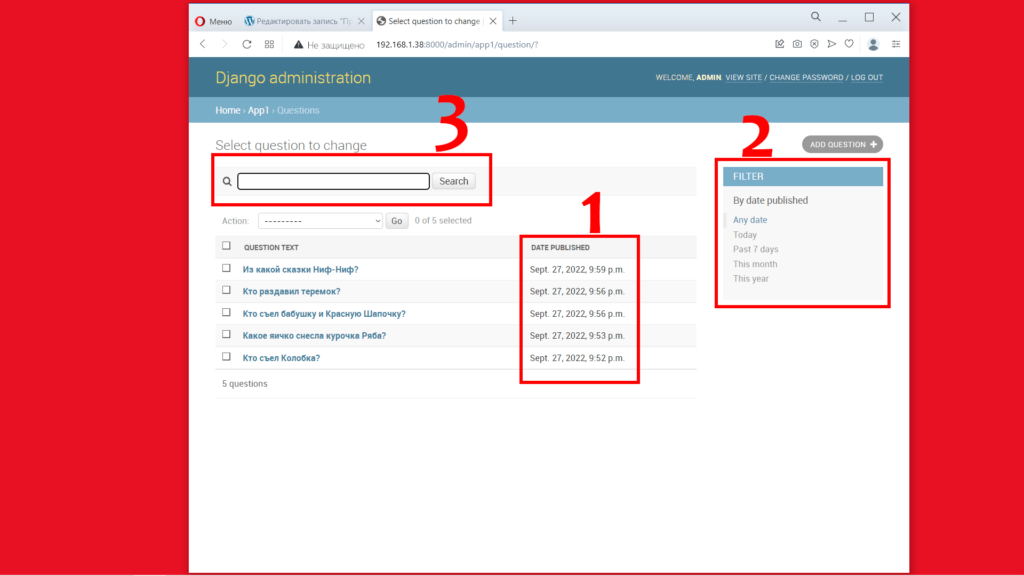
Нека да настроим този прозорец (прозорец с всички анкети в списък):
- Добавете дата на публикуване на анкетата;
- Добавете страничен панел „Филтър“, за да можете да филтрирате списъка с проучвания по дата на публикуване.
- Добавете търсене на текста на анкетата.
За тази цел ще редактираме файла proj1/app1/admin.py. Изтриваме реда:
admin.site.register(Question)Добавяме на нейното място:
class QuestionAdmin(admin.ModelAdmin):
list_display = ('question_text', 'pub_date')
list_filter = ['pub_date']
search_fields = ['question_text']
admin.site.register(Question, QuestionAdmin)
Страхотно! Django автоматично създаде административен панел с всички форми. Ние само добавихме моделите Question и Choice във файла proj1/app1/models.py, а Django знае кой тип поле на модела (CharField, DataTimeField) отговаря на кой HTML виджет. И ако визуалният вид на административната панел не ни устройва, настройката му отнема буквално само няколко реда!
Публичната част на приложението
Продължаваме с разработката на публичната част на нашия пример на уеб-приложение, базирано на Django. Ще ни трябват четири изгледа (вижте примера на прост изглед в раздела Проверка на работата на изгледа):“
- начална страница със списък на няколко последни анкети (URL адрес във формат http://192.168.1.38:8000/app1/)
- страница за гласуване с форма (URL адрес вида http://192.168.1.38:8000/app1/<question_id>/) за въпроса.
- страница с резултатите от гласуването (URL адрес вида http://192.168.1.38:8000/app1/<question_id>/results/)
- страница за гласуване с обработка на гласувания (URL адрес вида http://192.168.1.38:8000/app1/<question_id>/vote/)
където <question_id> е уникален номер (идентификатор), който се присвоява на анкетата при добавяне в базата данни.
Ще използваме Django системата за шаблони, за да разделим дизайна на страницата от Python кода. Това означава, че за всеки изглед ще създадем собствен HTML шаблон, който изгледът ще използва.
Създаваме директория templates в директория proj1/app1/:
mkdir templatesПо подразбиране Django търси шаблони в поддиректорията templates на директорията на приложението (app1).
Представяне номер 1
В каталога шаблони създаваме шаблон app1_index.html (за представяне номер 1) и добавяме следния код в него:
{% if question_list %}
<ul>
{% for question in question_list %}
<li><a href="/app1/{{ question.id }}/">{{ question.question_text }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>Опросов нет.</p>
{% endif %}Шаблонът създава списък от текстове на анкети, а връзките сочат към страницата на анкетата с форма за гласуване.
Бележка: примерът на шаблон по-горе използва непълен HTML. В реалните разработки се препоръчва да се правят шаблоните пълни HTML документи.
