Ще разгънем уеб сайта на Django фреймуърк на Nginx уеб сървър. Стекът на компонентите ще бъде следният: Nginx уеб сървър <-> Unix сокет <-> uWSGI <-> Django. Компонентът uWSGI е интерфейс за уеб сървъра, който позволява да се стартират Django приложения. Unix сокетът ще бъде използван вместо уеб порта, за да се увеличи производителността.
Инсталиране и конфигуриране на Nginx
Инсталираме уеб сървър Nginx:
apt install nginxСъздаваме конфигурационен файл на сайта /etc/nginx/sites-available/board.adminkin.pro.conf:
touch /etc/nginx/sites-available/board.adminkin.pro.confДобавяме следното съдържание в файла:
server {
listen 80;
server_name board.adminkin.pro www.board.adminkin.pro;
root /var/www/html;
index index.nginx-debian.html;
location / {
try_files $uri $uri/ =404;
}
}
Създаваме символична връзка:
ln -s /etc/nginx/sites-available/board.adminkin.pro.conf /etc/nginx/sites-enabled/board.adminkin.pro.confСтартираме уеб сървър Nginx:
nginxВ адресната лента на браузъра въвеждаме http://board.adminkin.pro, за да проверим достъпността на сайта по протокола HTTP на порт 80. Достъпен ли е? Време е да получим безплатен SSL сертификат.
Инсталираме Certbot, който ще генерира и инсталира безплатен SSL сертификат за сайта:
apt install certbot python3-certbot-nginxСтартираме Certbot:
certbot --nginx -d board.adminkin.pro -d www.board.adminkin.pro --register-unsafely-without-emailРестартираме уеб сървър Nginx, за да приложим промените в конфигурационния файл /etc/nginx/sites-available/board.adminkin.pro.conf, направени от Certbot за SSL сертификата и пренасочването от незащитения HTTP протокол към защитения HTTPS протокол:
nginx -s reloadВ адресната лента на браузъра отново въвеждаме http://board.adminkin.pro, за да проверим пренасочването от HTTP към HTTPS.
Командата за проверка на SSL сертификат и неговото обновяване в случай, че срокът на валидност на SSL сертификата изтича:
certbot renewЗа да автоматизираме процеса на обновяване на SSL сертификата, ще добавим тази команда в crontab файла на потребителя root. За целта, като потребител root, отваряме файла crontab за редактиране:
crontab -eИ добавяме реда:
30 2 * * 1 /usr/bin/certbot renew >> /var/log/certbot.logИнсталиране и конфигуриране на uWSGI
WSGI (Web Server Gateway Interface) – стандарт за взаимодействие на приложения на Python, включително и на Django, и уеб сървъри. uWSGI – една от реализациите на този стандарт. uWSGI е съвместим с различни уеб сървъри, включително Nginx.
Инсталираме:
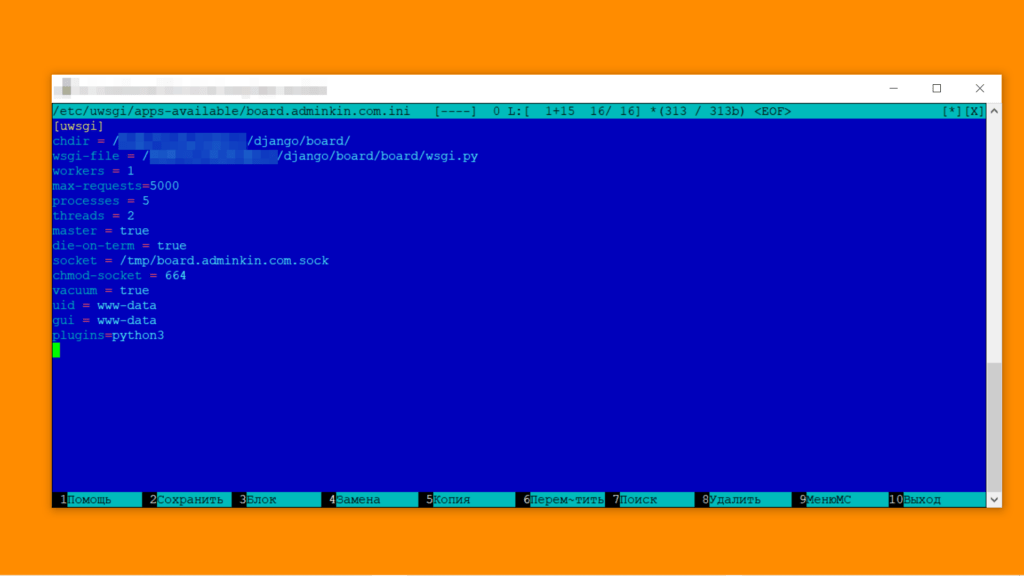
apt install uwsgi uwsgi-plugin-python3pip3 install uwsgiСъздаваме конфигурационен файл /etc/uwsgi/apps-available/board.adminkin.pro.ini:
touch /etc/uwsgi/apps-available/board.adminkin.pro.iniДобавяме следното съдържание в файла:
[uwsgi]
chdir = /django/board/
wsgi-file = /django/board/board/wsgi.py
workers = 1
max-requests=5000
processes = 5
threads = 2
master = true
die-on-term = true
socket = /tmp/board.adminkin.pro.sock
chmod-socket = 664
vacuum = true
uid = www-data
gui = www-data
plugins=python3
където chdir е директорията на Django уеб сайта проекта;
wsgi-file – пътят към файла wsgi.py на Django уеб сайта;
socket – път до Unix сокета.