За да проверите изгледа под номер 1, т.е. началната страница със списък на няколко последни анкети, променете файла proj1/app1/views.py по следния начин:
from django.views import generic
from .models import Choice, Question
class IndexView(generic.ListView):
template_name = 'app1_index.html'
def get_queryset(self):
return Question.objects.order_by('-pub_date')[:3]Тук използваме основното представяне на Django ListView за показване на списъка. Чрез атрибута template_name указваме на основното представяне кой шаблон да използва. За да изберем няколко последни въпроса, сортираме въпросите по дата на публикуване и вземаме последните 3.
Редактираме файла proj1/proj1/urls.py. Изтриваме стария ред:“
path('app1/', views.index, name='index'),Добавяме нов ред:
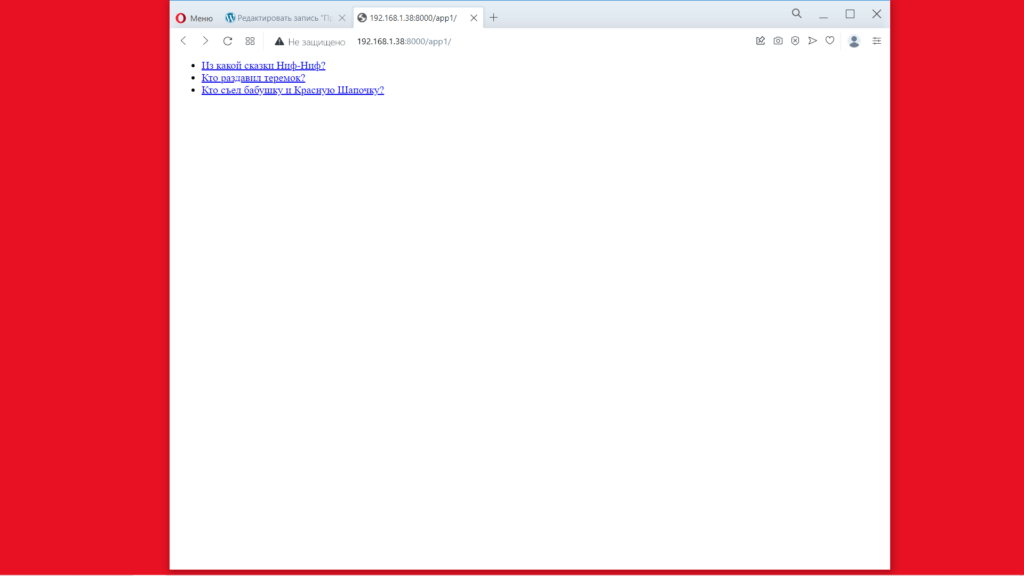
path('app1/', views.IndexView.as_view(), name='index'),Проверяваме работата на началната страница на нашия пример на Django приложение:

Всичко работи отлично!
Представяне номер 2
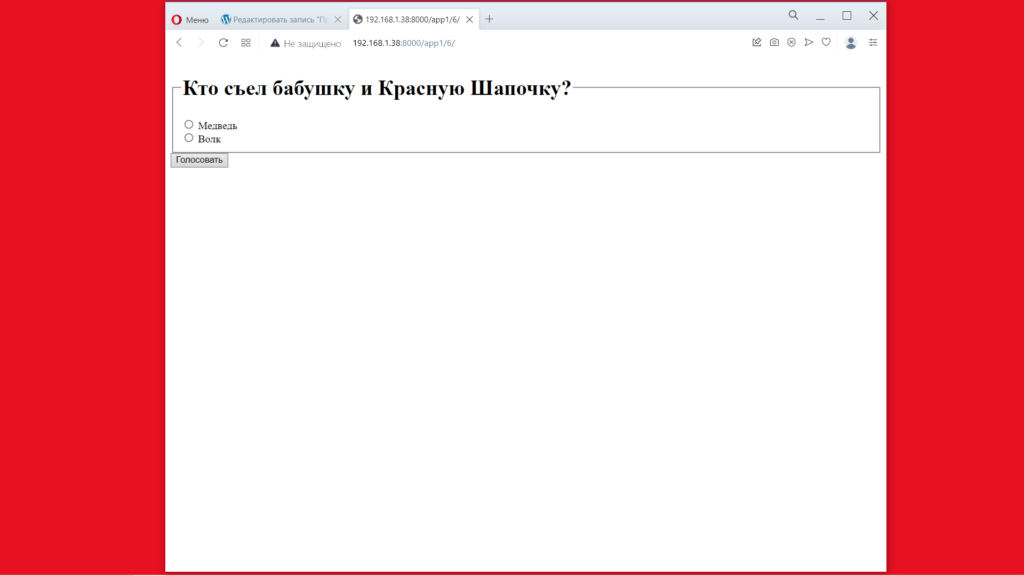
Представлението с номер 2 е страница за гласуване с форма за гласуване (URL адрес вида http://192.168.1.38:8000/app1/<question_id>/).
В каталога proj1/app1/templates/ създаваме шаблон app1_detail.html и добавяме в него код:
<form action="/app1/{{ question.id }}/vote/" method="post">
{% csrf_token %}
<fieldset>
<legend><h1>{{ question.question_text }}</h1></legend>
{% if error_message %}<p><strong>{{ error_message }}</strong></p>{% endif %}
{% for choice in question.choice_set.all %}
<input type="radio" name="choice" id="choice{{ forloop.counter }}" value="{{ choice.id }}">
<label for="choice{{ forloop.counter }}">{{ choice.choice_text }}</label><br>
{% endfor %}
</fieldset>
<input type="submit" value="Голосовать">
</form>
Шаблонът извежда текста на анкетата, възможните отговори и бутона Гласувай. След натискане на бутона Гласувай, формата form изпраща данните choice=<идентификатор на избрания отговор> методом post. Идентификаторът на отговора е уникален и се присвоява на отговора при добавянето му в базата данни. Тагът на шаблона {% csrf_token %} се използва от вградената система за защита на Django срещу подделки на междусайтови заявки.
За да проверим изглед номер 2, добавяме във файла proj1/app1/views.py:
class DetailView(generic.DetailView):
model = Question
template_name = 'app1_detail.html'
Тук използваме основното представяне на Django DetailView за показване на страницата с подробности. Чрез атрибута template_name указваме на основното представяне кой шаблон да използва. Чрез атрибута model – коя модел да използва.
Основното представяне DetailView очаква, че стойността на първичния ключ, получена от URL, ще се нарича pk. Съгласно тази информация, ще добавим следния код във файл proj1/proj1/urls.py:
path('app1/<int:pk>/', views.DetailView.as_view(), name='detail'),Проверяваме страницата за анкета с форма за гласуване:

Примерът за представяне на Django работи чудесно!
Представяне номер 3
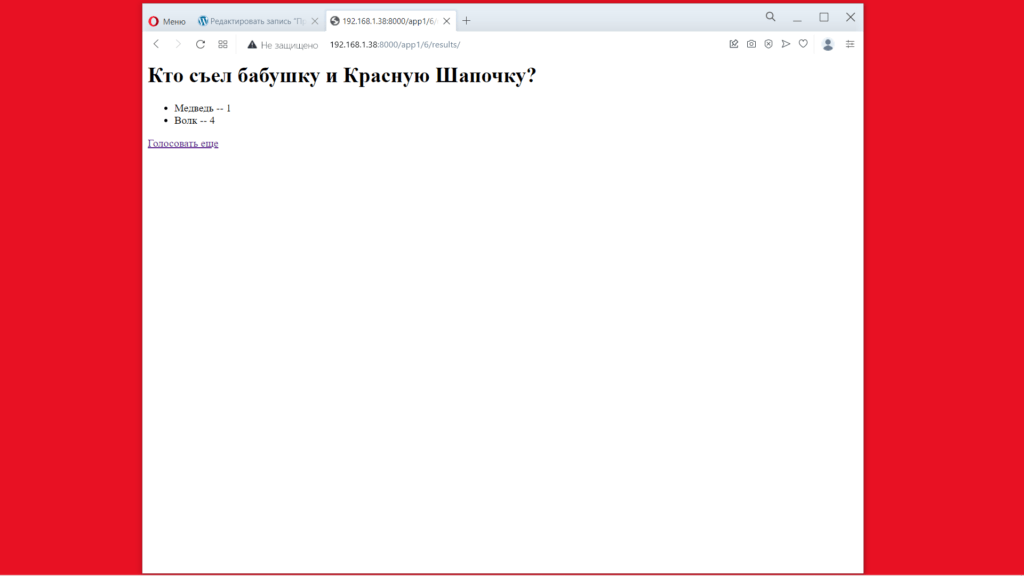
Представлението с номер 3 е страница за гласуване с резултатите от гласуването (URL адрес вида http://192.168.1.38:8000/app1/<question_id>/results/).