Създаваме символична връзка:
ln -s /etc/uwsgi/apps-available/board.adminkin.pro.ini /etc/uwsgi/apps-enabled/board.adminkin.pro.iniРестартираме услугата на uWSGI:
systemctl stop uwsgisystemctl start uwsgiАко услугата uWSGI не се стартира, проверете грешките в регистъра /var/log/uwsgi/app/board.adminkin.pro.log.
Събиране на статични файлове на Django сайт
Съберете всички статични файлове на Django сайта в една директория с името static и настройте обработката на статичните файлове от директорията static от самия уеб сървър Nginx, без да засягате Django, за да подобрите производителността.
В папката на проекта на Django уебсайт създаваме папка static:
mkdir staticПосочваме пътя към директорията static във файла settings.py на Django уеб сайта. За целта добавяме следните редове във файла settings.py: „
import os
STATIC_URL = 'static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
Събираме всички статични файлове в директорията static. За тази цел изпълняваме командата в директорията на Django сайта на проекта:
python3 manage.py collectstaticАко има много статични файлов в Django сайта проекта, вместо копиране на статичните файлове в директорията static, може да се създадат символични връзки към статичните файлове чрез командата:
python3 manage.py collectstatic --linkDjango Nginx uWSGI
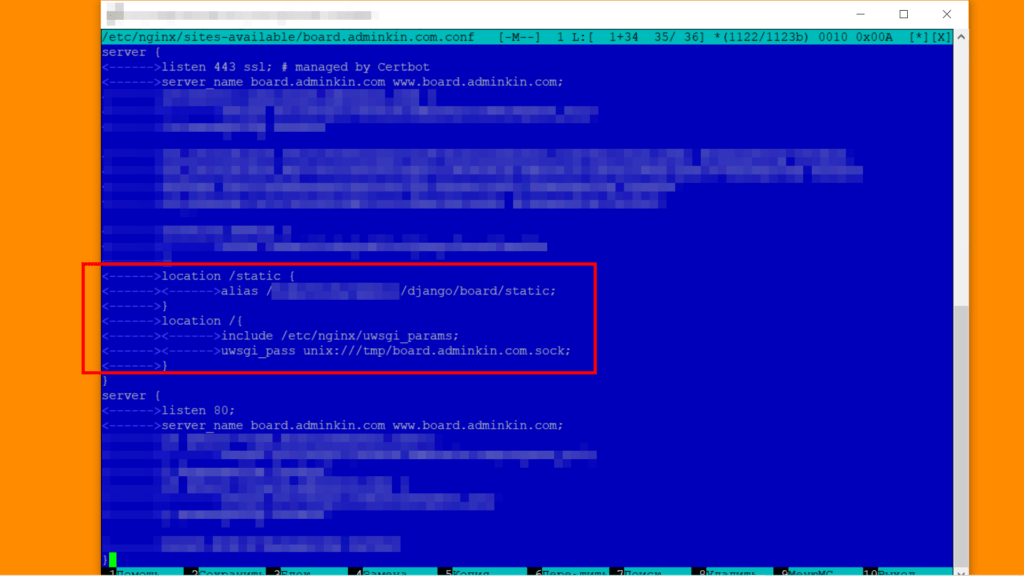
Редактираме конфигурационния файл /etc/nginx/sites-available/board.adminkin.pro.conf. Изтриваме старите редове от файла:
root /var/www/html;
index index.nginx-debian.html;
location / {
try_files $uri $uri/ =404;
}Добавяме пътя към статичните файлове на Django сайта и пътя към Unix сокета в конфигурационния файл: статичните файлове на Django сайта и Unix сокетът.
location /static {
alias /django/board/static;
}
location /{
include /etc/nginx/uwsgi_params;
uwsgi_pass unix:///tmp/board.adminkin.pro.sock;
}
Рестартирам уеб сървър Nginx:
nginx -s reloadВсичко е готово! Въведете board.adminkin.pro в адресната лента на браузъра и трябва да се появи „web face“ на сайта Django.
Изводи
Тази статия е практическо ръководство за разгъване на сайт на Django на уеб сървър Nginx. В статията се разглежда инсталирането на уеб сървър Nginx и uWSGI услуга, подготовката на сайта на Django за разгъване и настройката на веригата на взаимодействие: Потребител <-> Nginx <-> Unix-сокет <-> uWSGI <-> Django.
Обсъждаме статията в коментарите под статията, присъединете се!

Коментари