В каталога proj1/app1/templates създаваме шаблон app1_results.html и добавяме в него код:
<h1>{{ question.question_text }}</h1>
<ul>
{% for choice in question.choice_set.all %}
<li>{{ choice.choice_text }} -- {{ choice.votes }} vote{{ choice.votes|pluralize }}</li>
{% endfor %}
</ul>
<a href="{% url 'detail' question.id %}">Голосовать еще</a>Във файлът с изгледи proj1/app1/views.py добавяме:
class ResultsView(generic.DetailView):
model = Question
template_name = 'app1_results.html'Отворете файла proj1/proj1/urls.py и добавете ред:
path('app1/<int:pk>/results/', views.ResultsView.as_view(), name='results'),Проверяваме страницата с резултатите от гласуването на анкетата:

Представяне номер 4
Представлението с номер 4 е страница за гласуване с обработка на гласуването (URL адрес вида http://192.168.1.38:8000/app1/<question_id>/vote/). В това представление се обработват данните, изпратени от формата form (виж Представление под номером 2).
Редактираме файла на изгледите proj1/app1/views.py. Добавяме код отгоре:
from django.http import HttpResponse, HttpResponseRedirect
from django.shortcuts import get_object_or_404, render
from django.urls import reverse
Долу във файла proj1/app1/views.py добавяме:
def vote(request, question_id):
question = get_object_or_404(Question, pk=question_id)
try:
selected_choice = question.choice_set.get(pk=request.POST['choice'])
except (KeyError, Choice.DoesNotExist):
return render(request, 'app1_detail.html', {
'question': question,
'error_message': "Вы не выбрали ответ.",
})
else:
selected_choice.votes += 1
selected_choice.save()
return HttpResponseRedirect(reverse('results', args=(question.id,)))
Функция get_object_or_404() връща обект или генерира изключение Http404, ако обектът не съществува.
request.POST[‘choice’] връща идентификатора на избрания отговор или генерира изключение KeyError. Изключението KeyError се генерира, ако не е избран отговор, но бутона Гласувай е бил натиснат. В случай на изключение KeyError, страницата за гласуване се показва отново с форма за гласуване и съобщението „Вие не сте избрали отговор.“.
При функцията render() първият аргумент е обектът заявка, вторият аргумент е шаблонът, а третият е незадължителен речник. Функцията зарежда шаблона, попълва контекста и връща обект HttpResponse с резултата от визуализацията на шаблона.
selected_choice – това е брояч на избора. Стойността на брояча на избора се извлича от базата данни, след което стойността се увеличава и отново се запазва в базата данни.
Забележка: при тази имплементация на функцията vote() и при едновременно гласуване на няколко хора може да възникне така нареченото „състояние на бягане“. В реални проекти следва да се избягва състоянието на бягане.
При функцията reverse() първият аргумент е името на Django изгледа, който искаме да изпълним, а вторият аргумент е за да уточним за кой точно въпрос става дума. Функцията reverse() връща низ от вида: „
'/app1/8/results/'Функцията HttpResponseRedirect приема един аргумент – това е URL адресът, към който потребителят ще бъде пренасочен. Т.е. след като потребителят гласува в анкетата, функцията vote() ще пренасочи потребителя към страницата с резултатите от гласуването в анкетата.
Отворете файл proj1/proj1/urls.py и добавете ред:
path('app1/<int:question_id>/vote/', views.vote, name='vote'),За да проверите работата на представянето номер 4, трябва да отидете на страницата на анкетата с форма за гласуване и да гласувате.
Изводи
Пример на Django за уеб гласуване, който разгледахме в тази статия, е подходящ за първо запознаване с фреймуърка Django. Научихме се да инсталираме самия фреймуърк, да стартираме уеб сървър за проверка на функционалността на уеб приложението, разбрахме основните файлове и директории на Django проекта и събрахме нашето първо Django приложение.
Как това може да помогне на бизнеса?
Най-добрият начин да помогнете на бизнеса да бъде по-успешен е да използвате практиките на лидерите на пазара. За да използвате тези практики, трябва да сте запознати с тях. Тази статия запознава с фреймуърк Django, който се използва в проекти като YouTube, Google търсене, Instagram, Yahoo Maps и много други. Фреймуърк Django е безплатен и намалява разходите за разработване чрез вече готов набор от компоненти, които са необходими почти във всеки проект: удостоверяване на потребителите (като локално, така и с акаунт от социалните мрежи), регистрация, управление на профили, качване и изтегляне на файлове, работа с облачни хранилища на данни, персонализирана „админ“ част с вграден набор от виджети и т.н. Така че, ако имате идея за създаване на уеб приложение за вашия бизнес, не забравяйте за фреймуърк Django!
Всички въпроси, както е традиция, предлагам да оставите в коментарите под статията. Благодаря!

Коментари